SlideShare
SlideShare は、プレゼンテーションのスライド共有サービスです
登録していなくても公開されているスライドを見ることができます
いま話題の技術に関して知りたいという時などに、SlideShare を検索すれば簡潔にまとまった資料が見つかることが多いので大変重宝します (^^)
Powerpoint, LibreOffice, PDF等で作成した資料を公開できるようですが、私自身はもっぱら読むだけなので登録の仕方等については調べて下さい m(__)m
SlideShareを記事に埋め込む
SlideShare は、既にWordPressでサポートされていますので、特別にプラグイン等を使用しなくても直ぐに記事に埋め込むことが出来ます
埋め込みたい SlideShare のスライドがあったら、そのURLをコピーして投稿記事に貼り付けるだけです
埋め込むとこんな感じで表示されます

ここで あれちょっと大きめに表示されてるなと思った方 さすがです (^^)
レスポンシブに対応するために、jQuery の FitVids.js にちょっと追加の記述をしています
// Target your #container, #wrapper etc.
//ほとんどのテーマでコンテンツは entry-content class になっている
$(".entry-content").fitVids({
customSelector: [
"iframe[src*='slideshare']"
]
});
ブラウザの幅を変えるとうまくフィットしているのが確認出来ます (^^)
SlideShare のサムネイルを取得
前回までに Vimeo, youtube, Vine, Instagram, Flickr のサムネイルを取得する方法で紹介した oEmbed を使って SlideShare サムネイルの取得をやってみます
前回までの記事は下記を参照して下さい
- WordPress で Vimeo サムネイルを取得する方法
- WordPress で Youtubeサムネイルを oEmbed で取得
- WordPress で Vine 埋め込みとサムネイル取得
- WordPress で Instagramサムネイルを oEmbed で取得
- WordPress で Flickr videoサムネイルを oEmbed で取得
今回もほとんど同じように出来ますが、サムネイルが小さいのでスライドのイメージからサムネイルを生成してみました
サンプルプログラム
プログラムは、$post_content に入っているコンテンツ内を正規表現を使い SlideShare のURLからIDを取得します
最初に正規表現でマッチしたIDを使い json 形式のデータを取得します
//SlideShare サムネイル画像
if(empty($thumburl)){
if( preg_match_all('#(^|\])\s*https?://(www\.)?slideshare\.net/([a-z0-9_\-/]+)\s*#im', $post_content, $matches)){
if(!empty($matches[3][0])){
$obj = $this->oembed_cache_get("http://www.slideshare.net/api/oembed/2?format=json&url=http://www.slideshare.net/{$matches[3][0]}");
if ( is_object( $obj )){
if(!empty($obj->slide_image_baseurl)){
$thumburl = "http:" . $obj->slide_image_baseurl . "1" . $obj->slide_image_baseurl_suffix;
$atrsize = array('width' => $obj->width, 'height' =>$obj->height);
}
}
}
}
}
ちなみに oEmbed の問い合わせが多くならないようにキャッシュを利用します
/**
* oEmbed データ取得
* transient キャッシュを用いて効率化する
*
* @param string $url oEmbed 問い合わせ用URL
*/
public function oembed_cache_get($url) {
$key = md5( 'celtis_embed_' . $url );
$cache = get_transient( $key);
if($cache !== false){
$obj = json_decode( $cache );
}
else {
$response = wp_safe_remote_get( $url );
if ( ! is_wp_error( $response ) && $response['response']['code'] === 200 ) {
$obj = json_decode( $response['body'] );
if ( is_object( $obj ) && !empty( $obj->type ) ){
//oEmbed データをキャッシュしておく
set_transient( $key, $response['body'], DAY_IN_SECONDS);
}
else {
$obj = '';
}
}
}
return($obj);
}
参照 slideshare.net/developers/oembed
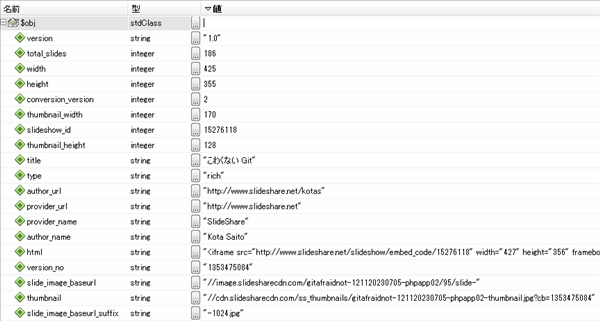
oEmbed 取得データ

ちょっと見にくいですが、ここにセットされている thumbnail の画像リンクは、170×120 サイズなのでちょっと小さめです
今回は、slide_images_baseurl と slide_images_baseurl_suffix を使って直接指定位置のスライドの画像URLを生成して使用してみました
画像URL: http:// slide_images_baseurl + n + slide_images_baseurl_suffix
n で1から始まる何枚目のスライドかを指定します
この例の場合は 1024 px 幅の画像のリンクとなりますので、後は WordPress で外部サイトのリンク画像のサムネイル作成 で紹介した処理を行って 大、中、サムネイルサイズの画像を作成することが出来ます
以上
SlideShare のサムネイル取得について紹介しました








