Feedly にサムネイル画像を表示させるには
Feedly で見てみるとほとんどの記事情報は画像が表示されていますが、自分の作成した記事は画像が表示されていません (^_^;)
これは何か設定しなきゃいけないのかと思い調べてみると WordPressは標準状態でRSSフィードデータにアイキャッチ画像を出力していません
特にRSSフィードを抜粋のみに設定している場合には出力データに画像が含まれないので Feedly 等で見た時に画像なしの記事として表示されてしまいます
検索すると追加すべきコードサンプルがたくさん見つかります
皆さんしっかり設定していたんですね。2年ほどブログをやっていて最近知りました (^_^;)
ということで、さっそく Celtispack ver1.2.0 プラグインにも取り入れてみました
WordPress の RSS Feeds 情報にアイキャッチ画像を追加
/**
* RSS Feeds へアイキャッチ画像を出力する
* 画像サイズは medium とする(代替サムネイルの多くが medium サイズの為)
*/
function celtispack_rss_post_thumbnail($content) {
global $post;
$img = get_the_post_thumbnail($post->ID, 'medium');
if(!empty($img)){
$content = "<p>$img</p>" . $content;
}
return $content;
}
if (!empty($celtispack_options['rss_post_thumbnail']) ){
add_filter('the_excerpt_rss', 'celtispack_rss_post_thumbnail');
add_filter('the_content_feed', 'celtispack_rss_post_thumbnail');
}
Celtis-oneテーマに合わせてサムネイルサイズは中サイズとしています
処理としてはフィード情報の作成時にフィルターフックしてコンテンツの前に画像の img タグを挿入しているだけなので、画像用の特別な要素があるわけではなく、description として抜粋の前に画像が追加されます
RSSフィードの情報を確認してみると、しっかり description にイメージ画像が設定されています
<?xml version="1.0" encoding="UTF-8"?><rss version="2.0"
xmlns:content="http://purl.org/rss/1.0/modules/content/"
xmlns:wfw="http://wellformedweb.org/CommentAPI/"
xmlns:dc="http://purl.org/dc/elements/1.1/"
xmlns:atom="http://www.w3.org/2005/Atom"
xmlns:sy="http://purl.org/rss/1.0/modules/syndication/"
xmlns:slash="http://purl.org/rss/1.0/modules/slash/"
>
<channel>
<title>セルティスラボ</title>
<atom:link href="https://celtislab.net/feed/" rel="self" type="application/rss+xml" />
<link>https://celtislab.net</link>
<description>WordPress Programer blog</description>
<lastBuildDate>Thu, 22 Jan 2015 09:26:09 +0000</lastBuildDate>
<language>ja</language>
<sy:updatePeriod>hourly</sy:updatePeriod>
<sy:updateFrequency>1</sy:updateFrequency>
<generator>http://wordpress.org/?v=4.0.1</generator>
<item>
<title>Jetpack OGPとTwitterカードタグのカスタマイズ</title>
<link>https://celtislab.net/archives/20150122/jetpack-ogp-customize/</link>
<comments>https://celtislab.net/archives/20150122/jetpack-ogp-customize/#comments</comments>
<pubDate>Thu, 22 Jan 2015 07:42:32 +0000</pubDate>
<dc:creator><![CDATA[celtislab]]></dc:creator>
<category><![CDATA[Program Tips]]></category>
<category><![CDATA[JetPack]]></category>
<category><![CDATA[OGP]]></category>
<category><![CDATA[Twitter Cards]]></category>
<guid isPermaLink="false">https://celtislab.net/?p=3464</guid>
<description><![CDATA[<p><img width="300" height="300" src="https://celtislab.net/wp-content/uploads/TwitterCard_5-300x300.jpg" class="attachment-medium" alt="TwitterCard_5.png" /></p>Jetpack でパブリサイズ共有を使用すると出力される OGP とTwitter カードのメタタグのカスタマイズとそのプログラム及び、Twitterカードの申請方法を紹介します (^^)]]></description>
