企業のホームページには、Googleマップ等で案内図を表示しているものが沢山あります。
会社概要ページに、地図を表示するには、どうすればよいのかを調べてみました。
Google Maps API というものを利用して地図表示を行うようです。
以前は、利用するためにAPIキーを取得する必要があったようですが、Version3では、APIキーの取得が不要になったようです。
今回は、会社の案内図を表示したいだけですので、簡単に利用することが出来る WordPressのプラグインを使用することとしました。
WordPressのプラグインといっても、Google Maps WordPress プラグインで検索するとものすごい数がヒットします。スマートフォン等で見た時にもきちんと地図が表示されるように、レスポンシブデザインに対応したものを探します。
いくつか試して感じの良かった MapPress Easy Google Maps プラグインをインストールしました。
MapPress Easy Google Maps
ダッシュボードのプラグインのインストールから検索して、インストールと有効化を行います。
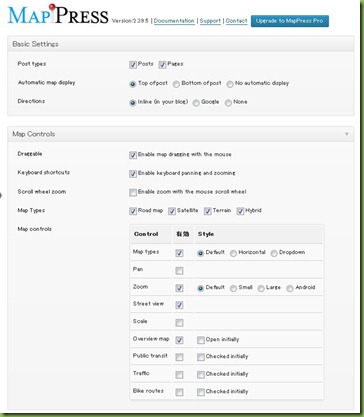
ダッシュボードに Map Press 設定が追加されます

![clip_image001[4] clip_image001[4]](https://celtislab.net/wp-content/uploads/clip_image0014_thumb2.jpg)
設定項目は、かなりあります。
詳細は、ドキュメントサイトを参照してください
http://wphostreviews.com/mappress-documentation
英語が苦手な私はgoogle翻訳でざっと見ましたが、やっぱりよくわからない部分もあります
基本的には、デフォルトのままで良いようなので、Localizationの項目だけ変更します。
Langage : ja
Country : jp
DirectionServer : maps.google.co.jp
Directions units : Metric(kilometers)
マップ作成
記事の作成画面から作業を行います。今回は、会社概要ページに地図を表示させたいので、固定ページ一覧から会社概要ページの編集を行います。するとMapPressのマップ設定用の操作部が表示されます。
表示されない場合は、表示オプションの表示する項目 MapPress がチェックされているか確認してください。
ここの NewMap ボタンをクリックしてマップ表示用の設定を行います。
![clip_image001[6] clip_image001[6]](https://celtislab.net/wp-content/uploads/clip_image0016_thumb3.jpg)
タイトルを付けて、表示させたい位置の住所を入力します。
住所をいれて地図を表示させると何故か英語となっています。
![clip_image001[8] clip_image001[8]](https://celtislab.net/wp-content/uploads/clip_image0018_thumb2.jpg)
作成されたPOI(point of interest) マーク横にあるリンクをクリックして場所の名前と住所の修正を行います。
![clip_image001[10] clip_image001[10]](https://celtislab.net/wp-content/uploads/clip_image00110_thumb1.jpg)
![clip_image001[12] clip_image001[12]](https://celtislab.net/wp-content/uploads/clip_image00112_thumb.jpg)
POIの情報を修正保存したら、次の作業へ移る為に作成したデータを一旦保存します。
![clip_image001[14] clip_image001[14]](https://celtislab.net/wp-content/uploads/clip_image00114_thumb.jpg)
保存すると地図画面が閉じてしまうので、もう一度作成された地図のタイトル部から Edit リンクをクリックして地図を再度表示させます。(ここの操作は、ちょっと流れが悪いです)
![clip_image001[16] clip_image001[16]](https://celtislab.net/wp-content/uploads/clip_image00116_thumb.jpg)
次に Insert into post ボタンをクリックすると地図を表示させるためのショートコードが記事に挿入されます。挿入されるコードは、例えば mappress mapid=”1″ こんなコードです。
このショートコードにより、地図が表示されるようになりますが、このままでは、レスポンシブに対応できていません。ちょっと調整する必要があるので、ドキュメントサイトのショートコードを調べます。
Shortcode Parameters
Underlined parameters are only available for MapPress Pro.
