Git 使ってますか?
以前に書いた Source Tree の使い方 がそこそこアクセスがあるので、今回は最近評判の良い VSCode を使った時の Git の基本的な操作についてまとめたので紹介します (^^)
ちなみに確認は、Source Tree の使い方の記事と同じく Windows 10 で GitBucket を使い行っています。他の環境では一部操作が異なる場合がありますのでご注意ください
使用ソフトウエア
実際に動作させないとなかなかわかりにくいと思いますので、とりあえず必要なソフトウエアをインストールしてください
今回使用したソフトウエアです
- Git for windows 2.16.2
- Gitbucket 4.22.0
- VSCode 1.22.2
- VSCode 拡張 Git History 0.4.0
Git for Windows
gitbucket/gitbucket
Visual Studio Code – Code Editing. Redefined
DonJayamanne/gitHistoryVSCode
インストール方法は省略しますので各自調べて下さい m(__)m
インストールしたら、VSCodeからターミナルで操作を行うところがありますので、ターミナルの設定を Git for Windows でインストールした Git Bash を使うように指定してください
VSCode のコマンドパレットで「shell」と入力して「ターミナル: 既定のシェルの選択」(Terminal: Select Default Shell)から Git Bash を選択すれば使えるようになります
Git 早わかり
Git は、バージョン管理を行うユーティリティツールなのですが、初めてバージョン管理を行うにはわかりにくいところもあるかも知れません
そこで Git とは何かというのをある程度知っておいてから実際に使ったほうが良いと思いますので、以下のページを一読することをお勧めします
サルでもわかるGit入門 〜バージョン管理を使いこなそう〜 | どこでもプロジェクト管理バックログ
このスライドもとても参考になります
いつ見てもためになりますので、わからないことが出てきた時は、これらの資料を読み直すことをお勧めします (^^)
また、ちょっと古くなってしまいましたが以前書いた Source Tree の使い方に関して記事も合わせて参照すれば使い方の比較も出来ます
Git入門(GitBucket と SourceTree の準備)
Git入門(SourceTree の使い方)
これだけは知っていれば、ひと通り使えるようになると思います (^^)
道具も揃い、予習も済んだのでいよいよ実際に Git を使っていきます (^^)
ユーザー情報
SourceTree 等で既に Git を活用していた場合は、設定済みとなっていますが、そうでない場合は、デフォルトのユーザ名とメールアドレスを設定します
VSCode の統合ターミナルを開いて下記コマンドを入力
git config --list
既に設定してあれば user.name, user.email の値を確認できます
未設定の場合は、下記コマンドで user.name, user.email を設定してください
git config --global user.email "ユーザーメールアドレス" git config --global user.name "ユーザー名"
詳細は下記ページをご参照ください
リポジトリ
Git は分散型バージョン管理なのでリポジトリがローカル側とリモート側にあります
ローカルリポジトリがあることで、ローカル側だけでバージョン管理が出来るようになっていて、リモート(共有)リポジトリとは、その必要が生じた時に同期させれば良くなっています
どのように同期させるかも、各々の事情に応じて柔軟に対応できるので運用ルールを決めて同期をとればOKです
ローカルリポジトリ
まだリポジトリがない状態なので、VSCode を使用して、新しくローカルリポジトリを作成してみます
新規作成
適当なフォルダー(とりあえず Git_test としておく)を作成して、そのフォルダーをGitで管理してみます

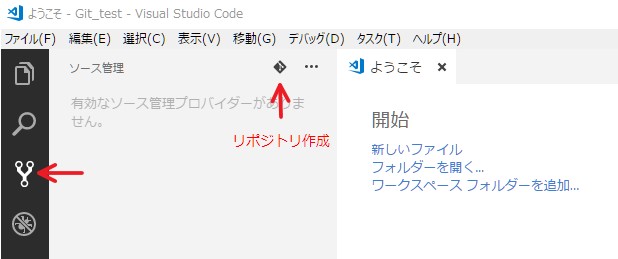
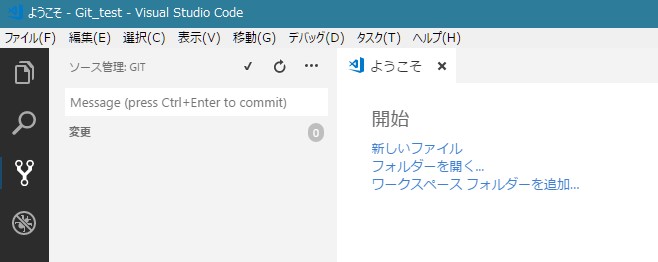
左端の3番目のアイコンをクリックすると、エクスプローラー表示が ソース管理 表示に切り替わるので上部のアイコンをクリックするとフォルダー選択ダイアログが開くので、フォルダー位置が正しいことを確認して リポジトリの初期化 (git init) を行います

これで作業ディレクトリに空のローカルリポジトリが作成されました

なにが行われたかというと作業フォルダ内にバージョン管理用のリポジトリ( .git フォルダー)が生成されましたが、作業フォルダー内に存在するファイルはまだそのリポジトリには登録されていないということです
次に既存のリモートリポジトリのクローンする方法を紹介します
クローン作成
既に存在するリモートリポジトリをローカルリポジトリとして複製して取得する手順を紹介します
VSCode でフォルダーが開いたままならメニューから フォルダーを閉じる を実行します
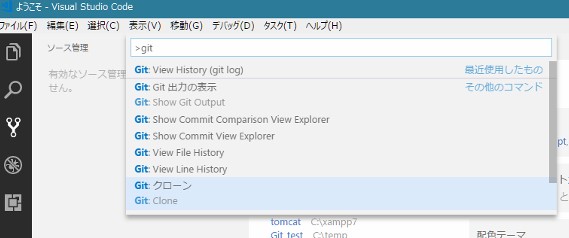
コマンドパレット(Ctrl Shift P キー)で git と入力すると次のようなリストが表示されるので クローン (git clone) を選択して実行します

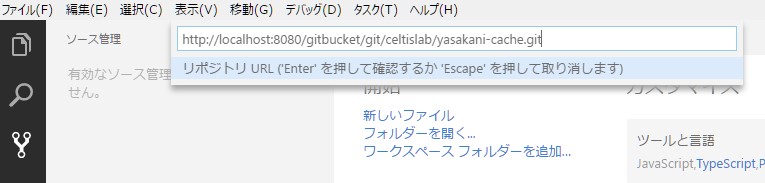
クローンしたいリモートリポジトリのURLを入力するダイアログが表示されるので入力します
例として私が Gitbucket で管理している wordpress プラグインの yasakani cache のリポジトリを入力するとこんな感じです

入力するとローカルリポジトリを作る親ディレクトリのダイアログが表示されるので、保存先のディレクトリパスを入力します
すると保存先に指定したディレクトリ下に(この例の場合では yasakani-cache という)フォルダーを作り、リポジトリのクローンが生成されて次のような確認表示がされます

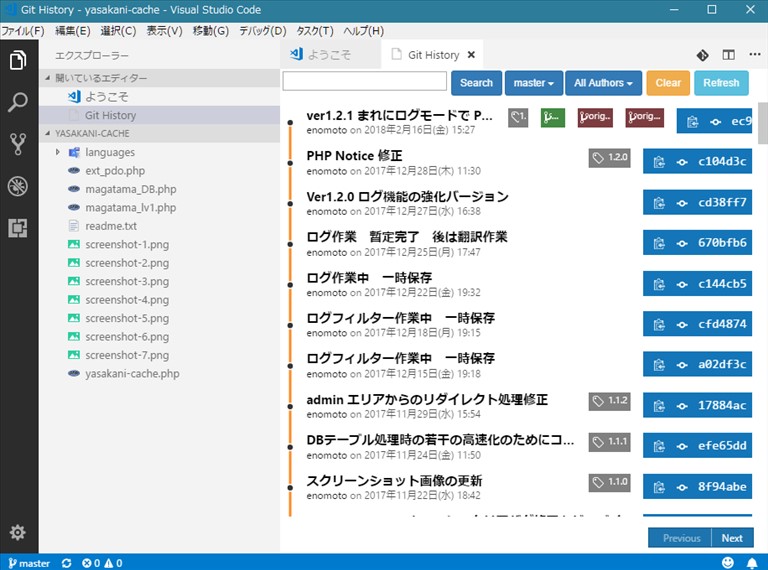
リポジトリを開く をクリックするとオープンするので、ログを表示させるとリモートリポジトリのクローンがローカルリポジトリとして作られたことが確認できます

