サイト内検索を標準のWordPressのものよりも高機能なGoogleカスタム検索に置き換えてみました。カスタム検索の検索結果には、広告が表示されますが、AdSenseのアカウントを持っていれば、広告から収益を得る為に関連付けを行う事が出来ます。
今回は、カスタム検索を設置した後に、AdSenseに登録しましたので、カスタム検索の設置と、その後に行ったAdSenseとの関連付けを分けて紹介します
Google カスタム検索
Google カスタム検索からアカウントを作成します
既に取得してあるGmailのアカウントでログインします
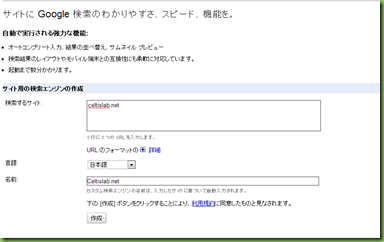
カスタム検索を導入するサイト情報を入力して作成します
カスタム検索のコードが生成されます
編集というリンクをクリックすると管理画面が表示され各種設定を行うことが出来ます
デザイン
デザインをクリックしてレイアウトと表示スタイルを指定します。
どのような表示となるかは、コントロールパネルのプレビューから確認できますので、色々なデザインを試すことが出来ます。
レイアウトは、検索結果を専用の固定ページに表示したいので2ページとし、スタイルは、クラシックとしました。
コードの取得
初めに「検索結果の詳細設定」に検索結果を表示するページのURLを設定します
(このURLのページは、後でWordPressの管理画面から固定ページとして追加します)
次に、Custom Search Elementのコードの取得から JavaScript コードを取得します
貼り付けるコードは、検索ボックス用と結果表示用に分かれていますが、3つのコードに分けて扱うことが必要となります。
| 検索ボックス表示 | <gcse:searchbox-only></gcse:searchbox-only> を検索窓の表示をする位置へ貼り付けます |
| 検索結果表示 | <gcse:searchresults-only></gcse:searchresults-only> を検索結果の表示をする位置へ貼り付けます |
| 検索用スクリプト | javascriptコードを検索を行うページの <head> </head> 内に貼り付けます。すべてのページで検索出来るようにするには、header.php ファイルの <head>内に貼ります |
カスタム検索の実装
1.検索窓の設置
検索窓は、サイト全体に共通でヘッダー部の右上に表示させます
Themeid Responsive テーマでは、ちょうどその位置にトップウイジットを配置する事ができますので、トップウイジット内へテキストウイジットを配置して、そこに検索窓を表示するためのコード <gcse:searchbox-only></gcse:searchbox-only>をセットします。
2.検索結果を表示する為の固定ページ用テンプレートを作成
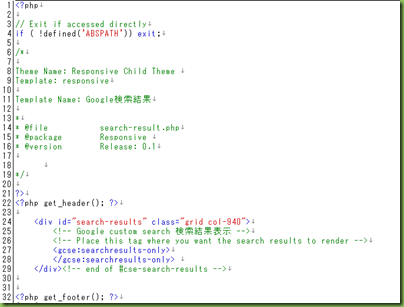
下記内容のテンプレートファイル serch-result.php を作成します
11行目でこのファイルが「Google検索結果」という名称のテンプレートファイルであることを宣言しています。
テンプレートは、ヘッダー部、検索結果表示部、フッター部で構成されています。
結果表示用コードを 27,28行目にセットしています。
検索を行うと結果が gcse:searchresults-only 部に挿入され表示されます。
作成したテンプレートファイルは、FTPを使い /wp-content/themes/responsive-child-theme フォルダへアップロードします
3.検索結果用固定ページ作成