Basic Parameters
|
Parameter |
Values |
Default |
Description |
|
center |
lat, lng |
blank |
Specify a center for the map using a latitude/longitude, for example “-32, 22”. If blank, the center saved with the map will be used. For mashups and maps with no saved center, the map is automatically centered and zoom to show all of its POIs. |
|
height |
pixels or % |
|
Map height, for example “50%” or “400px” |
|
width |
pixels or % |
|
Map width |
|
Zoom |
1-21 |
|
Map zoom |
Other Parameters
|
Parameter |
Values |
Default |
Description |
|
adaptive |
boolean |
false |
Re-center the map when the window is resized. Intended for‘adapative’themes. Maps must have a % width in order to resize. Only set if needed, since it slows performance. |
|
alignment |
center default left right |
default |
Map alignment |
|
bicycling |
boolean |
false |
Enable the bicycling overlay control |
|
bigWidth |
pixels or % |
100% |
Width of bigger map when using the ‘bigger map’ link |
|
bigHeight |
pixels or % |
400px |
Height of bigger map when using the ‘bigger’ map link |
|
directions |
inline none |
inline |
Directions type for the map |
|
draggable |
boolean |
true |
Allow the map to be dragged using the mouse |
|
hidden |
boolean |
false |
Hide the map initially and show a ‘show map’ link instead. Clicking the link displays the map. |
|
initialBicycling |
boolean |
false |
Enable the bicycling overlay when the map is first displayed |
|
initialOpenDirections |
boolean | number |
false |
Open the directions form when the map is first displayed:
For example initialOpenDirections=”2″ opens directions for the 3rd POI. |
|
initialOpenInfo |
boolean | number |
false |
Open the first POI when the map is first displayed:
For example initialOpenInfo=”2″ opens the 3rd POI. |
|
initialTraffic |
boolean |
false |
Enable the traffic overlay when the map is first displayed |
|
initialTransit |
boolean |
false |
Enable the transit overlay when the map is first displayed |
|
iwType |
ib iw |
iw |
Open POIs using InfoWindows or InfoBoxes |
|
iwDisableAutoPan |
boolean |
false |
Disable map panning when a POI is opened |
|
mapLinks |
bigger center reset |
blank |
Links to show above the map. Enter as a comma-separated list, for example “center, bigger”. |
|
mapTypeControl |
boolean |
True |
Enable the map type control on the map |
|
mapTypeId |
hybrid roadmap satellite terrain <custom> |
blank |
Map type to display. If blank displays the first available map type. The type may also be a custom style name: “mystyle” |
|
mapTypeIds |
hybrid roadmap satellite terrain <custom> |
all types |
Limit the map types available in the ‘map type’ control. Enter as a comma-separated list. The list may include custom map styles. For example:”roadmap, mystyle” |
|
mashupTitle |
poi post |
poi |
Title text for mashup POIs:
|
|
mashupBody |
address poi post |
poi |
Body text for mashup POIs:
|
|
mashupClick |
boolean |
false |
Behavior when a mashup POI is clicked:
|
|
mashupLink |
boolean |
true |
Set true to link mashup POI titles to the underlying post |
|
maxZoom |
1-21 |
blank |
Set maximum allowed map zoom |
|
minZoom |
1-21 |
blank |
Set minimum allowed map zoom |
|
name |
string |
blank |
Set the name for the map. If no name is provided, the first map on the page is automatically named ‘mapp0’, the next is named ‘mapp1’, and so on. |
|
poiLinks |
directions_from directions_to zoom |
directions_to zoom |
Links to display for each POI. Default is “directions_to, zoom”. |
|
poiList |
boolean |
false |
Display the POI list under the map |
|
poiZoom |
1-21 |
15 |
Default zoom for POIs entered by lat/lng |
|
sort |
boolean |
true |
Enable sorting. By default POIs are sorted by title title. Set to “false” to use the POI order that was saved with the map instead. |
|
template |
string |
map_layout |
Template file for the map layout |
|
templateDirections |
string |
map_directions |
Template file for the directions form |
|
templatePoi |
string |
map_poi |
Template file for the map POIs |
|
templatePoiList |
string |
map_poi_list |
Template file for the POI list |
シュートコードもたくさんありすぎて使いこなすのは大変そうです
地図の幅を相対値で指定したいので、ブラウザの横幅に対して、自動的に地図の幅サイズを調整してくれるようにパーセントで指定します。
また、駅からの道案内表示をしやすいようにデフォルトで道案内用入力画面を表示させたいと思います。
次のようなパラメータで希望の動作ができそうです。
mappress mapid="1" width="95%" initialopendirections="true"
こんなふうに地図が表示されます。なかなか良い感じです。
![clip_image001[18] clip_image001[18]](https://celtislab.net/wp-content/uploads/clip_image00118_thumb.jpg)
最寄りの駅から道案内したい場合は、人の歩いている絵のマークをクリックして、A欄に駅名を入力します。
駅からの道順や距離、時間が表示されます。
![clip_image001[20] clip_image001[20]](https://celtislab.net/wp-content/uploads/clip_image00120_thumb.jpg)
期待以上の案内図を作ることが出来ました。
ストリートビューの表示も出来るので、なんかすごいです (^^)




