みなさんのお気に入りのシンタックスハイライトは何でしょうか
今まで使用していた Crayon Syntax Highlighter は、多くのサイトで使われ、機能も多く見た目もいいのですが、若干動作が重くて jQuery を含めたスクリプトの読み込みを head タグ内で行うのが少し気になっていました
Google code prettify
もっとシンプルなものでよいので、軽いものを探したところ google code prettify が使えそうだったので celtispack プラグインに実装してみました (^^)

特徴
- HTMLページ上で動作
- クロスブラウザサポート
- CSSで簡単にカスタマイズ可能
- 言語を指定しなくても、C-like、Bash-like, XML-like 言語を自動判定
他の言語は lang-xx で指定する必要あり(28言語)
Apollo Basic Clojure CSS Dart Erlang Go Haskell Lisp, Scheme Llvm Lua Matlab MLs:F#, Ocaml,SML Mumps Nemerle Pascal Protocol buffers R, S RD Scala SQL TCL Latek Visual Basic CHDL Wiki XQ YAML
ダウンロード
当初は Celtis-one テーマにダウンロードして解凍したファイルを直接組み込んでいましたが、プラグイン化しました
celtispack プラグインをインストールして Code Prettify モジュールを有効化すると簡単に使用できるようになります
ダウンロードは、WordPress Plugin : Celtispack ページから行うことが出来ます
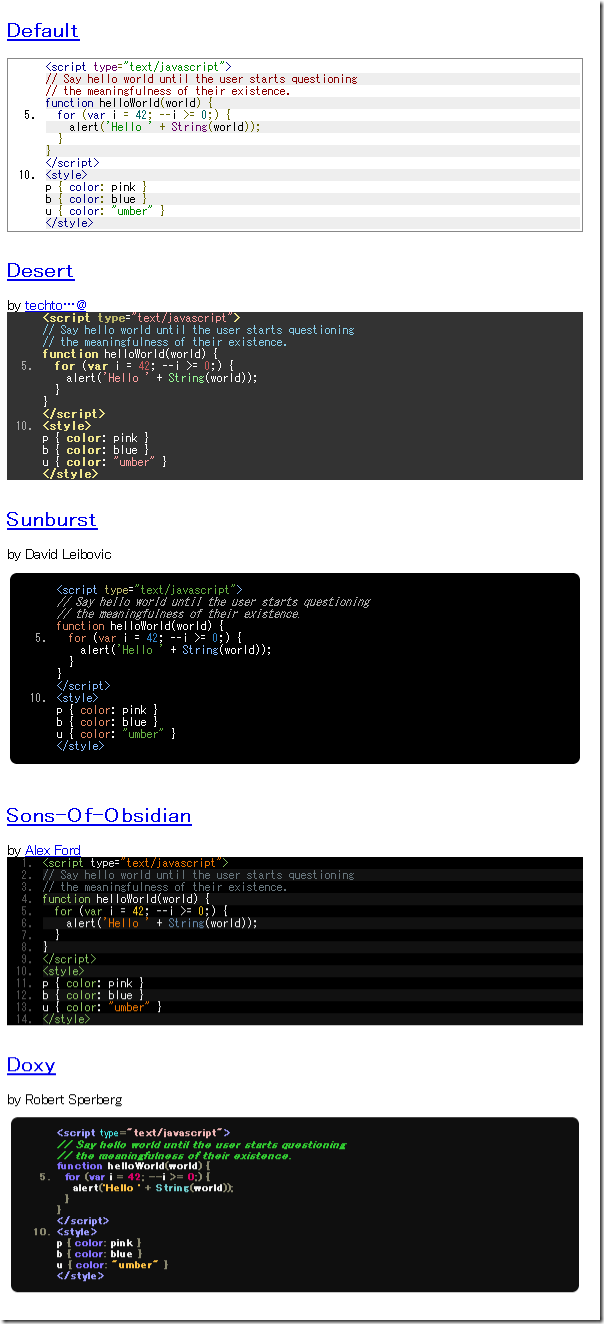
スタイル
縮小版にはデフォルトスタイルしか含まれていませんが、ソースコード版 prettify-4-Mar-2013.tar.bz2 には Desert, Sunburst, Sons-Of-Obsidian, Doxy スタイルのCSSが含まれています
各スタイルでの表示をキャプチャーしました。こんな感じです