WordPressの管理画面から固定ページの新規追加を行うとページ属性のテンプレートの選択にアップロードした「Google検索結果」が追加されているので、これを選択してサイト内検索の固定ページを作成します。
作成した固定ページのURLは、「検索結果の詳細設定」に結果を表示するページのURLに設定しておいたhttps://celtislab.net/search-result/ とします。
※検索結果表示ページの作業は、WordPressで自ページ内にGoogleカスタム検索の結果を表示する方法 のサイトを参考にさせて頂きました
4.カスタム検索用スクリプトコード設置
header.php の修正
親テーマの Responsive の header.php ファイルをダウンロードして、子テーマ用に修正をします。
親テーマを置き換える子テーマのファイルであることの宣言文を加えます。
Theme Name: Responsive Child Theme
Template: responsive
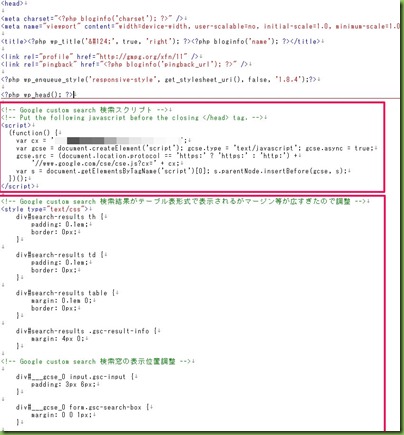
次に、<head>内の<?php wp_head(); ?>の下に検索用のJavaScriptコードを貼りつけるとヘッダー部は全てのページから実行されるので、どこからでも検索出来るようになります。
このファイルも FTPを使い /wp-content/themes/responsive-child-theme フォルダへアップロードします
実際に検索させてみたところ使用しているテーマのCSSの影響で表示イメージがちょっと違っていたので、見やすいようにCSSコードを若干調整して、このファイルに追加しました。
5.検索実行
サイト内検索を行うと、下記のような表示となります。
これでサイト内のカスタム検索が出来るようになりました。
AdSenseと関連付ける
次に、せっかくAdSenseのアカウントを取得したので、カスタム検索とAdSenseの関連付けを行なっておきます。
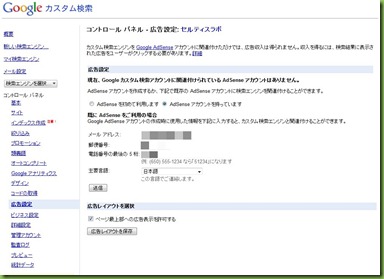
関連付けは、カスタム検索の広告設定から行います
必要項目を入力して送信します。
すると、「AdSense アカウントで検索向け AdSense を有効にする必要があります」とメッセージが表示されます
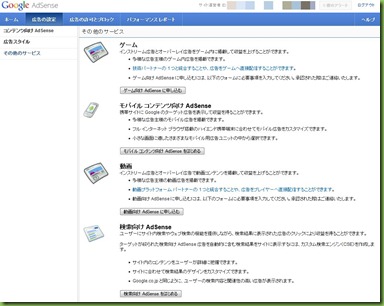
アドセンス管理ページを開いて、検索向けアドセンスを始めるをクリックします
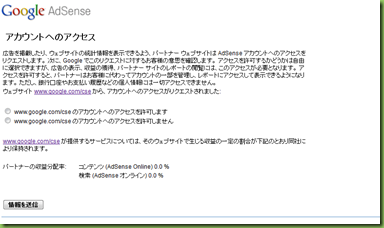
アクセス権の確認メールも来ました。
メールの指示に従って、指定サイトでアクセスを許可します。
これで関連付けが行われたようです
上記手順は以前使用していた responsive テーマを例に紹介しましたが、意外と手間がかかります。
もっと簡単に設置できるように自作テーマにカスタム検索サポート機能を組み込みましたので、ここで自作テーマ Celtis-one についてちょっと紹介しておきます (^^)
Celtis-oneテーマは、ブログやギャラリーサイトの構築に向いている、日本語版の見やすくてシンプルでモダンなレスポンシブテーマです
デザインはシンプルですが、機能は満載なのでよろしければ試してみてください
Google アドセンス、カスタム検索、アナリティクスのサポート機能もあります (^^)
WordPress 自作の無料テーマ(Celtis one) 公開中
カスタム検索の設置方法については下記リンクを参照して下さい
このテーマを使用すれば、簡単にカスタム検索を設置することが出来ますよ (^^)

















“サイト内検索をGoogleカスタム検索に置き換える” への1件のコメント