いずれの場合でも、この作成したフォルダーが 作業ツリー(Working tree : 指定フォルダーとそのサブディレクトリ)となり、ローカルリポジトリの作業ツリーを使ってバージョン管理を行っていくことになります
リモートリポジトリ
ローカルリポジトリだけのバージョン管理では、複数人によるリポジトリの共有や管理は出来ませんので、通常 Git を活用する場合は、GitHub 等のホスティングサービスにリモートリポジトリを作りデータの共有管理をします
この記事では、LAN内のサーバーに GitBucket を設置して使っています。既に GitBucket のインストールとユーザーアカウントの作成は済んでいるものとして、リモートリポジトリを作ってみます
リモートリポジトリの作成は、Gitbucket から行います
Gitbucket に作成したユーザーアカウントでサインインを行います
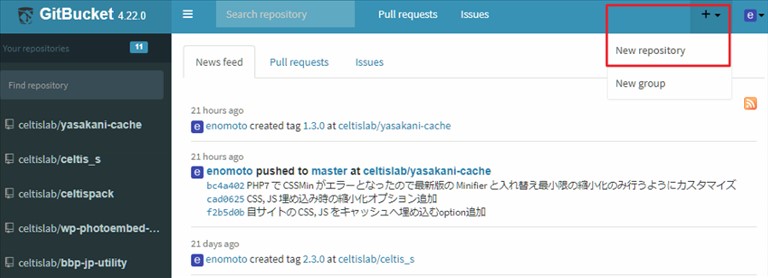
Gitbucket のメニューから New repository を選択します

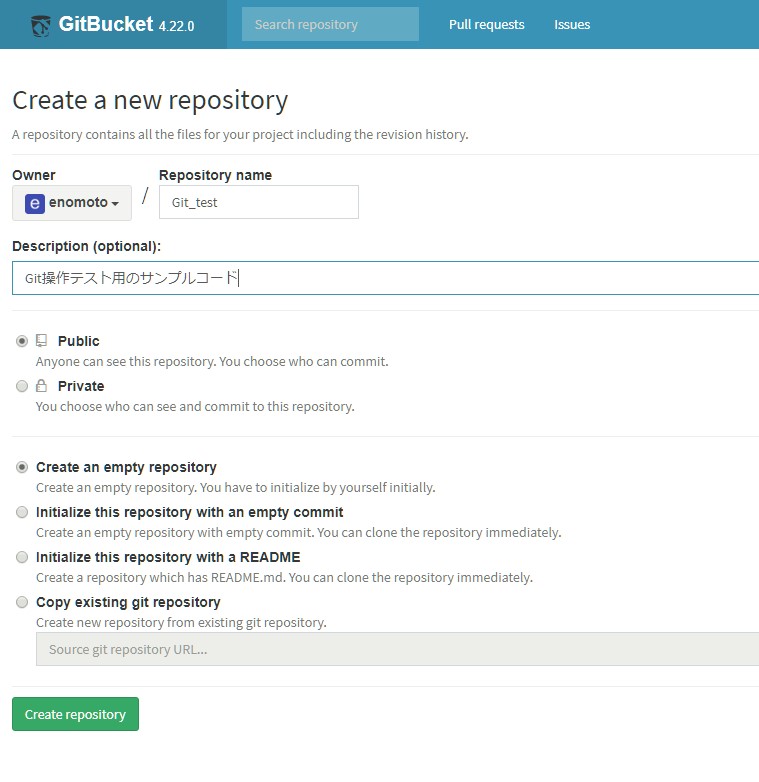
リポジトリの作成オプションが表示されるので入力します
試しにテスト用に空の Git_test リポジトリを作ってみました
 緑色で表示されている Create repository ボタンをクリックするとリポジトリが作成されます
緑色で表示されている Create repository ボタンをクリックするとリポジトリが作成されます

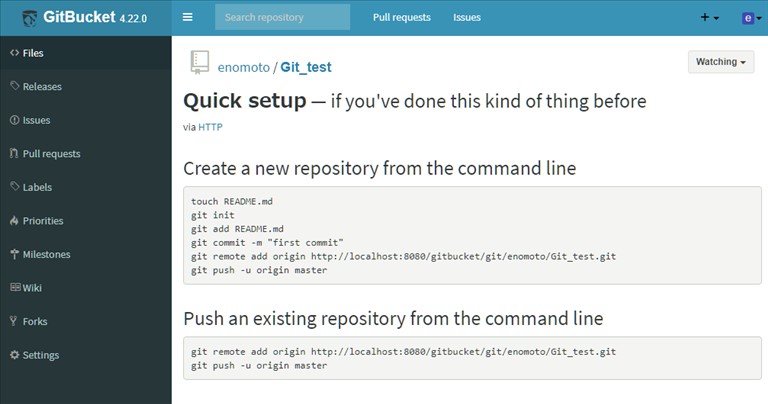
まだ中身は空ですが、これでファイルをバージョン管理するための器ができました (^^)
次は、ローカルとリモートのリポジトリを接続できるようにします
リポジトリ接続構成の作成
VSCode Ver 現在では接続構成を作成する機能はまだサポートされていないようなので、ターミナルから設定を行う必要があります
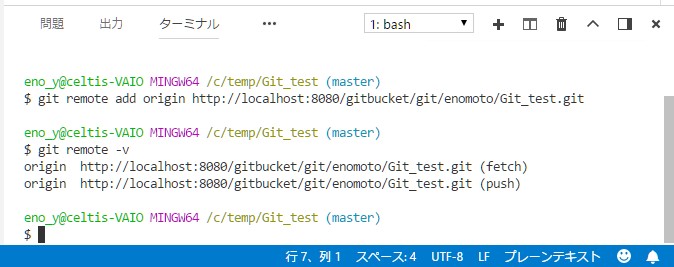
まずはターミナルから git remote -v で接続構成を確認してみましょう
なにも表示されなければ接続構成がまだ作成されていないので作成する必要があります
git remote add origin [GitBucket に作成したリポジトリのURL]
リモートリポジトリのURLを指定して作成したら git remote -v で作成された接続構成を確認することが出来ます

詳細は下記ページをご参照ください
ここまででリポジトリの用意は出来ました
リポジトリの切り替え
まだ、リポジトリを一つ作っただけの段階では、ここは読み飛ばしてもらって構いませんが、ある程度Gitを活用してくると複数のリポジトリを同時に扱うことがあるので、VSCode で、複数のリポジトリを簡単に切り替える方法を紹介しておきます
VSCodeでは、フォルダーで開いた時に、そこに Gitリポジトリ があれば自動的にそのリポジトリを開いてバージョン管理が出来るようになっています
フォルダーで開いた場合には、基本的にそこにある1つのリポジトリしか扱うことが出来ません
※異なるフォルダーを開けば別のリポジトリを扱うことは出来ますが、複数のリポジトリを簡単に切り替えながら扱うことが以前は出来ませんでした
そこで VSCode で Git 操作を行おうと思ったら、ワークスペースで作業を行うようにするのがお勧めです
フォルダーとワークスペース
このフォルダーとワークスペースの違いって何かといえば、名前があるかないかということです。VSCodeにおいてのフォルダーとは、名前が未設定のワークスペースで、それに名前を付けて保存することでワークスペースと呼ばれるようになります
たいした違いでないように感じるかも知れませんが、ワークスペースとすることで、ワークスペース毎にVSCodeオプションを設定したり、一つのフォルダーだけでなく、複数のフォルダ(通常は関連するプロジェクトのフォルダ)をワークスペースに登録することが出来るようになります
これを マルチルートワークスペース といい、そのワークスペースに登録した複数のフォルダー毎のリポジトリを切り替えられるようになります
ちょっと分かりにくいかもしれないので、例えば WordPress のテーマやプラグインの開発でどのようにマルチルートワークスペースで扱うのかを考えてみます
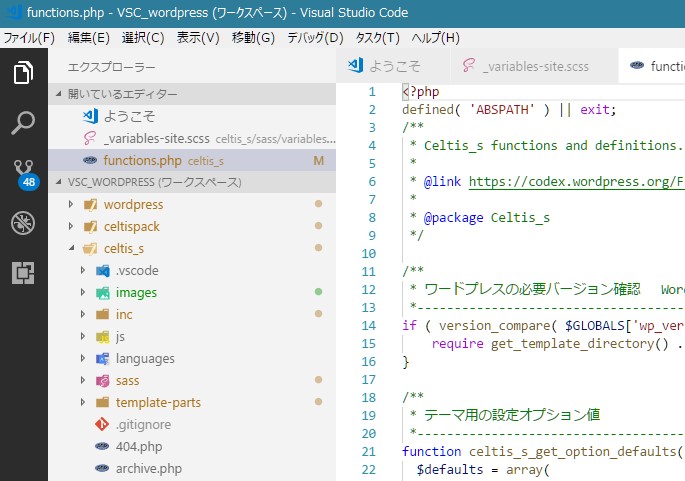
例えば、wordpress ならそのルートフォルダーをメインのワークスペースとして、開発しているプラグインやテーマのフォルダーをそこに追加するだけです
wordpress のフォルダーをワークスペースとして、そこに プラグインやテーマ(例として celtispackプラグインと celtis_sテーマ)を ワークスペースにフォルダーを追加 で追加すると下図のように複数のフォルダーを一度に開けます

