ウィジェット表示フィルタープラグイン
WordPress でウィジェットの表示を様々な条件で表示管理するプラグインは沢山あります
JetPack のウィジェット表示管理や Widget Logic, Display Widgets 等々..
使ってみると機能が足りなかったり、ちょっと使いにくかったりという部分がありましたので、車輪の再発明ではありますが自分好みのプラグインを作成してみました
ポイントは3つ
- 利用できるウィジェットを整理したい
- ウィジェット個々だけでなくグループとしても設定したい
- 条件設定は簡単で分かりやすく行いたい
以上のような機能を実現するために検討したところ各ウィジェットにハッシュタグを付けて管理するのが分かりやすいかなと思いましたので、タグによって条件を設定できるようにしてみました (^^)
2015/8/5 追記
以前は、Celtispack プラグインパック(Ver1.41迄)の widget load filter モジュールとして実装していましたが、操作性の改善と機能追加を行い、名前を Widget Display Filter と変更して単独プラグインとして公開しました
新しい Widget Display Filter に関しては下記リンクページを参照して下さい
WordPress Plugin : Widget Display Filter
以下の Widget Load Filter に関する紹介は、古い情報となりますが、暫くは参照できるように残しています
インストール
この機能は、celtispack プラグインをインストールして widget load filter モジュールを有効化すると使用できるようになります
使い方
管理画面の外観メニューに ウィジェットフィルター という項目が追加されるのでそこで設定を行います
設定はレジストフィルター(登録解除)とディスプレイフィルター(表示条件)の2つに分かれています
- 登録解除 を設定すると 利用できるウィジェット に表示されなくなり無効化されます
- 表示条件 を設定すると 条件一致ページだけ 表示するようにすることが出来ます
レジストフィルター(登録解除)

使用しないウィジェットを選択して、登録するだけです
利用できるウィジェットの表示が整理され スッキリ します (^^)

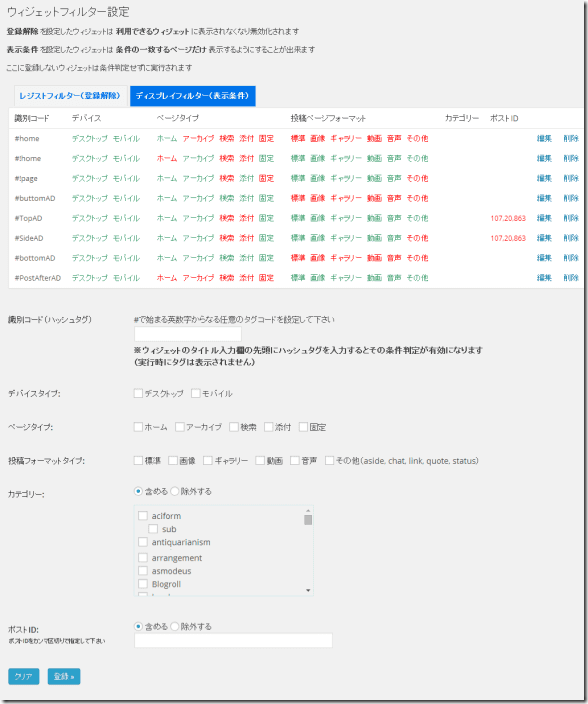
ディスプレイフィルター(表示条件)

