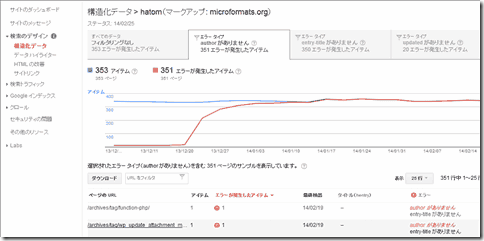
WordPressを使用したサイトで、マークアップエラーが多数出ているというブログを目にしまして、ウェブマスターツールで確認してみるとエラーが出ていました (^_^;)
Entry-title, updated, author に問題があるようです

対応としては、既に多くの解決法が検索で見つかりますが、hentry を消すやり方や正しくマークアップしましょうという2つに分けれています
今回は、投稿記事には正しくマークアップ、それ以外の固定ページには hentry を消すという合わせ技の方法を紹介します
microformats
microformats とは、ウェブページで使用される レビュー、イベント、商品、会社、人物など特定のタイプの情報をエンティティやプロパティと呼ばれる規則に従って記述したもので、特定の情報を HTML タグの <span> や <div> に class 属性を付けて括ります
マークアップではいろいろなフォーマットがあるようですが、WordPress では、microformats の hentry と言うのが使われているようです
microformats について – ウェブマスター ツール ヘルプ
http://microformats.org/wiki/hatom
Schema
Schema elements are based on the Atom nomenclature and follow the microformat pattern of prefixing a unique identifier (in this case, ‘
h‘) on the outermost container elements — the Feed or Entry. The parts of this microformat are based on analysis of many weblog, bulletin board and media posts and can be read blog-post-brainstorming#Discovered_Elements.The hAtom schema consists of the following:
- hfeed (
hfeed). optional.
feed category. optional. keywords or phrases, using rel-tag.- hentry (
hentry).
entry-title. required. text.entry-content. optional (see field description). text. [*]entry-summary. optional. text.updated. required using value class pattern date and time. [*]published. optional using value class pattern date and time.author. required using hCard. [*]bookmark(permalink). optional, using rel-bookmark.- tags. optional. keywords or phrases, using rel-tag.
[*] Some required elements have defaults if missing, see below.
投稿記事用にマークアップ
この辺りに対応しているか確認していきます
- タイトル:entry-title
- 公開日:published
- 更新日:updated
- 著者:author
entry-title
私が使用しているテーマは、公式テーマのTwenty thirteen やいくつかのテーマを参考に自作したものなのですが、もともと公式テーマに記述されていた entry-title のマークアップをいつの間にか削除していたようです (^_^;)
タイトルを出力しているところで h1 に class=’entry-title’ 属性を追加しました
<h1 class='entry-title'><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title( ); ?></a></h1>
Published/Updated
記事の公開日と更新日です
これは公式テーマ中に記述されていません。公式テーマでは time class=”entry-date” datetime ~ という記述で公開日のみマークアップしています
いろいろ調べたのですが、これが正解という記述法は見つけられませんでしたので、こんな感じにマークアップしてみました
function celtisone_entry_date( $echo = true ) {
$mdfdate = get_the_modified_date('Ymd');
$postdate = get_the_date('Ymd');
if($postdate < $mdfdate ){
$date = sprintf( '<span class="date published"><time class="entry-date" datetime="%1$s">%2$s</time></span><span class="updated">Update <time class="updated" datetime="%3$s">%4$s</time></span>',
get_the_date( 'c' ), get_the_date('Y-m-d'), get_the_modified_date( 'c' ), get_the_modified_date('Y-m-d'));
}
else {
$date = sprintf( '<span class="date published"><time class="entry-date updated" datetime="%1$s">%2$s</time></a></span>',
get_the_date( 'c' ), get_the_date('Y-m-d'));
}
if ( $echo )
echo $date;
return $date;
}
投稿記事の場合に、公開日と更新日を比較して、更新があった場合とない場合に分けてマークアップしています
一応、ウェブマスターツールサイトの 構造化データテストツール でエラーにならないので大丈夫とは思いますが… (^^)
Author
hCard という形式で人物の写真、名前、肩書き、組織、住所等のプロパティを記述できるようです
http://microformats.org/wiki/hcard
公式テーマでは、投稿記事(post タイプ)の場合だけ author vcard でマークアップしてありました
これは、自作テーマにした時に出力条件に is_multi_author() でサイトの投稿者が一人の時には出力しないようにしていたのがあだとなったようです (^_^;)
こんな感じに記述しています
if ( 'post' == get_post_type() ) {
echo '<br />';
printf( '<span class="author vcard"><a class="url fn n" href="%1$s" title="%2$s" rel="author">%3$s</a></span>',
esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ),
esc_attr( sprintf( __( '%s の投稿をすべて表示', 'celtisone' ), get_the_author() ) ),
get_the_author()
);
}
ちなみに、著者名は、WordPress 管理画面のユーザー登録で設定した ブログ上の表示名 となるはずなのですが、確認すると違う表示になっていました
おかしいと思い調べてみると jetpack の Google+ プロフィールを使っていると、the_author にフィルターフックして google アカウント名に書き換えているようです
ここまでの対応で、投稿ページに関しては、エラーは消えたのですが、念のため固定ページもチェックしてみると違うエラーが出ています
hentry のマークアップを削除
私の場合は、固定ページには著作者や公開日を表示させていないので、投稿ページ以外の場合は hentry のマークアップを止めることとしました
WordPress で post_class で自動的に記述される hentry をフィルターフックします
フックしたクラスのリストに hentry があれば除外します
/* post タイプ以外は microformat hAtom マークアップ hentry 削除 */
function celtisone_post_classes( $classes ) {
global $post;
if ( 'post' != get_post_type($post) ) {
$idx = array_search('hentry', $classes);
if($idx !== false)
unset($classes[$idx]);
}
return $classes;
}
add_filter( 'post_class', 'celtisone_post_classes' );
これでOKと思いきや、確認してみると違うエラーとなります
hatom-feed Error: At least one field must be set for HatomFeed
まだ関連する属性が残っているようです
Header.php に hfeed という属性がありそれが影響したようです
hfeed を出力しているところで post タイプの時のみ hfeed 属性を付けるように修正します
ようやくエラーがなくなったようですが、本当にあっているか半信半疑です (^_^;)
しばらく様子を見ようと思います

“WordPress で構造化データエラー(entry-title, updated, author)にハイブリッド対応” への1件のコメント