マルチルートワークスペースで ソース管理 表示へ切り替えると下図のようにプラグインやテーマのフォルダーに Gitリポジトリがあればリポジトリがリスト表示されます

このソース管理プロバイダに表示されているリポジトリ名をクリックすれば、簡単に Git レポジトリを切り替えられます
このように関連のあるフォルダーをマルチルートワークスペースで開くことで簡単にリポジトリを切り替えられるので、マルチルートお勧めですっていうか、必須ですね (^^)
次は、バージョン管理するためには、通常のファイル編集操作において意識しなければならない作業ツリーとステージング、コミットという概念と機能について紹介します
作業ツリーとステージング(Index)
作業フォルダー内のファイルをバージョン管理するには、ファイルの追加や編集、削除等の操作によるデータの差分をローカルリポジトリへ登録して管理する為に コミット という作業を行います
コミットを行うには、その前にステージ(Index)エリアへ登録する必要があります
いきなりコミットするのでなく、その前段階のステージエリアを設けて2段階とすることで、関連するコミット対象をまとめる作業を行えるようになっています
追加
ステージ(Index)にコミット対象を登録 (git add) します
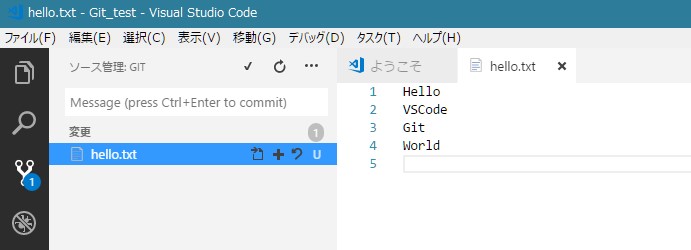
ここでフォルダーに hello.txt というファイルを作成して保存してみると、 U (untracked : 追跡対象外ファイル)のマークがつきます

Uマークの付いたファイルはまだバージョン管理の対象外ですので、バージョン管理の対象ファイルにする必要があります
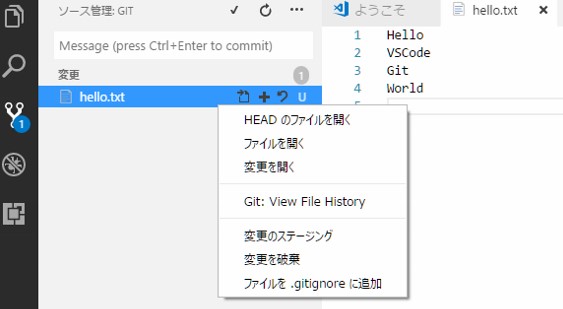
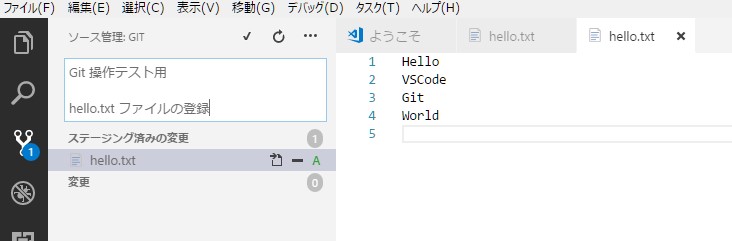
+ マーク をクリックするか、マウス右クリックするとメニューが表示されるので 変更のステージング を実行します

ステージングを実行するとインデックスへ追加され A (Added:追加ファイル)マーク表示へと変わります
修正箇所(HUNK)単位のステージング
先ほどは、ファイル単位のステージングを行いましたが。ファイルを編集していると途中でこの部分の変更だけ一旦コミットしておきたいなんて場合があります
そんな時は、特定の修正部分だけをステージングすることが出来ます
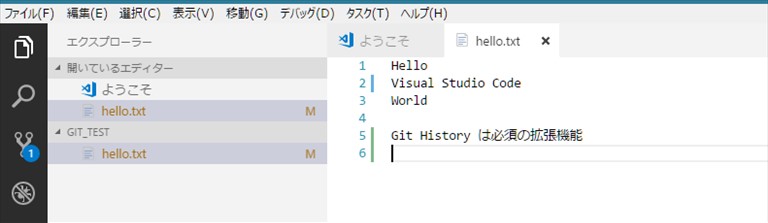
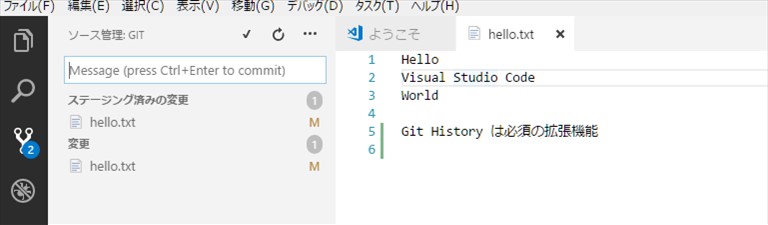
先ほどの hello.txt の2行目を編集してみます(”VSCode” の文字列を “Visual Studio Code” に変更して、”Git” 文字列を削除)。もう一か所 最後に “Git History … ” 行を追加してみました
編集を加えたファイルは M (Modified:変更されたファイル)マークが表示されます

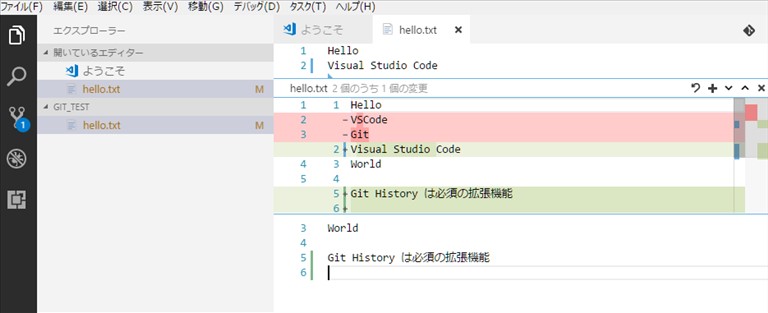
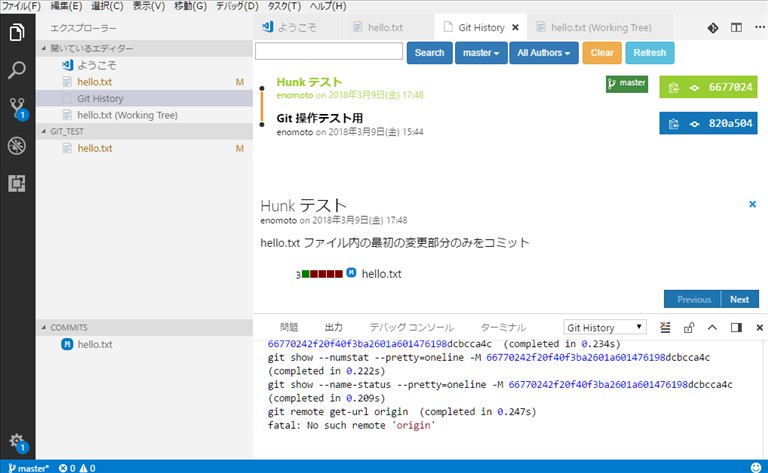
ファイル内の変更部分には、変更内容により異なる色のバーが表示され、そのバーをクリックすると簡単に変更内容を確認できるようになっています
- 赤の三角 : 削除行
- 緑のバー : 追加行
- 青のバー : 変更行
ここでは、最初の変更があったところに青いバー(変更)が表示され、2か所目は緑のバー(追加)が表示されるのでバーの部分をクリックすると修正箇所の差分が簡単に確認できます
バーをクリックすると変更内容が表示されるので、ここから 変更を元に戻す や、ステージング が出来ます
+マーク をクリックするとその修正箇所(Hunk)部分をステージングできます