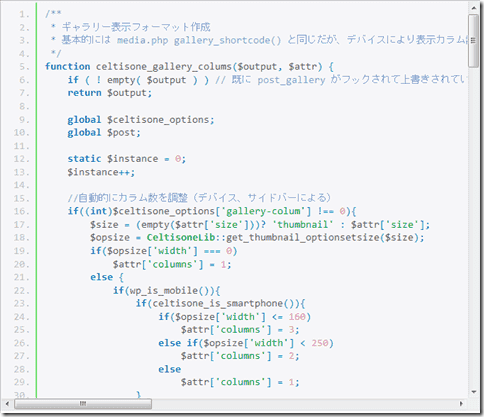
Celtis-one テーマ用にカスタマイズしてみました (^^)

ちなみにこんなCSSを使用しています
.dec { color: #da81b2; font-weight:bold; } /* declaration ドキュメント宣言 赤紫系 */
.tag { color: #0068b7; font-weight:bold; } /* html/xml タグ 青系 */
.atn { color: #738d00; } /* html/xml 属性名 黄緑系 */
.atv { color: #009933; } /* html/xml 属性値 緑系 */
.kwd { color: #0068b7; font-weight:bold; } /* キーワード 青系 */
.typ { color: #009933; font-weight:bold; } /* タイプ クラス名等 緑系 */
.com { color: #7a99cf; } /* コメント 薄青系 */
.pln { color: #535353; } /* プレインテキスト 黒系 */
.str { color: #009933; } /* 文字列 '' "" 緑系 */
.lit { color: #da81b2; } /* リテラル 数値,定数等 赤紫系 */
.pun, .opn, .clo { color: #0075c2; } /* punctuation, lisp open bracket, lisp close bracket 記号、句読点(.,-!?:+ 等 青系 */
.fun { color: #8757ad; } /* function name 紫 */
.var { color: #da81b2; } /* variable name 赤紫系 */
.prettyprint {
font-size: 13px;
padding: 1px 8px;
background-color: #f7f7f9;
border: 1px solid #e1e1e8;
border-radius: 4px;
max-height: 530px;
overflow: auto;
}
.prettyprint ol.linenums li:first-child {
padding-top: 6px;
}
/* Specify class=linenums on a pre to get line numbering */
ol.linenums {
margin: 0 0 0 36px; /* IE indents via margin-left */
}
ol.linenums li {
border-left: 2px solid #6CE26C;
padding-left: 10px;
color: #bebec5;
line-height: 17px;
text-shadow: 0 1px 0 #fff;
}
コードは概ね30行を目安にスクロールバーが表示されるように max-height: 530px と
overflow: auto を指定しています
CSSでのカスタマイズの詳細な説明が見つけられなかったので、ちょっと不明なクラスもあります。fun とか var とかがどこで使われるのかわかりません (^_^;)
使い方
celtispack プラグインをインストールして Code Prettify モジュールを有効化すればOKです
行番号表示の有無とスタイルを選択して頂ければ、記事中の pre タグ内のコードをシンタックスハイライト表示します
プログラム処理概要
CSS と Prettify.js ロード
自動ロード用の run_prettify.js と自動ロードしない prettify.js がありますが、ここでは prettify.js を使用します
$option = Celtispack::get_options();
$file = __DIR__ . "/styles/{$option['prettystyle']}.css";
if (is_file( $file ) ) {
wp_enqueue_style( 'style-prettify', content_url() . str_replace('\\' ,'/', substr( $file, stripos($file, 'wp-content') + 10)) );
$path = __DIR__ . '/add_prettyprint.js';
wp_enqueue_script( 'add_prettyprint', content_url() . str_replace('\\' ,'/', substr( $path, stripos($path, 'wp-content') + 10)), array(), null, true );
wp_localize_script( 'add_prettyprint', 'celtispack_options', array( 'prettylinenum' => $option['prettylinenum']) );
$path = __DIR__ . '/prettify.js';
wp_enqueue_script( 'code-prettify', content_url() . str_replace('\\' ,'/', substr( $path, stripos($path, 'wp-content') + 10)), array(), null, true );