<wfw:commentRss>https://celtislab.net/archives/20150122/jetpack-ogp-customize/feed/</wfw:commentRss>
<slash:comments>0</slash:comments>
</item>
<item>
<title>WordPressで「はてなブログカード」のような埋め込み機能作成</title>
<link>https://celtislab.net/archives/20141225/blog-card-embed/</link>
<comments>https://celtislab.net/archives/20141225/blog-card-embed/#comments</comments>
<pubDate>Thu, 25 Dec 2014 09:14:55 +0000</pubDate>
<dc:creator><![CDATA[celtislab]]></dc:creator>
<category><![CDATA[Program Tips]]></category>
<category><![CDATA[OGP]]></category>
<category><![CDATA[ブログカード]]></category>
<guid isPermaLink="false">https://celtislab.net/?p=3441</guid>
<description><![CDATA[<p><img width="292" height="300" src="https://celtislab.net/wp-content/uploads/BlogCard-embed-292x300.jpg" class="attachment-medium" alt="BlogCard-embed" /></p>WordPress 4.0 以上で使用できる「はてなブログカード」のようなOGPブログカードの埋め込み機能を作成したので紹介します]]></description>
<wfw:commentRss>https://celtislab.net/archives/20141225/blog-card-embed/feed/</wfw:commentRss>
<slash:comments>0</slash:comments>
</item>
<item>
<title>WordPress で CodePen サムネイルを oEmbed で取得</title>
<link>https://celtislab.net/archives/20141225/codepen-oembed/</link>
<comments>https://celtislab.net/archives/20141225/codepen-oembed/#comments</comments>
<pubDate>Thu, 25 Dec 2014 06:36:45 +0000</pubDate>
<dc:creator><![CDATA[celtislab]]></dc:creator>
<category><![CDATA[Program Tips]]></category>
<category><![CDATA[CodePen]]></category>
<category><![CDATA[oEmbed]]></category>
<category><![CDATA[Thumbnail]]></category>
<guid isPermaLink="false">https://celtislab.net/?p=3437</guid>
<description><![CDATA[<p><img width="300" height="175" src="https://celtislab.net/wp-content/uploads/CodePen-embed-data-300x175.jpg" class="attachment-medium" alt="CodePen-embed-data" /></p>WordPress から oEmbed を使用して CodePen の埋め込みやサムネイル取得、作品タイトルと作者リンクを自動的に付けるプログラムを紹介します (^^)]]></description>
<wfw:commentRss>https://celtislab.net/archives/20141225/codepen-oembed/feed/</wfw:commentRss>
<slash:comments>0</slash:comments>
</item>
<item>
<title>WordPress SoundCloud oEmbed カスタマイズとサムネイル取得</title>
<link>https://celtislab.net/archives/20141212/soundcloud-oembed-custom-thumb/</link>
<comments>https://celtislab.net/archives/20141212/soundcloud-oembed-custom-thumb/#comments</comments>
<pubDate>Fri, 12 Dec 2014 10:24:13 +0000</pubDate>
<dc:creator><![CDATA[celtislab]]></dc:creator>
<category><![CDATA[Program Tips]]></category>
<category><![CDATA[oEmbed]]></category>
<category><![CDATA[SoundCloud]]></category>
<category><![CDATA[Thumbnail]]></category>
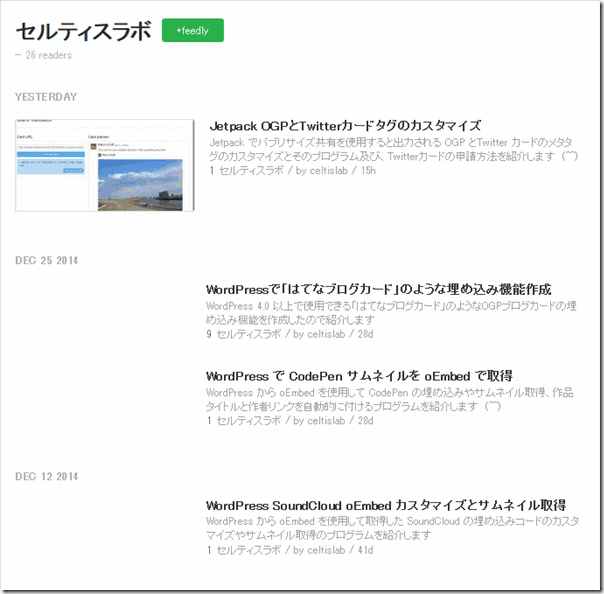
Feedly で確認してみる

RSSフィードデータには、過去の記事にも画像データが追加されているのですが、Feedly でRSSフィードデータがキャッシュされているようなので、新規記事に対してのみ画像が表示されるようです
ちょっと残念ですが、新しい記事には画像が付きましたので良しとします (^^)