これをコミットすれば、ファイル内の特定の修正部分のみをコミットすることが出来ます

ステージングとは、複数ファイルの追加や、変更、削除等の関連する変更をグルーピングするための仮登録のような状態で、この後にコミットを行う必要があります
破棄
コミット前の作業ツリー (Working Tree) のファイル変更を破棄して元に戻します
全ファイルの変更を破棄するか、指定したファイルの変更のみ、あるいは変更箇所部分(Hunk)を選択して破棄することが出来ます
- 変更パネルを右クリックして表示されるメニューから 全ての変更を破棄 を実行すれば複数ファイルの変更を一括して元に戻せます
- 変更ファイル一覧の指定したファイル上で右クリックして表示されるメニューから 変更を破棄 を実行すればそのファイルの変更を破棄して元に戻すことが出来ます
- Hunk 単位では、変更箇所に表示されているバーをクリックすると変更内容が表示されるので、ここから 変更を元に戻す を実行します
注意:破棄すると、まだコミット前なので、元には戻せません
削除
バージョン管理されている作業ツリー (Working Tree) 内のファイルを削除します
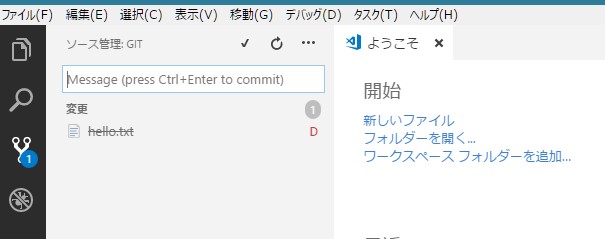
作業ツリーからファイルを削除(VSCode のエクスプローラからファイルを選択し右クリックで削除を実行)すると削除対象ファイルが D (Deleted:削除ファイル)マークが表示されます

作業ツリー内のファイルを消しただけでは本当に削除したことにはなりません。
この時点ではまだ削除対象としてマークされただけなので、実際にファイルを削除するには、ステージへの登録とコミットが必要となります
コミットすることで削除されたことになります のでリポジトリへ反映することをお忘れなく (^^)
※バージョン管理の削除とは、その時点でのリポジトリ内の管理データに削除という状態をコミットして記録することなので、コミットをリセットすれば元に戻すことも出来ます
無視(追跡対象外)
特定のファイルをバージョン管理対象から除外する為の設定
例えば管理対象がプログラムコード等の場合には、プログラム言語毎に生成される中間ファイルや設定ファイル等があり、それらのファイルをバージョン管理対象から除外する必要があるので、除外対象ファイルの定義を .gitignore というファイルに定義します
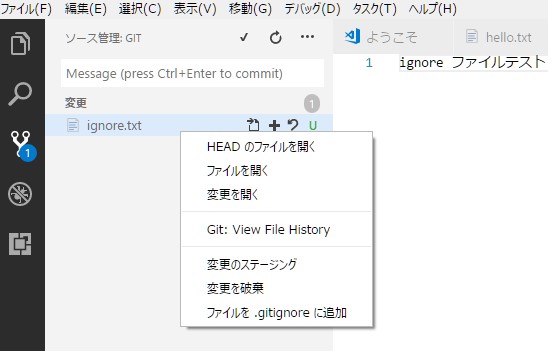
例として ignore.txt というファイルを作成してこれをバージョン管理の対象外として指定してみます

U (untracked : 追跡対象外ファイル) マークのファイル上で右クリックして ファイルを .gitignore に追加 を実行します
作業ツリーに .gitignore という無視するファイルを定義したファイルが作成され、そこに指定したファイルが登録されます
.gitignore ファイルを保存したら、ステージに追加してコミットします
これで無視ファイルに登録した ignore.txt ファイルはバージョン管理の対象外ですので、変更を加えたり、削除したりしても M や D のマークがつくことはなく、ステージング/コミットの対象にはならなくなります
スタッシュ(一時退避)
現在の作業ツリーの内容を一時的に退避させ作業前のクリーンな状態に戻します
作業途中に急に割り込みで対応が必要な場合等で使用します
現状で一旦コミットするという方法もありますが、意味のないコミットをしなくてもスタッシュを使えば、作業ツリーにおける現在の全ての編集内容を一時的に退避して作業前の状態へ戻せます。
それから割り込みで入った作業を行った後に退避した時の状態へ戻すことが出来ます
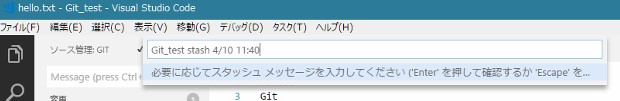
コマンドパレット(ctrl shift p)から Git: スタッシュ(Stash)または、スタッシュ(未追跡ファイルを含む)を選択すると識別用のメッセージ入力を求められるので、例えばリポジトリ名、ブランチ名、日付時刻等を入力しておきます

入力すると作業中の内容は保存されたので、割り込んで行いたい編集作業を行います
割り込みの作業が終了したらスタッシュしておいた作業に戻ります
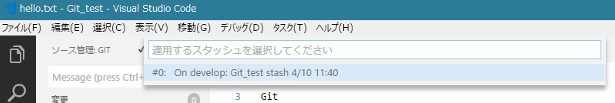
コマンドパレット(ctrl shift p)から Git: スタッシュを適用して削除(Pop Stash)を選択

スタッシュのリストが表示されるので戻したいスタッシュを選択して戻します
ここまでで作業ツリーとステージ(Index)エリアに対しての主な操作について紹介しました
コミット
ステージ(Index)に登録したファイルをローカルリポジトリに反映 (git commit) します
既にステージングの紹介でコミットにも触れていますが、ある時点における作業ツリー内のファイル編集作業をステージングしてリポジトリに記録することをコミットといい、コミットするとリポジトリに変更内容を記録したリビジョンが生成され履歴として残ることでバージョン管理が出来るようになります
新規追加で、まだ追跡対象外ファイルの場合は、コミットすることでバージョン管理の追跡対象ファイルとして扱われるようになります

メッセージ入力欄へコミットメッセージを入力 Ctrl+Enter を実行します
Tips
ポイントは3点
- コミットメッセージは、出来るだけ推奨形式に合わせましょう
- 修正内容、コミット先ブランチが合っていますか
- コミット時にプッシュは行わない
コミットメッセージ
コミットメッセージは、出来るだけ具体的にその内容(機能追加、バグ対応等)を記述します。1 行目に概要を 50 字以内、2行目は空白行、3行目以降にコミット内容の詳細を記述する形式が推奨されています
バージョン管理の履歴はコミット単位が基本となります。漠然と関連しない変更分を同じコミットに含めないように注意します。適正にコミットをおこなうようにしないと後々の履歴の追跡等に支障をきたし訳が分からなくなるので気を付けてしましょう (^^)
修正内容の確認
コミットと関連しない修正が含まれていないことを確認
コミット先ブランチが合っていることを確認します
コミット時にプッシュは行わない
リモートへのプッシュはここで同時に行う必要はありません。というかむしろ同時に行わないほうが良いです。
コミットを間違えたりした場合にプッシュまでしているとかえって面倒です
別途必要に応じてプッシュしましょう (^^)
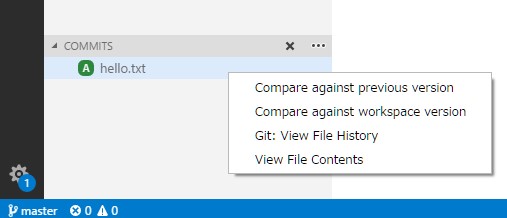
コミット実行後にエクスプローラー下部に次のような表示が現れるので、ここから差分を表示させて修正内容を比較確認することも出来ます

