先日、Googleの PageSpeed で診断したところ、高い優先度の改善提案が表示されたので、データのGZIP圧縮等のいくつかの改善を行いました
GZIP圧縮プラグイン
プラグインを試す
難しそうなので、プラグインで対応出来るか調べます
WP HTTP Compression
初めにこのプラグインを導入してみます
設定は特になく、有効化するだけです
動作を確認してみると、Text/HTML だけ圧縮されるようです
CSSやJSも圧縮したいので別のプラグインも探してみます
Head Cleaner
このプラグインで出来るようなので入れてみます
いろいろ設定できるようです
相性が悪いのかパーミションの設定も変えてみたのですがうまく動作しません
Better WordPress Minify
次にこのプラグインを試してみます
一見うまく行ったように見えましたが、Chrome だと Jsでエラーが発生してしまいます
シンタックスハイライトのプラグインが関係している感じです
うーむ
他にもいろいろキャッシュ関係のプラグインもあるようですが、キャッシュに関わる副作用もあるようなので、今ひとつ気がすすみません
やりたいことは、キャッシュ等で高速化を考えるのでなく(そんなにアクセスのあるサイトではないので)、単純に通信量を減らしたいだけです
プラグイン以外の方法のほうがよさそうです
mod_deflate, mod_expires を使用する
Apache の mod_deflate を使用すれば GZIP圧縮を行えるようです
Apache サーバーや .htaccess に関しては、詳しくありませんので、いろいろ検索して参考となるサイトを探しました
参考にしたのは、WordPressサイト用の.htaccess例 です
GZIP圧縮以外にも、お薦めの設定が紹介されていたので、ほとんどこのまま使わせて頂きました
| HTML, CSS, JS のHTTP通信をGZIP圧縮して転送
クライアントは、HTTPリクエストのAccept-Encodingヘッダーでサポートしている圧縮方法を示します |
|
| ブラウザで取得したコンテンツ(HTML, CSS, JS, 画像データ等)をキャッシュさせ、有効期間を設定する
キャッシュさせることで、httpリクエスト数もサイズも減らせることが出来ます |
.htaccess を編集して設定することが出来れば、WordPress側では、何もしなくてもすむので、これが一番スッキリします (^^)
ちなみに私が使用している エックスサーバー では、幸い mod_deflate, mod_expires を使用出来ましたが、レンタルサーバーによっては使用できない場合もあるようです
落ち着いて作業しましょう (^_^;)
ローカルな XAMPP 環境での確認だけでは実際に使えるかどうか判断出来ませんので、エックスサーバーを使用している人の設定例を検索したのですが、見つけられず。
いくつかの設定例をピックアップ。
いきなり使用しているサイトで確認するのも怖いので、プログラム開発用に使用しているテスト用サイトを使用して確認すると、内部エラー発生です
少し焦りましたが、次に上記参考サイトの設定でやってみたところうまくいきました。
ほとんどそのままの設定ですが、除外するファイルに pdf, zip を加えたのと有効期限の値が、 PageSpeed のアドバイスでは少なくとも1週間以上とのことでしたので10日間 にしました
確認
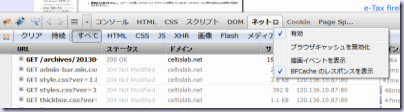
GZIP圧縮、Expires の有効期限の設定は、ブラウザの開発ツールのネットワークからレスポンスヘッダーを見れば確認することが出来ます
但し、firebug のネットワークで確認する場合には、ブラウザキャッシュの無効化設定に注意して下さい。キャッシュが無効化されていると常に通信が行われてしまいます
また、Expires については、設定されていれば通信自体が発生しないのかと思いましたが、Last-Modified も設定されているのでリクエスト自体は行なっていて、レスポンスで 304 Not modified を受けているようです
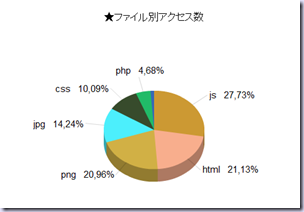
エックスサーバーのアナライザーでサイトのファイル別転送量を確認すると
画像がトップで png と jpg を合わせると35%ですが、それにつぐのが JS です
思った以上に JS が多いので 、圧縮と有効期限の設定で転送量が少なくなることが期待できそうです
やはり画像データがダントツ
画像データを最適化すれば、大きな効果を見込めそうです
今まであまり気にしていませんでしたが、画像のサイズや数を意識しないとパフォーマンスは良くなりそうもありません
ブラウザの開発ツールにあるネットワークで調べると、画像データの取得にやはり時間がかかっています
今後気をつけるということで、現時点では特に何もしません
画像データの最適化をどうするかは、別途調べます (^_^;)
パフォーマンスについてもっと知るには
上記参考サイトでも引用していますが、パフォーマンスに関して13個のルールが紹介されています。難しいですが、とても参考になります
Webサイトの高速化フロントエンドのパフォーマンスの重要性 (Yahoo! developer netoworkより翻訳)
PHP高速化
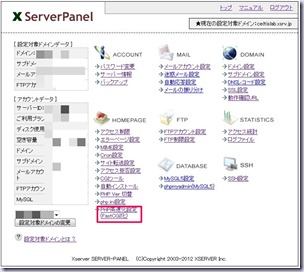
ついでに、エックスサーバーのPHP高速化設定も行なっておきました
これは、サーバーパネルからクリックしていくだけなので簡単です
APCという、PHPスクリプトの中間コードをキャッシュして、PHPの処理を高速化する機能なので、これもWordPress側で何もしなくても高速化することが期待出来ます
FastCGI化によるプログラムの高速化
PHP高速化設定(FastCGI化)を行っていただくことによって、プログラムによっては大幅な高速化を図ることが可能であり、当社でのベンチマークでは初期状態のWordPress(3.5.1)において約3.5倍(※)もの高速化が行えることを確認しています。
今回のGZIP圧縮とPHP高速化の効果を定量的に示すのは、いろんな条件で測定をしてデータを収集しないといけないので、感覚的なことしか言えませんが、速くなったことは実感できます
ブラウザによっても結構違いますが、特に Chrome が速く感じます
今回の作業以外で、パフォーマンスを上げるには、画像の最適化が欠かせない様です
また、CSSやJSの配置位置も結構影響するようなので、その辺の見直しも必要そうです





“mod_deflate, mod_expires を使用してHTTP通信データ量を削減” への2件のコメント