ここでは、表示条件の定義を作成するだけです
手順
- ハッシュタグ設定
- デバイスの設定
- ページタイプ設定
- 投稿ページフォーマット設定
- カテゴリー
- ポストID
ハッシュタグ設定
#で始まる英数字からなる任意のハッシュタグコードを設定
※環境によっては日本語タグでも動作する場合がありますが、英数字のタグをお勧めします
デバイスの設定
表示対象のデバイスをチェックします
チェックしていないデバイスには出力しませんので、以降のページタイプや投稿フォーマットタイプの設定は、ここでチェックしたデバイスに対するAND条件となります
※デバイスの判定は wp_is_mobile() 関数を使用していますので、iPad 等のタブレットはモバイルデバイスとして扱われます
ページタイプ設定
表示対象のページタイプを指定します
チェックしていないページタイプに対しては、表示対象外となります
但し、固定ページに関しては、ポストIDの設定で特定ページに対する指定をすることも出来ます
投稿ページフォーマット設定
投稿記事に関しては、フォーマットタイプ毎に対して設定することが出来ます
但し、カテゴリーやポストIDの設定で特定のページに対する指定をすることも出来ます
カテゴリー
含める/除外するの指定により特定のカテゴリーに対する指定を行うことが出来ます
例えば、
投稿記事の特定のカテゴリーの時だけ表示させたい場合は、フォーマットは指定しないで、表示させたいカテゴリーを含める設定を行います
また、特定のカテゴリーの時だけ表示させたくない場合は、フォーマットタイプで表示指定を行い、表示させないカテゴリーを除外する設定をします
ポストID
含める/除外する の指定により固定ページや投稿記事の特定のポストIDに対する指定を行うことが出来ます
固定ページ又は投稿記事の特定のポストIDの時だけ表示させたい場合は、固定、投稿表示を指定しないで、表示させたいポストIDを含める設定を行います
また、固定ページ又は投稿記事の特定のポストIDの時だけ表示させたくない場合は、固定、投稿表示を指定して、表示させたくないポストIDを除外する設定を行います
設定した条件は、有効なものが緑、無効なものが赤で表示されるので、どのページで表示され、どのページで表示されないのかが分かりやすくなっています (^^)
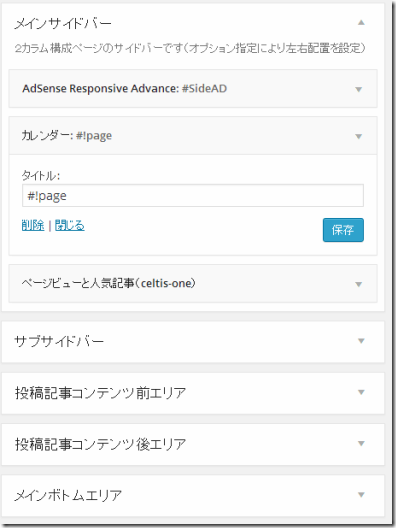
条件設定をウィジェットに関連付け
ここまでは、標示条件とそのハッシュタグの設定だけですので、ウィジェットにこの条件を関連付けする必要があります
方法はとても簡単です (^^)
ウィジェットのタイトル入力欄の先頭にハッシュタグを入力するとその条件判定が有効になります

自分で判りやすいタグ名を設定してあれば、それをタイトル欄の先頭に入力するだけでOKです
※ハッシュタグは実行時に表示されませんのでタイトルで表示したい文字は空白を1文字入れてから続けて入力して下さい
同じ条件のウィジェットが多数あってもこれなら簡単です (^^)
プログラムについて
プログラムに興味がある方向けに、今回のプログラムを作りながらポイントとなりそうな所を紹介します (^^)
プログラムコードは、ダウンロードした modules/widget-load-filter/widget-load-filter.php ファイルを見てください
レジストフィルターに関して
widget_init で初期化されたウィジェットはグローバル変数 $wp_widget_factory にセットされています
初期化前のウィジェットをフィルターする方法が見つからなかったので、一度初期化された後に unregister_widget 関数で登録を解除することで利用できるウィジェットから取り除くことが出来ます
ディスプレイフィルターに関して
ハッシュタグは、最初日本語でも処理できると思っていたのですが、環境によってはうまく行っていません。PHPの preg_match で uオプションでUTF-8の日本語でも処理できるようにしたのに正規表現はむづかしい (^_^;)
ウィジェットの表示制御のフックポインタは、他のプラグイン等も見てみましたが、いくつかがあるようです。
このプラグインでは、ウィジェット表示前のフィルターフック widget_display_callback を使用しました
これが一番簡単そうでした (^^)
管理画面のスクリプトとスタイルシートに関して
管理画面では、様々な設定ページや他のプラグインの設定等に影響を与えないようにスクリプトとスタイルシートを読み込む必要があります
普通に wp_enqueue_style, wp_enqueue_script を使ってもうまく読み込みが出来ません
いくつか方法があるようですが、とりあえず下記方法で行いました
add_action('admin_print_scripts-' . $page_hook_suffix, 'my_plugin_admin_scripts');
add_action( 'admin_print_styles-' . $page, 'my_plugin_admin_styles' );
スクリプトは admin_print_scrips- から始まり $page_hook_suffix は外観ページのウィジェットフィルターページ appearance_page_widget_load_filter_manage_page, my_plugin_admin_scripts が スクリプトを読み込ませている関数となります
また、スタイルシートでは最初の部分が admin_print_styles- に変わります
ここの $page_hook_suffix がとってもわかりにくいですが、外観ページ appearance_page と外観のサブメニューに add_theme_page関数で指定した widget_load_filter_manage_page というのを合わせたものになっています
参照:
- http://codex.wordpress.org/Function_Reference/wp_enqueue_script
- http://codex.wordpress.org/Function_Reference/wp_enqueue_style
詳細は、プログラムコードを見て頂ければだいたいわかると思います
他の同種のプラグインと較べて良い点悪い点あるかと思いますが、使いやすくていい感じのプラグインになったと思います
ページによって不要なウィジェットを表示しないようにすれば、若干の高速化も見込めますので、よろしければ試してみてください (^^)