ただ、ここから確認するよりもこの後で紹介する git log から確認したほうが解りやすいのでお勧めです
ログ
コミットするとその履歴(ログ)が記録されるので、どのような変更が行われたのかを調べることが出来るようになります
Source Tree の優れたポイントがこのログが簡単に見れて、そこからさまざまな操作を行えるところなのですが、VSCode でログを見るには拡張機能 Git History を使うのがお勧めです
現在の状態をログで見てみます。画面右上に Git View History (git log) のアイコンが表示されているのでクリックします

ここから、誰が何時どのような変更をしたかなどの履歴を簡単に確認することができるので、履歴から現在までの全体的な状況やリモートリポジトリとの差分等を把握することが出来ます
また、後程紹介しますが、ブランチを作成したり、コミットを打ち消したりすることも出来ます
Gitでは、ブランチを用いて作業を進めていくので、自分が今どこにいるかを把握しておく必要があります。何か操作した後には、この画面で確認しておくと安心します (^^)
直前のコミットをリセット
リモートリポジトリへプッシュする前のコミットの取り消しに使用します
コミットしてしまった修正内容を取り消し(git reset)することが出来ます
前回のコミットを元に戻す(git reset HEAD~ : 直前のコミットをリセット)
ソース管理パネル上部の … をクリックして表示されるメニューから 前回のコミットを元に戻す で直前のコミットをリセットできます
ファイルの変更内容は残ったままですので、それも元に戻したい場合(hard reset 相当)は、続けて変更の破棄を実行すればファイルの変更内容も破棄されて元に戻ります
※リセットしたコミットは変更履歴からなくなります
直前のコミットのやり直し
リモートリポジトリへプッシュする前の直前のコミットをやり直し(置き換え)します
先ほど紹介した前回のコミットをリセットして取り消してから、再度コミットを行うという方法以外に、コミット(修正)(git commit –amend) というやり方があります
例えば直前のコミットへ含め忘れたファイルがあったりした場合、追加したいファイルや編集作業を通常のようにステージングして、ステージング済をコミット の代わりに コミットしてステージング(修正) (ステージング済をコミット(修正)の誤訳?)を実行します。すると新規のコミットが追加される代わりに、直前のコミットを上書きして置き換えます
git commit --amend -m "修正メッセージ" を実行しますコミットを打ち消し(Revert)
既にリモートリポジトリへプッシュした後のコミットは削除したい場合は、コミットの打ち消し(リバート)を使用して、打ち消したいコミットの逆作用のコミットを適用します
プッシュ済みの共有されているコミットを削除するのはトラブルの元となりやすいので、そのコミットと逆の作用のコミットを適用して削除したのと同じ効果を得るようにすることです
間違ったコミットによる変更を打ち消す変更(git revert)を新しいコミットとして実行します
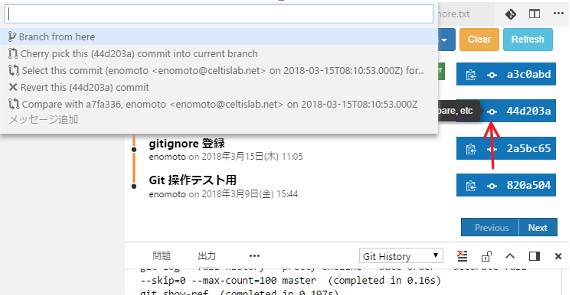
Git History のログから実行することが出来ます。打ち消したいコミットログの矢印で示したマーク部分をクリックすると表示されるコマンドリストから Revert this commit を実行します

※状況によっては変更箇所の競合が起きることがあるので、その時は内容を確認してマージ作業を行う必要があります
※リバートした場合はコミットは変更履歴に残ります
追跡の解除
追跡の解除とは、無視するファイルを間違えてコミットしてしまった場合等でファイルをバージョン管理の対象外へ戻すことです
VSCode からの操作はサポートされていないので、ターミナルを開いて実行します
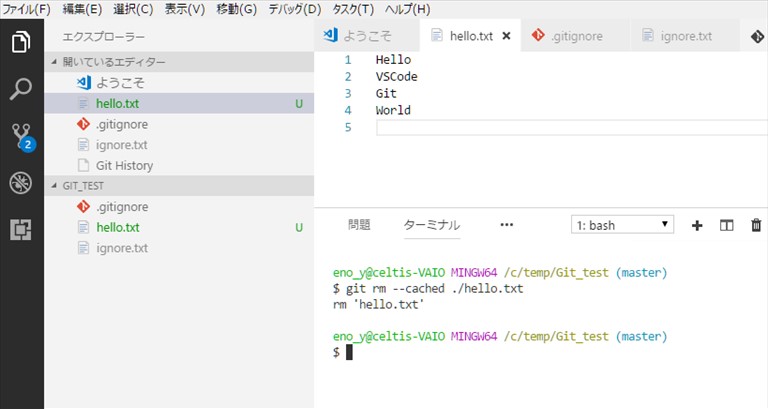
- VSCode の統合ターミナルを開き、作業ツリーがカレントディレクトリであることを確認
- git rm –cached コマンドで追跡ファイルから解除したいファイルを相対パスで指定
- 追跡対象外の U マークがつくので、.gitignore へ無視ファイルとして追加してステージイングとコミットを実行

これで管理対象外ととなります。
タグ
通常はそのプロジェクトのマイルストーンバージョンの作業完了等の節目のコミットに対してタグをセットします
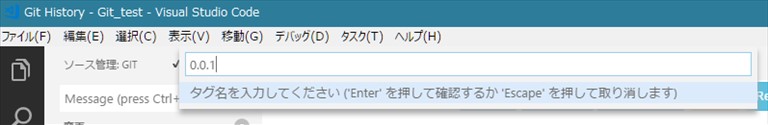
VSCodeでタグをつけるには、コマンドパレット(ctrl shift p)から Git: タグを作成(Create Tag )を選択します
タグの入力画面となるので、バージョン番号等を入力します

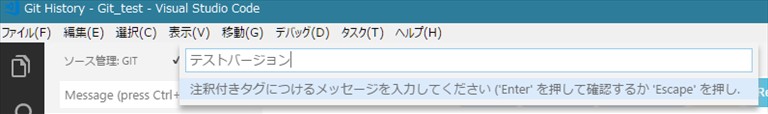
続いて、タグにつけるメッセージの入力画面となるので概要を入力します(省略可)

すると 現在のブランチの最後のコミット(HEAD)へタグが設定されます
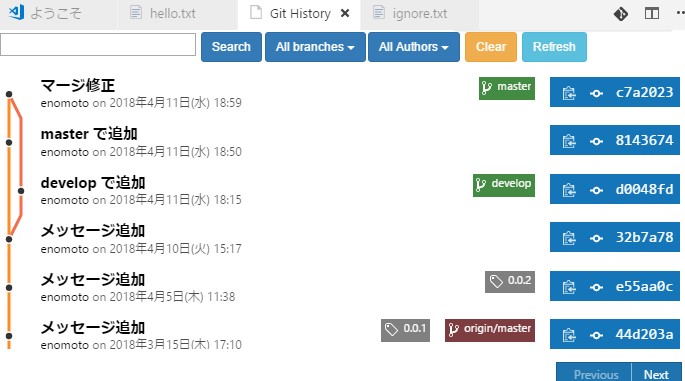
設定されたタグは、Git History のログに表示されて見ることが出来ます
ブランチ
ブランチって何? と思われたかも知れませんが、Gitを使うには避けては通れませんのでしっかり理解しましょう (^^)
ブランチとは、あるコミット履歴位置から枝分かれさせて、他のブランチに影響を与えないバージョンを作成して管理するための仕組みです
この機能により、複数の機能追加を別々のブランチで分散して行い、後で統合することも出来ますし、機能に違いを持たせた複数バージョンを別々に管理していくことも出来ます
ブランチの種類
ブランチには3種類あることを意識して使い分ける必要があります
ブランチの種類
- リモートブランチ(リモートリポジトリで共有されているブランチ)
- 追跡ブランチ(リモートブランチに関連付けられたローカルブランチ)
- 作業用ローカルブランチ(自分専用の作業用ローカルブランチ)
リモートブランチは共有されているので、追跡ブランチとは、1対複数 の関係になります。誰か他の人がいつ内容を更新しているかわかりません。追跡して内容を最新状態に保つことが大切です
特に master ブランチは、最新のメインバージョンを管理する役割がありますので、共有されている一番大切なデータを操作しているということを自覚することも大切です
従って、何かファイルの編集作業を行う時には、この master ブランチではなく別にブランチを作成して作業を行うようにします
追跡ブランチ
前回の作業でローカルリポジトリには、既にブランチ master が作成されています
リモートリポジトリとの接続構成が作成済で、まだローカルの master に関連付けられたリモートリポジトリのブランチがない場合は、VSCode 画面下部のステータスバーには雲のマークが表示されています

