WordPressの自作プラグインを国際化対応した手順を紹介します
ここまで自作プラグインを日本語で作成してきたわけですが、公開することを考えれば表示するメッセージは、英語ベースとするのがよさそうです。
これは、翻訳ファイルが存在しない時には、日本語よりも英語で表示されたほうが親切でしょうということです
作業は、XAMPP上で動作しているWordPress環境を使って、NetBeans と Poedit を使用します
説明は、自作の Post6WidgetArea プラグインを国際化した手順を例に行います
以下の9ステップを行なっていけば、プラグインを国際化対応にすることが出来ます
NetBeans を使い国際化対応用にプログラム修正
まずは前半の5ステップでプラグインを英語ベースに修正します
1.プラグインフォルダ下に多言語化用のフォルダを作成します
XAMPP の WardPress環境下に言語用のフォルダを作ります
作成フォルダ名はなんでも良いのですが、特別な理由がなければ languages とします
C:\xampp\htdocs\wordpress\wp-content\plugins\Post6WidgetArea\languages
2.テキストドメインを決めます
ドメインは、プラグインを識別するユニークな名前で、通常はプラグイン名を使用します。このドメイン名は、プラグインの翻訳ファイルの名前としても使用されます
今回は、ドメイン名を Post6WidgetArea とします
3.プラグインヘッダーにText DomainとDomain Path を追加
プラグインソースのヘッダー部に今決めたフォルダとドメインを記述します
Text Domain: ドメイン(プラグイン名)
Domain Path: プラグインの多言語化用フォルダ相対パス
Post6WidgetArea プラグインの場合は、下記のように記述しました
<?php /* Plugin Name: Post 6 WidgetArea Plugin URI: https://celtislab.net/wp_plugin_post6widgetarea Description: Add 6 widget areas before and after the post article, etc. 1.Start position of the page area 2.Before the single post content 3.Articles in short code position 4.After the single post content 5.End position of the page area 6.In the HTML <head> element Author: enomoto@celtislab Version: 0.4.0 Author URI: https://celtislab.net/ License: GPLv2 Text Domain: Post6WidgetArea Domain Path: /languages */
また、Text Domain に記述したドメイン名は、プログラム中で沢山使用するのでので const DOMAIN = ‘Post6WidgetArea’; で定義しておきます
4.言語ファイルの読み込み関数を記述
プラグイン用の言語ファイルをロードするために、load_plugin_textdomain 関数をプラグインのコンストラクタに記述します
class Post6widgetarea {
const DOMAIN = 'Post6WidgetArea';
private $goption = array();
//コンストラクタ
public function __construct() {
load_plugin_textdomain(self::DOMAIN, false, basename( dirname( __FILE__ ) ).'/languages' );
引数は、ヘッダーに記述した Text Domain と Domain Path に合わせます
ドメイン名とプラグインの翻訳ファイルのフォルダを指定します
戻り値は、翻訳ファイルをロード出来た場合は true、出来なかった場合は false です
5.プラグインプログラムを英語メッセージベースに変更
全ての日本語のメッセージ部分を英語化して、__(), _e() 関数で囲みます
__(), _e() 関数で囲んだメッセージが翻訳対象となり、後で使用する Poedit により、この関数の部分から翻訳対象メッセージを抽出してくれます
また、今まで記述してあった日本語のメッセージは、後で Poedit を使用した翻訳作業でコピーして使用するのでコメント化してソースコード中に残しておきます
翻訳用に使用する関数
| __() 関数 | 戻り値として文字列を返すので変数への代入等で使用します |
| _e() 関数 | PHPのecho文へ文字列を渡すのでブラウザ等へ直接出力されます |
どちらの関数も1番目の引数に英語ベースのメッセージ文、2番目にドメイン名です
