Youtube oEmbed
Youtube のサムネイルを簡単に記事中に挿入したりする方法として下記のような方法があります
Youtube の動画で様々なサイズのサムネイル画像を取得する方法
いろいろなサイズのサムネイルが簡単に取得できるので、私もこの方法を使用して自作テーマでサムネイルを表示させていました
前回 Vimeo のサムネイルを取得する方法で紹介した oEmbed を使っても同様に Youtube サムネイルが取得できるのでやってみました
参照:WordPress で Vimeo サムネイルを取得する方法
下記動画の情報を oEmbed を使って取得してみます
WordPress では http://www.youtube.com/watch?v=XXXX のように youtube のビデオIDを指定するだけで youtube 動画を埋め込むことが出来ます
サンプルプログラム
プログラムは、$post_content に入っているコンテンツ内を正規表現を使い Youtube のURLからビデオIDを取得します
最初に正規表現でマッチしたビデオIDを使い json 形式のデータを取得します
//youtube サムネイル画像
if( preg_match_all('/www.youtube.com\/watch\?v=([\w\-]+)/ui', $post_content, $matches)){
if(!empty($matches[1][0])){
$youtubeid = $matches[1][0];
//$thumburl = "http://img.youtube.com/vi/$youtubeid/mqdefault.jpg";
//$atrsize = array('width' => 320, 'height' =>180);
$response = wp_remote_get( "http://www.youtube.com/oembed?url=http%3A//www.youtube.com/watch%3Fv%3D{$youtubeid}&format=json" );
if ( ! is_wp_error( $response ) && $response['response']['code'] === 200 ) {
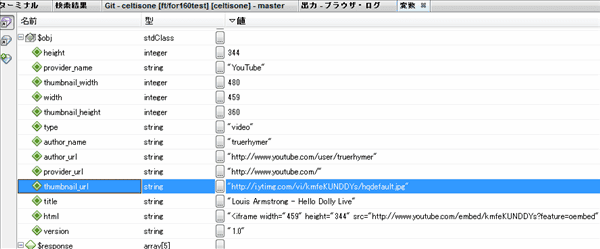
$obj = json_decode( $response['body'] );
$thumburl = $obj->thumbnail_url;
$atrsize = array('width' => $obj->thumbnail_width, 'height' =>$obj->thumbnail_height);
}
}
}
ほとんど Vimeo の時と同じ方法で情報を json データとして取得出来ます (^^)

この取得データの中の thumbnail_url を使ってサムネイルを表示することが出来ます
サムネイルだけでなくタイトルや著者情報も取得できるので、プログラムから使う場合にお勧めの方法です
参考サイト
以上
oEmbed は、様々なWebサービスでサポートされているようなので、次も違うサービスで試してみたいと思います (^^)