このボタン(変更の発行)をクリックすると現在の master ブランチをプッシュして、リモートリポジトリへ origin/master ブランチが生成されます
ローカルリポジトリの master ブランチは、リモートリポジトリの origin/master ブランチに関連付けられている追跡ブランチとなります
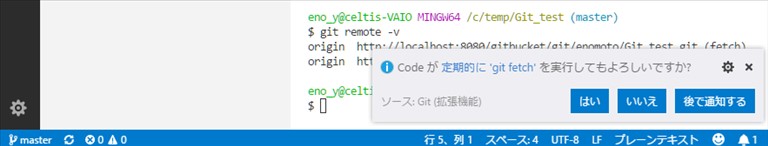
すると定期的なフェッチの有無の確認表示ダイアログが表示されます

以降、VSCode 画面下部のステータスバーのボタン (変更の同期) で、ローカルリポジトリにリモートから変更をプルし、ローカルのコミットをリモートへプッシュすることが出来ます
Gitbucket のリモートリポジトリを見れば master ブランチが作成されているのが確認できます

ブランチの作成
master ブランチに限った話ではありませんが、リモートリポジトリ上のブランチに対して、機能の追加や修正を行う時は、そのブランチの追跡ブランチを操作するよりも自分専用の作業用ローカルブランチを作成して作業します
自分一人だけで使用している範囲ではあまり関係ないかも知れませんが、普段から自分専用のブランチを作成して作業する癖をつけておけば、複数人で作業するときにトラブルになりにくくなります (^^)
さっそく作業用にブランチを作成してみます
コマンドパレット(ctrl shift p)から Git: Create Branch を選択します

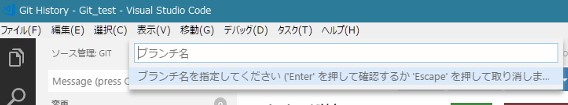
ブランチ名に develop と入力して作業用のブランチを作成してみます
すると現在のブランチ(HEAD)位置に develop ブランチが作成され、そのブランチにチェックアウトして切り替わります
![]()
Gitでは、簡単にブランチを作成できます
特定のコミット位置からのブランチ作成
現在のブランチ(HEAD)位置でなく特定のコミット位置からブランチさせたい場合は、拡張機能の Git History からブランチを作成します
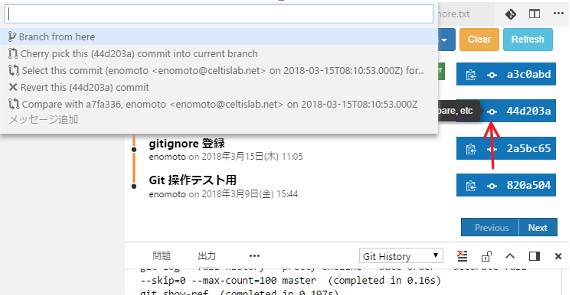
ログを表示して、指定したコミットのマーク(下図の矢印)位置をクリックして表示されるコマンドリストから Branch from here を選択してブランチを作成します

チェックアウト(切り替え)
チェックアウトは、ブランチや指定コミット時点へ切り替え、その作業ツリーを復元することです
どんな時に使われるかというと、指定したバージョンでのプログラム動作を確認したい場合や作業ブランチをマスターブランチへマージする時等で切り替えを行います
VSCode のチェックアウトは、ブランチまたはタグへの切り替えをサポートしています
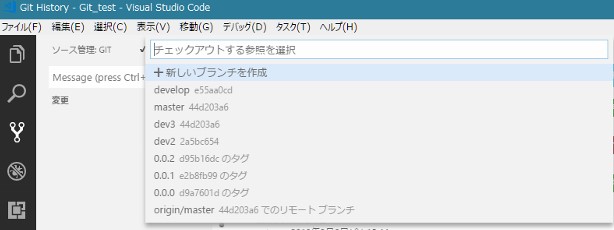
コマンドパレット(ctrl shift p)から Git: チェックアウト先 (Checkout to) を選択します

ブランチとタグが一覧表示されるので、切り替え先を選択してチェックアウトすれば、作業ツリー内のファイルがそのコミット時の状態に戻ります
ブランチの削除
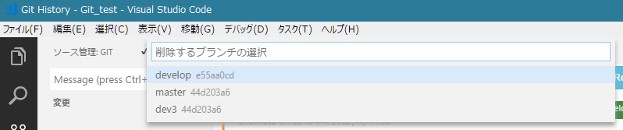
コマンドパレット(ctrl shift p)から Git: ブランチの削除 (Delete Branch) を選択します

削除したいブランチを選択して実行します
ここまでブランチについて紹介しました。
Gitを使うには、追跡ブランチと作業ブランチを使い分けることが重要です
ブランチは、難しそうと感じるかも知れませんが、ブランチなしではとても作業はできません。機能の追加変更時は、ブランチを作成して試してみて、必要ならマージ、不要ならブランチ削除なんてことが手軽に出来るよう慣れるのみです (^^)
マージ
ブランチで作業したコミット(成果)を取り込んで統合する処理です
マージは現在のブランチに対して行われ、どのブランチのコミットを統合するか指定します
ブランチまでは、すんなり頭に入ってきましたが、マージ、リベースあたりから何かモヤモヤしてきます このあたりが Git の難しさでしょうか?
ここでは2つのブランチ(master, develop)を例に develop ブランチで行った編集内容を master ブランチへマージして取り込みます

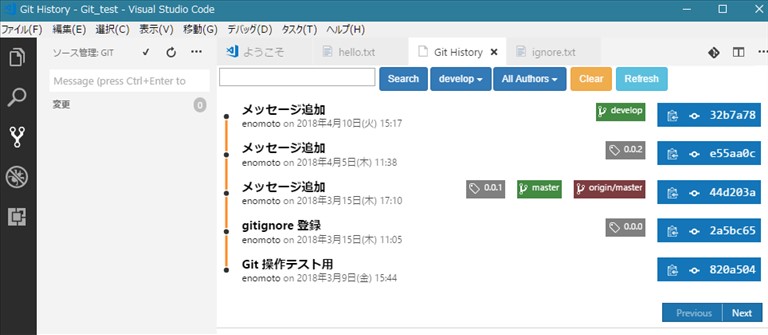
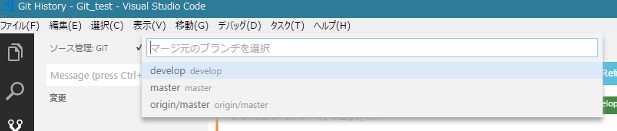
master ブランチへ切り替えてから、コマンドパレット(ctrl shift p)の Git: ブランチをマージ (Merge Branch) を選択するとブランチのリストが表示されるので develop ブランチを選択