//lang-css には対応しておくが他の言語用のスクリプトは必要に応じて追加すること
$path = __DIR__ . '/lang-css.js';
wp_enqueue_script( 'code-prettify', content_url() . str_replace('\\' ,'/', substr( $path, stripos($path, 'wp-content') + 10)), array(), null, true );
}
プラグインパック中のモジュールとして実装しているため、ちょっと回りくどい書き方をしています (^_^;)
ちなみに CSSはオプション設定で指定されたCSSを head部に読み込みますが、javascript は、wp_enqueue_script()引数の5番目の true で、wp_footer での読み込みを指定しています
また、自動で判定可能な言語以外をハイライト表示する場合には、言語毎に lang-xxx.js のような追加のスクリプトがありますので、使用する言語毎にスクリプトを追加で読み込む必要があります
ここがちょっとネックですかね
pre タグへのクラス指定
シンタックスハイライトを行うには、Pre タグ、または code タグでコードを括る必要があります
タグには、<pre class=”prettyprint”> のように prettyprint クラス指定を行います
言語の指定
言語を指定しなくても、C-like、Bash-like, XML-like 言語は自動判定されますが、他の言語を使用したい場合は、タグのクラスに lang-css のように明示的に指定を加えます
スクリプトのロードのところでも書きましたが、自動で判定可能な言語以外では lang-xxx.js のような追加のスクリプトを使用する言語毎に読み込む必要があります
行番号
タグのクラスに linenums を加えると行番号を表示させることが出来ます
スタイルによっては、CSSの設定で5行毎の表示となっている場合がありますので、毎行表示させるにはCSSの修正が必要な場合があります
実行
後は、ページがロードされたらスクリプトで prettyPrint() を実行すればシンタックスハイライトの表示が行われます
ここでは、ちょっと工夫してシンタックスハイライトに google code prettify を使わなくなる場合も考慮して、pre タグに prettyprint クラスを付け加える処理をスクリプトから行うようにしています。また行番号表示の ON/OFF もテーマのオプション指定により切り替えられるようにしています
//Google-code-prettify
jQuery(document).ready(function($){
if(celtispack_options.prettylinenum == "1"){
$(".entry-content").children("pre").addClass("prettyprint linenums");
}
else {
$(".entry-content").children("pre").addClass("prettyprint");
}
prettyPrint();
});
ここまでで pre タグで挿入されているコードをハイライト表示することが出来ます
おまけとして、preタグの挿入について紹介します
pre タグの挿入について
pre タグは、整形済みテキストとして表示する場合に使用しますが、HTMLのタグは解釈されてしまうので、<, > を&LT、&GTに置換しなければなりません。
従って、WordPressの TinyMCE 上にコードをコピー・ペーストしただけでは不都合が起きる場合があります
そこで、TinyMCE から pre コードを挿入用にシンタックスハイライトのプラグインでは、コード挿入用のボタンを設けていたりショートコードで対応している場合が多いです
今回テーマに code prettify を組み込むためにいろいろ調べていた時に、AI Code Highlighter というプラグインで TinyMCE に code prettify 用の pre タグを挿入するスクリプトを見かけたので、それを参考に、google code prettify 用ということではなく、単に pre コードの挿入用にカスタマイズして組込んでみました
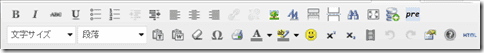
celtispack プラグインの Code Prettify モジュールを有効にすると

TinyMCE の右端に pre ボタンが追加されます
クリックすると挿入用のフォームが表示されます

ここに挿入コードを貼り付けて挿入すると <, > を&LT、&GTに置き換えて挿入されます
TinyMCEプラグインの作法がわかっていないので、見よう見まねで修正したのですが、ボタンが表示されプラグインとして登録されているようです (^_^;)
ソースコードは、ダウンロードしたファイルの modules/code-pretify フォルダにあるファイルを参照してください
Crayon Syntax Highlighter と比べると、少し見劣りする部分もあり、うまく表示できないような部分もありますが、なにより動作が軽く、見た目も悪くないのでいいかんじです (^^)






テキストモードをメインに使用しています。
ビジュアルモードにあるタグの変換ボタンを
テキストモードにも追加できませんか?