例えば、$translated_text = __( ‘text’, ‘domain’ ); こんな記述です
ここまでが国際化対応の前半部分で、メッセーを英語化したプラグインとなります
Poedit を使用した翻訳ファイルの作成
次に Poeditを使用して、日本語版プラグインとするための翻訳ファイルを作成します
6.Poedit インストール
Poeditは、gettext カタログ(poファイル)編集ツールで、翻訳ファイルの編集作業をサポートしてくれるプログラムです
Poedit のダウンロードサイトからWindows版のインストーラをダウンロードします
ダウンロードした poedit-1.5.5-setup.exe を実行して、ウイザードに従ってインストールします
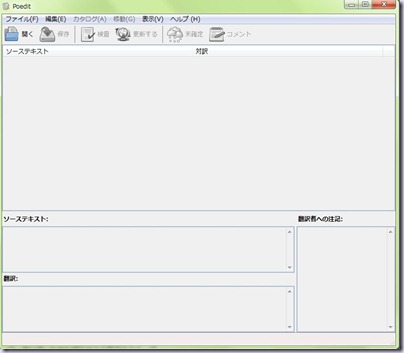
起動すると既に日本語化されています
起動したらメニュー の ファイル→設定から翻訳者情報の登録をしておきます
7.PoeditでPOTファイルを作成
POTファイルというのは、ソースコード中の _() や_e() 関数に渡されたメッセージを抽出した、翻訳の基礎となるテキスト形式のテンプレートファイルです
翻訳作業は、POTファイルから行いますので、プラグイン作者がPOTファイルを作成して、翻訳を協力してくださる方に渡すことでいろいろな言語への対応が可能となります
POT ファイルの生成は、I18n for WordPress Developers で紹介されてます
- 公式リポジトリ に登録されている場合、Admin ページへ行き、Generate POT file に進みます。
- リポジトリに登録されていない場合、SVN (SVN については Using Subversion/en:Using Subversion を参照) から wordpress-i18n tools ディレクトリをチェックアウトし、makepot.php スクリプトを以下のように実行します。
php makepot.php wp-plugin your-plugin-directoryこのコマンドを実行するには、 gettext (GNU 国際化ユーティリティ) パッケージがサーバーにインストールされていることが必要です。完了したら、現在のディレクトリに POT ファイルがあるはずです。
これ以外の方法として、Poeditからも生成出来ますので、Poeditでやってみます
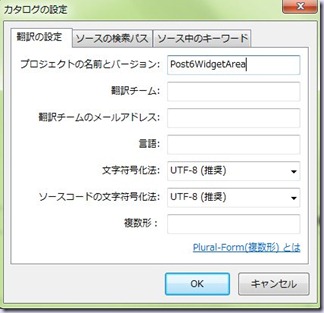
Poedit のメニューから ファイル→新規カタログ を選択します
プロジェクト名と符号化法を指定します
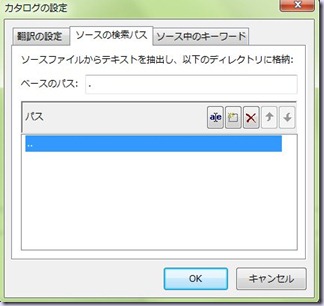
パスを設定します
翻訳ファイルをプラグインフォルダ下の /languages に作りますので、翻訳フォルダの親フォルダにソースコードがあるので相対パスで親フォルダを .. で指定します
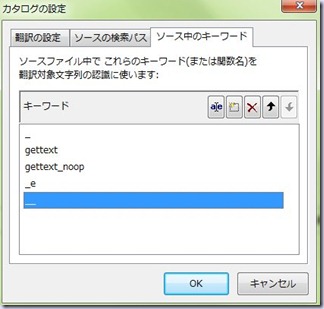
ソースコードから翻訳メッセージを抽出する対象の _(), _e() 関数を登録します
これらの必要な設定を行なってから、OK ボタンをクリックします
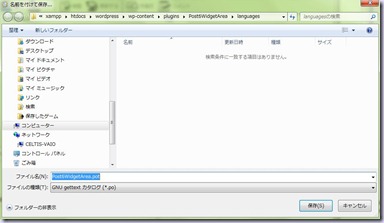
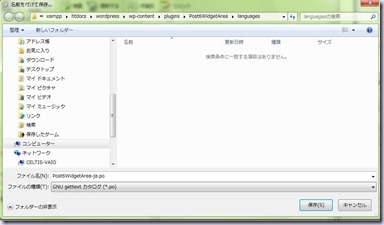
翻訳ファイルの保存ダイアログが表示されるので、プラグインの /languages フォルダへ Post6WidgetArea.pot という「ドメイン名.pot」のPOT形式 で保存します
※デフォルトではPoeditは、poファイルとしてファイルを保存しますが、potファイルとして保存することも出来ます
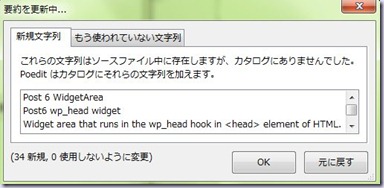
保存すると翻訳メッセージの抽出が開始されます
抽出が行われるとダイアログが表示されるのでOKをクリックします
これでPOTファイルが作成出来ました
ここで一旦 Poeditを終了します
プラグインの翻訳フォルダを見ると pot と mo ファイルが作成されています
今作られたMo ファイルは不要なので削除します
管理画面のプラグイン一覧表示の説明について
プラグインヘッダーに Text Domain: [ドメイン名] が記述してあれば
「Description:」や 「Plugin URI:」「Author:」等を、言語リソースファイルに含めることで、管理画面でのプラグイン一覧表示での説明文を国際化できるようになります
但し、Poeditで作成した POT ファイルには、翻訳対象として抽出されませんので、以下の追加を行います
- #. Description of the plugin/theme という文を記述します
- その後の msgid にヘッダーの Description に記述しているメッセージをコピー
- その後の msgstr を空にしておきます