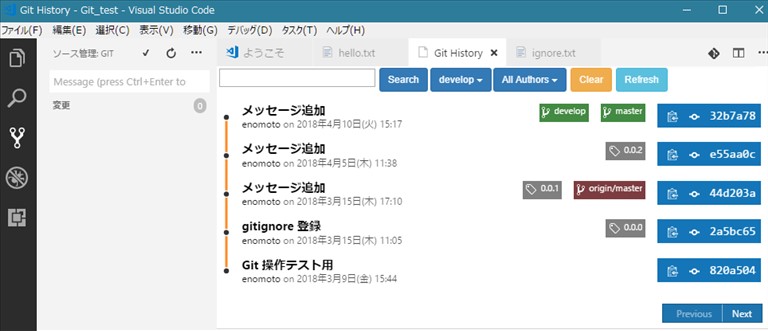
マージが実行されたので、Git History の表示をリフレッシュすると master と develop が同じになったことが確認できます

このようにきれいにマージ出来れば問題ないのですが、2つのブランチ間で同一ファイルに編集が行われていた場合には編集のコンフリクト(競合)により修正作業が必要になってきます
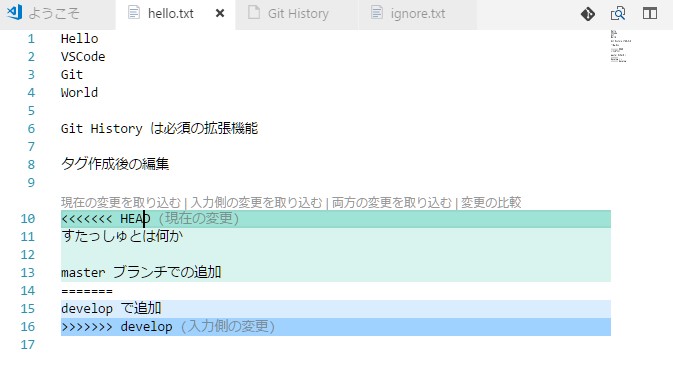
現在 master ブランチで、develop ブランチをマージする時に競合が発生した場合
![]()
メッセージが表示されるので、

<<<<<<< HEAD (現在の変更)が master ブランチの編集内容で、
======== から >>>>>>> develop(入力側の変更) までがマージする develop ブランチの編集内容ですです
その上に表示されているリンクをクリックしてどの編集内容を取り入れるか決めます
- 現在の変更を取り込む(この例では master ブランチ)
- 入力側の変更を取り込む(この例では develop ブランチ)
- 両方の変更を取り込む
状況により適宜選択すればOKですが、迷ったらとりあえず両方の編集を取り込んだ後にその部分を再度編集するのが良いかも知れません
そのあとに競合を解消したファイルをステージングしてコミットすればマージ完了です
マージ後の状態
ログで見ると枝分かれしたブランチが1つに統合されたように表示されます

masterブランチにマージコミット(developコミットの取り込み)が行われますが、developブランチがなくなるわけではありません
樹形図(コミットグラフ)はゴチャゴチャした表示となりますが、コミット履歴がブランチを含めて残っていく基本的な統合方法です
リベース
マージと同じようにブランチを統合するのにリベースというコマンドもあります
先ほどのマージコミットを削除して同じ状態に戻してから、現在のブランチ(master)に develop のコミットをリベースしてみます
コマンドパレット(ctrl shift p)には、 Git: 同期(リベース)Sync Rebase、Git: プル(リベース)pull Rebase というのがありますが Rebase Branch というのは見当たりません
同期っていうのが プル&プッシュ らしいので、どちらもリモートの origin/master にリベースする場合のようです
VSCodeでは、ローカルブランチで統合する場合は、基本的にマージを使用して、リベースは上級者のみコマンドラインから使ってくださいというスタンスと思われます。(後程紹介しますが プル(リベース)は使用可能です)
リベースを使う場合は下記ページを参照してターミナルから使用して下さい
チェリーピック
他のブランチの特定のコミットを現在のブランチの最後に取り込みます
指定したコミットの変更内容だけを現在のブランチに取り込む操作で、別のブランチで行われたコミットをピックアップして必要なもののみを取り込みながら再構築していくイメージです
VSCode で使用するには、Git History 拡張機能を導入します
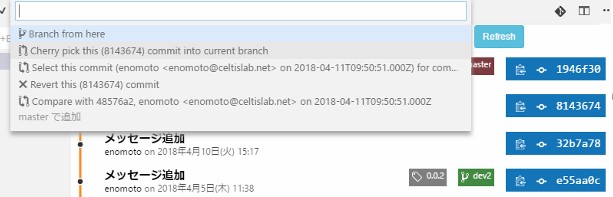
Git History 拡張機能のログを表示して、チェリーピックで取り込みたいコミットのハッシュ値の横のマークをクリックすると下図のようなリスト表示となるので Cherry pick this …. を選択

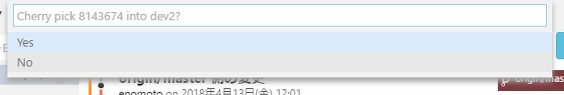
確認を求められるので Yes を選択すれば実行されます

※競合が発生した場合は、差分を確認してコード修正後コミットを行います
以上でローカルリポジトリに対する基本的なコマンドの紹介がようやく終わりました
残りはリモートリポジトリ間との操作コマンドです (^^)
リモートリポジトリとの同期
フェッチ
現在のローカルブランチに対応するリモートブランチの最新情報を取得します
例えば、自分以外のあるローカルリポジトリから共有されているリモートの master ブランチへコミットがプッシュされたとします
するとリモートブランチ origin/master は更新されているはずですが、自分がプッシュしたわけではないので origin/master の情報を取得しないと更新されているかどうかがわかりません
このリモートブランチの情報を取得するのがフェッチコマンドです
VSCode で追跡ブランチを作成した時に定期的なフェッチを行うように指定していれば、自動的にフェッチは行われています
コマンドパレット(ctrl shift p)からも Git: フェッチ(git fetch)で実行できます
プル
プルとは、フェッチとマージを行うことを言い、リモートブランチの更新を取り込んで追跡ブランチと同期をとることです
マージについては既に紹介しましたが、リモートブランチと追跡ブランチ間でマージすることをプルといいます
ソース管理パネル上部の … をクリックして表示されるメニューから プル を選択するか、コマンドパレット(ctrl shift p)からは Git: プル(git pull)で実行します
追跡ブランチにリモートブランチのコミットが取り込まれます。
プル(リベース)
プル(リベース)とは、フェッチとリベースを行うことを言い、リモートブランチの更新を取り込んで追跡ブランチと同期をとることです
プルとプル(リベース)の違いは、同期をとるコマンドがマージでなくリベースを使うところです
ソース管理パネル上部の … をクリックして表示されるメニューから プル(リベース) を選択するか、コマンドパレット(ctrl shift p)からは Git: プル(リベース)pull Rebaseを実行します
VSCodeでは、リベースは下記の git pull –rebase に限定してサポートしているようです
リモートブランチ上での自分のコミットをすっきりさせるために、よくこの作業を行います。 たとえば、自分がメンテナンスしているのではないプロジェクトに対して貢献したいと考えている場合などです。 この場合、あるブランチ上で自分の作業を行い、プロジェクトに対してパッチを送る準備ができたらそれを
origin/masterにリベースすることになります。 そうすれば、メンテナは特に統合作業をしなくても単に fast-forward するだけで済ませられるのです。
ということで、origin/master のコミットが先行している状態でのリベースを試しに行ってみます
master と origin/master がそれぞれコミットされている状態です

コマンドパレット(ctrl shift p)の Git: プル(リベース)pull Rebase を選択
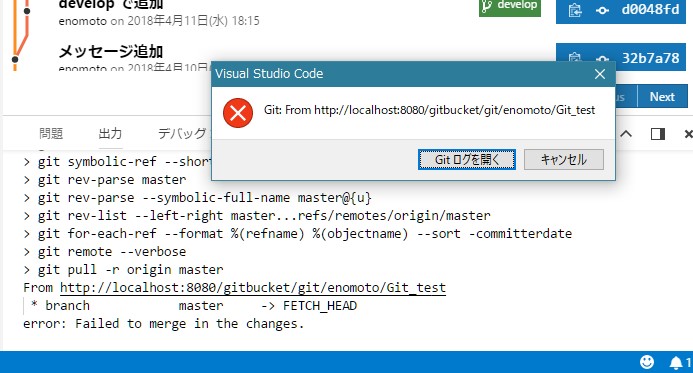
プルで origin/master の更新を取り込み時に競合しているのでエラー発生

