Google フォト埋め込みプラグイン
Googleフォトの写真を WordPress の投稿記事内に簡単に埋め込む為のプラグインです
Googleフォトの共有URLのページから取得したOGPイメージのURLを使用して画像を表示させています
ダウンロード
公式サイトからダウンロード出来ます
Google Photos embed
インストール
ダウンロードした zipファイルを プラグインの新規追加画面 の プラグインのアップロード からインストールすることが出来ます
または、プラグインの新規追加画面から google photos embed を検索してインストールすることも出来ます
インストールしてプラグインを有効化すれば使用することが出来ます
動作環境
- WordPress 4.6 以上が必須です
免責事項
本ソフトウェアを使用した事による、いかなる損害も作者は一切の責任を負いませんので、自己責任の上でご使用下さい
使い方
特別な設定はなく有効化すれば使用できます
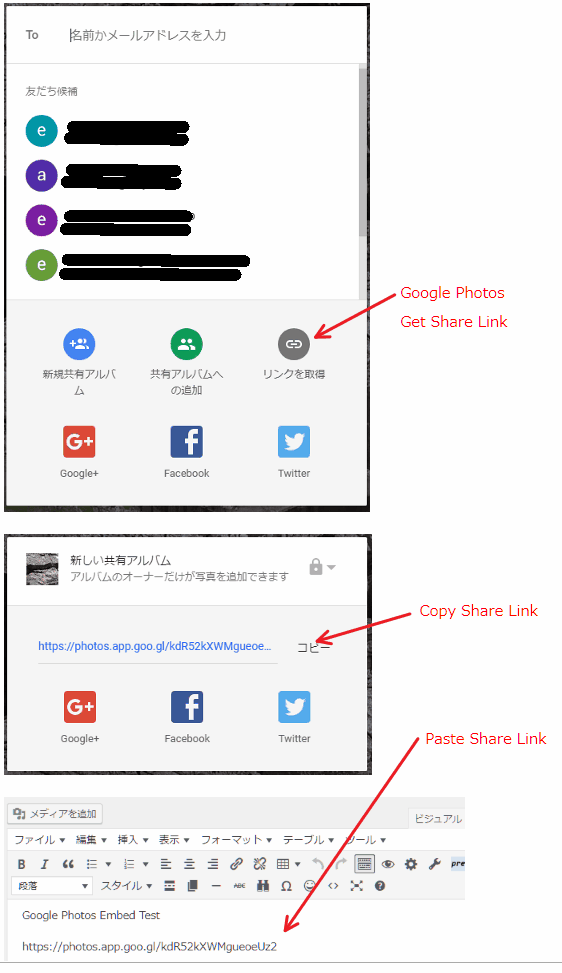
Googleフォトサイトで共有したい写真の共有リンクを作成して、その共有リンクを投稿記事に貼り付けるだけです
- Google フォトサイトを開きます (https://photos.google.com/)
- Google フォトの画像から投稿記事に埋め込みたいものを選択します
- 共有ボタンをクリックして、共有可能なリンクを取得します
- 共有リンクをコピーして、投稿記事に貼り付けます

※画像の共有を削除するとリンク切れになるので、共有リンクはきちんと管理しておく必要があります
カスタマイズ
embed ショートコードを使用していない場合は、テーマで指定されている content_width 幅を基準にして画像を表示しています
画像のサイズやアライメント、キャプション等をカスタマイズしたい場合は embed ショートコードを使って指定することが出来ます
一般液なパラメータ
| width | 画像の横サイズ px (width=”400″) |
| height | 画像の縦サイズ px (height=”400″) |
| align | アライメント alignnone / aliginleft / aligncenter / alignright (align=”aligncenter”) |
| caption | キャプション文. 非表示にしたい時は caption=”false” を指定 |
| type | gif ※動画共有リンク等で可能ならGIFアニメ形式で表示する場合に指定(未指定時 jpg) |
例:[embed width=”320″ height=”150″ align=”alignright” type=”gif” caption=”xxxxxxx”]https://photos.app.goo.gl/xxxxxxx[/embed]
特別なパラメータ (picopt)
| w | 画像の横サイズ px |
| h | 画像の縦サイズ px |
| s | 画像の長辺サイズ(縦と横の長い方)px |
| r | 画像の回転 90/180/270 |
| c | 画像の中心からトリミング |
| p | 画像解析を行い人物等を中心にトリミング |
| no | おそらく、動画をGIFアニメ形式に変換するものと思われる |
例:[embed picopt=”w320-h150-r90-p”]https://photos.app.goo.gl/xxxxxxx[/embed]
元の画像サイズによっては指定したサイズで表示されないこともあります
picopt で指定しているパラメータは非公式なものです。picasa のパラメータとしてネットで検索して調べたもので、公式な資料もなく、突然機能しなくなる可能性もあります
下記サイトの情報を参考にさせて頂きました
AMPサポートについて
AMP HTML のテンプレートが使用されているかを自動的に判断して img を amp-img 形式へ置き換えます
但し、この機能は Automattic AMP プラグインを使用しているか、テーマテンプレートに pre_amp_render_post アクションフックが設置されている場合に有効になります
pre_amp_render_post については下記記事を参照してください
WordPress AMP対応テーマやプラグイン作成に重要なAMP判定と4つのアクションフック
アルバムのサポートについて
このプラグインは、Googleフォトの画像を1枚単位でブログへ埋め込む機能しかなく、アルバムの埋め込みはサポートしていません
アルバムの埋め込みを行いたい場合には、下記リンクページの埋め込みコード生成サービスをご利用ください。
フォトエンベッドメーカー:Google フォトのWordPress埋込用コード生成サービス
使い方やアルバムを埋め込んだサンプル等を下記記事で紹介してますので、よろしければ試してみて下さい (^^)
Googleフォトのアルバムを WordPressに埋め込む為のコード生成サービス公開
履歴
2017-09-08 Ver1.0.1
- allow_url_fopen が off の時に getimagesize が Warning となるので getimagesize を使わないコードへ書き換え
2017-09-07 Ver1.0.0
- AMP サポート
2017-07-26 Ver0.9.3
- Support Forum : Use strpos instead of preg_match? で指摘された環境によっては文字列が長い場合に preg_match 処理がエラーとなる場合があるので対策
2017-07-18 Ver0.9.2
- Google Photos の共有リンクURLが https://goo.gl/photos/xxxxx からhttps://photos.app.goo.gl/xxxx に変更されたのでサポート
2015-12-24 Ver0.9.1
- 動画共有リンクの動画を可能ならGIFアニメ形式で表示するためのオプションを追加
- 画像にリンクURLを設定した
2015-11-06 Ver0.9.0 公式サイトで公開