#. Description of the plugin/theme msgid "Add 6 widget areas before and after the post article, etc. 1.Start position of the page area 2.Before the single post content 3.Articles in short code position 4.After the single post content 5.End position of the page area 6.In the HTML <head> element" msgstr ""
※WordPressのPOTファイル作成を公式の方法で行えば自動的に生成されるのかも知れません?、 Poedit で作成した POT ファイルには、自動では追加されないので、UTF-8に対応したテキストエディタ等でこの部分を追加します
8.PoeditでPOTファイルを元に翻訳 PO, MOファイル作成
先にPOファイルとMOファイルについて簡単に説明しておきます
| PO(ポータブルオブジェクト) | ベースとなる英語メッセージと翻訳メッセージの両方を保存したテキスト形式のファイル |
| MO(マシンオブジェクト) | POファイルをコンパイルして最適化したバイナリ形式の翻訳ファイル |
Poedit を起動して、メニュー ファイル→POTファイルを元に新しいカタログを作成します を選択します
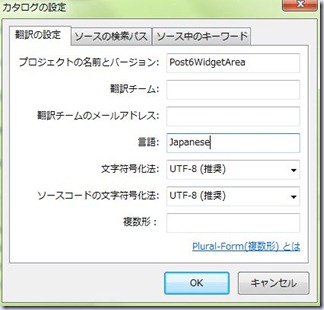
先ほど作成したPOTファイルを選択すると、カタログの設定ダイアログが表示されるので、日本語翻訳用に設定していきます
言語の欄へ Japanese と入力するだけで後は変更せずに OK をクリックします
翻訳ファイルの保存ダイアログが表示されるので、プラグインの /languages フォルダへ Post6WidgetArea-ja.po という「ドメイン名-ロケール.po」のPO形式 で保存します
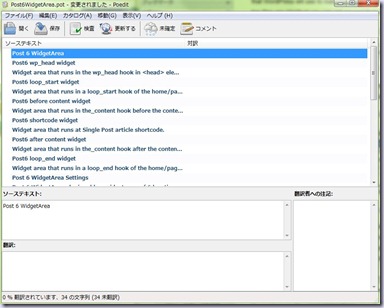
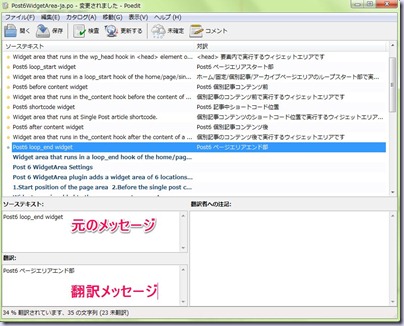
ここからは Poedit 上で翻訳を行なっていきます
ソーステキストの一覧表示から翻訳対象を選択して、対応する日本語を入力していきます。日本語メッセージは、ソースコード上でコメント化してあるのでそれをコピーして貼り付けていけばOKのはずです
全てのメッセージを翻訳したら、メニュー下にある 保存 ボタンをクリックします
POファイルが更新され、自動的に翻訳ファイルとして最適化されたMOバイナリファイルが作成されます
翻訳ファイルのファイル名は「ドメイン名-ロケール.mo」となります
従って Post6WidgetArea-ja.mo がプラグインの日本語翻訳ファイルとなります
9.動作確認
言語のロケールは、wp-config.php ファイルで指定されています
define (‘WPLANG’, ‘ja’) を define (‘WPLANG’, ‘en’) に書き換えて、言語を切り替えて動作することを確認します
これで、国際化対応が出来たようです。お疲れ様でした (^^)
最初は、かなり大変な作業になるのではないかと思いましたが、下記サイトを参考に行うことで何とか出来ました
- Create a .pot or .po File using Poedit – Better WordPress WordPress Plugin
- Internationalization (i18n) Localization (L10n)
- poEdit で翻訳ファイルを作る
- Poedit で、pot ファイルから、po ファイルと、mo ファイルを作成する方法
- WordPressのfunctions.phpを書きまくってる人はプラグインにして公開すると幸せかもしれません。
英語の翻訳には、グーグル翻訳を使わせて頂きましたが、翻訳作業が一番面倒だったような気もします (^_^;)
ダウンロード
国際化した自作プラグイン Post6WidgetArea Ver0.4.0 を公開します
2013/4/5 Version 0.4.0 テストバージョンです
ダウンロードした zipファイルを解凍して出来た Post6WidgetArea フォルダをサブフォルダごと、FTP等を用いて、WordPressの /wp-content/plugins/ フォルダにアップロードしてください。アップロードしたら管理画面から有効化すれば使用することが出来ます
2013/4/9 プラグインを公式サイトに登録しました
下記サイトから最新版をダウンロードすることが出来ます
http://wordpress.org/extend/plugins/post6widgetarea/
また、説明が https://celtislab.net/wp_plugin_post6widgetarea/ にあります
よろしければ試してみて下さい
次は、公式サイトに公開するにはどうすればよいのかを調べていこうと思います

















“WordPress プラグインを国際化するための9ステップ” への1件のコメント