ブランチが 1946f30d! リモート側のorigin/master ブランチ (この d! ってなんだろ?)にチェックアウトされる

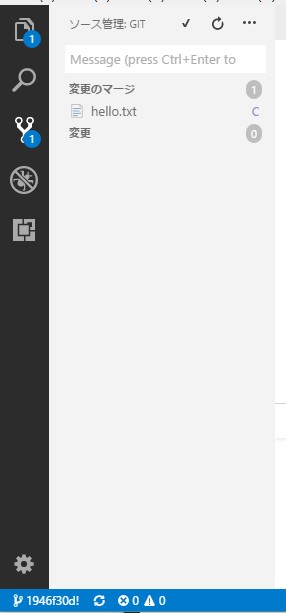
ただ、競合している hello.txt にはマージの時のような競合している状態を表示してくれていない(これってバグ?)が、ソース管理パネルの表示には C のマークが付いているので + マークをクリックして変更のステージングを実行してみる
マークが M に変わりブランチの表示が 1946f30d+ に変わりました
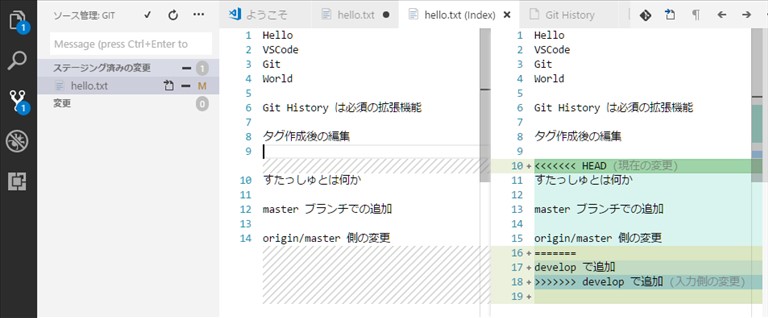
ここで hello.txt の変更を開くを表示すると競合と現在の状態が確認できます
HEAD(現在の変更)がリモート側の差分を取り込む名前のない一時的なテンポラリブランチで (入力側の変更)が master となります

競合している部分を編集確認して、ステージングします
ここで困りました 。引き続きプル(リベース)を継続したいんだけどどうすればいいん?
テンポラリブランチにコミットしてもリベースが完了するわけではなかったですし、VSCode上で該当する操作が見つかりません
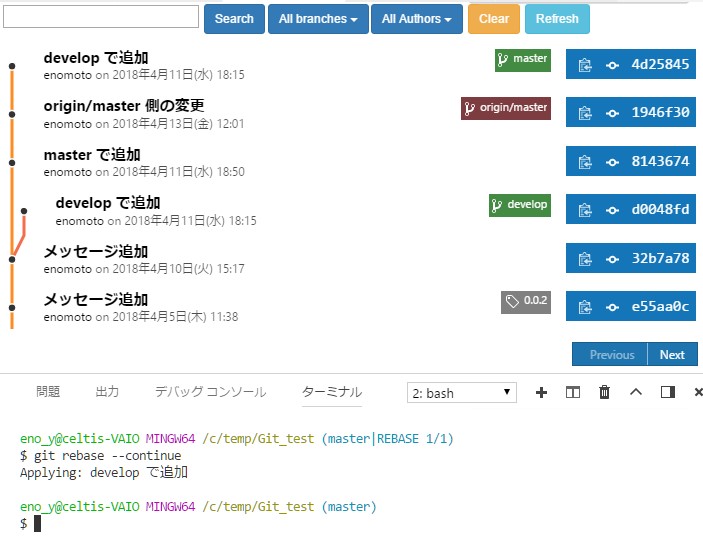
仕方ないのでターミナルから Git コマンド git rebase --continue を入力です。なんかなー (^_^;)
ちなみに中止する場合は git rebase --abort を入力します

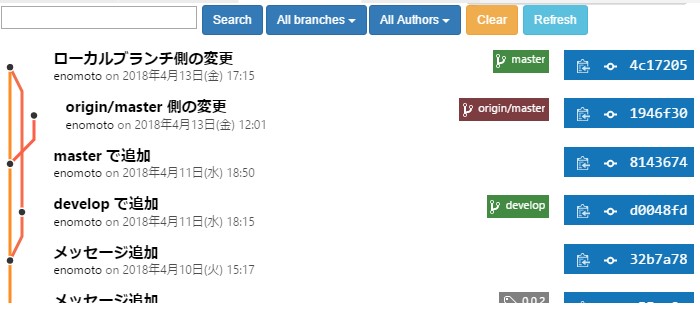
樹形図(コミットグラフ)で見ると元々の マスターで追加(8143674) の後の ローカルブランチ側の変更(4c17205) が、リベース後は origin/master側の変更(1946f30) の後にリベースして基点が変わり developで追加(4d25845) として履歴が改変されつけられました
ブランチされていたという履歴が改変されますが master ブランチは再構築されてスッキリします
でもなんでメッセージが “developで追加” なんだろう?
git commit --amend -m "修正メッセージ" を実行とりあえずVSCodeでプル(リベース)を使えました (^^)
プッシュ
追跡ブランチの変更をリモートブランチへ反映させて同期をとることです
ローカルブランチでコミットした編集内容をリモートブランチへ共有するためにプッシュします
作業用にローカルブランチ develop 等を作成していた場合は、その作業ブランチ自体は追跡ブランチではありませんので、リモートリポジトリに関連付けられたブランチは存在していません。プル/プル(リベース)して master 等の追跡ブランチと同期をとった後に作業ブランチの内容をマージしてから、プッシュを行います
ソース管理パネル上部の … をクリックして表示されるメニューから プッシュ を選択するか、コマンドパレット(ctrl shift p)からは Git: プッシュ(git push)で実行します
プッシュ完了後、不要になった作業ツリーは削除しておきます(いつでも作れるので削除したほうがスッキリします)
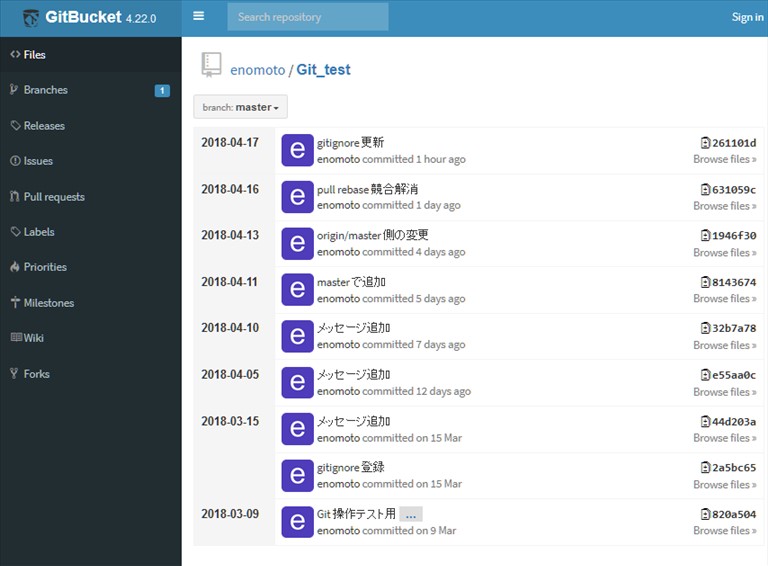
ローカルリポジトリとリモートリポジトリを見てみて下さい
ローカル側

GitBucket側

同じようにコミットされているのが確認できると思います
以上、
VSCodeでの基本的なGitの使い方を紹介いたしました
Gitでバージョン管理するリポジトリを生成した後は、通常作業として以下の作業の繰り返しを行うことでスムーズに運用できるようになると思います
- 作業用ブランチ作成
- 作業の区切りごとにコミット
- 作業終了したら追跡ブランチにマージ
- リモートブランチにプッシュ
- 作業終了したブランチを削除
実際にVSCodeから Git を使ってみると、SouceTree ほどではないのですが結構重いと思いました。また、ターミナルから直接 git コマンドを実行しなければならない場合もあるので SouceTree から使うよりもちょっとハードルが高いかも知れません。
VSCode エディター上から使えるのでメリットも大きいのですが、状況に応じて両方使っていくのが良さそうです (^^)