Vimeo
WordPress では、youtube だけでなく Vimeo の動画も簡単に埋め込むことが出来ます
例えばこのサイトの人気記事にGit入門関係のものがあるのですが、そこで紹介させて頂いている
いつやるの?Git入門 on Vimeo という動画があります
リンクタグで記述すれば上のようなリンクで表示されますが、動画を埋め込んで表示するには
http://vimeo.com/ ビデオIDコード番号
のように書くと埋め込まれて表示されます
サムネイルの取得
WordPressで、この動画のサムネイルを取得するには、どうしたら良いか調べてみたら以外に簡単に出来ましたので紹介します (^^)

検索すると oEmbed というのを使っていろいろ情報を取得できるようです
oEmbed って知らなかったのですが、いろいろなサービスで使われているようです
下記サイトでまとめられていて、とても参考になります
参考サイト
VimeoのURLは3パターンあるようです
http://vimeo.com/*
http://vimeo.com/channels/*/*
http://vimeo.com/groups/*/videos/*
更にHTMLに iframe で組み込まれている場合の player.vimeo.com/video/* を加えて、いずれのパターンの場合でもビデオIDデータを取り出せるようにして、それを元に情報を取得します
サンプルプログラム
プログラムは、$post_content に入っているコンテンツ内を正規表現を使いビデオIDの取得を4パターンまで繰り返します
パターンマッチしたら最初にマッチしたビデオIDを使い json 形式のデータを取得します
$pattern = array( '#vimeo\.com/([0-9]+)#',
'#vimeo\.com/channels/[A-Za-z0-9]+/([0-9]+)#',
'#vimeo\.com/groups/[A-Za-z0-9]+/videos/([0-9]+)#',
'#player\.vimeo\.com/video/([0-9]+)#'
);
foreach ( $pattern as $str ) {
if(preg_match_all( $str, $post_content, $matches)){
if(!empty($matches[1][0])){
$vimeoid = $matches[1][0];
$response = wp_remote_get( "http://vimeo.com/api/oembed.json?url=http%3A//vimeo.com/$vimeoid" );
if ( ! is_wp_error( $response ) && $response['response']['code'] === 200 ) {
$obj = json_decode( $response['body'] );
$thumburl = $obj->thumbnail_url;
$atrsize = array('width' => $obj->thumbnail_width, 'height' =>$obj->thumbnail_height);
break;
}
}
}
}
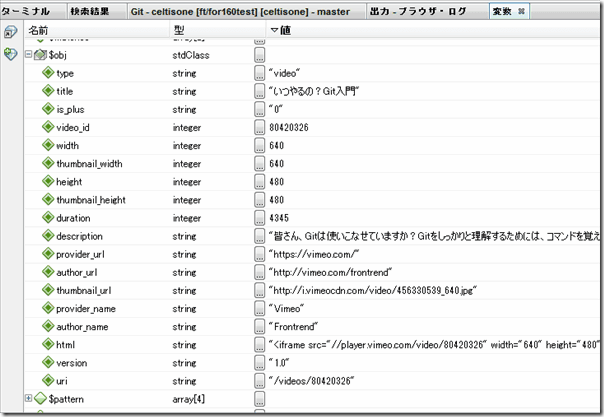
取得した json データはこんな感じです

この取得データの中の thumbnail_url を使ってサムネイルを表示することが出来ます
以上です (^^)








