CodePen
CodePen は、CSS や JavaScript コード等の共有サイトです。
便利なコードをTipsとして公開するだけでなく、写真やイラストのように魅せるコードを作品として公開する側面もあるようです
登録していなくても公開されているコード(作品)を見たり、利用することが可能です
公開されているコードのライセンスは、MITライセンスのようです
Licensing – CodePen Blog
かなり凝った作品等も多く見るだけでも楽しいです (^^)
私自身はもっぱら見るだけなので登録の仕方等については調べて下さい m(__)m
CodePen を記事に埋め込む
CodePenは、まだWordPress 標準でサポートされていませんが、次の1行を追加すれば oEmbed 埋め込みとして簡単に扱えるようになります
wp_oembed_add_provider('http://codepen.io/*/pen/*', 'http://codepen.io/api/oembed');
oEmbed! – CodePen Blog
埋め込みたい作品コードがあったら、そのURLをコピーして投稿記事に貼り付けるだけです
ちょうどクリスマスなので、クリスマス関連の作品がたくさん公開されています
試しに埋め込んでみます
CodePen のサムネイルを取得
前回までに Vimeo, youtube, Vine, Instagram, Flickr のサムネイルを取得する方法で紹介した oEmbed を使って CodePen のサムネイルも同様に取得できます
サンプルプログラム
プログラムは、$post_content に入っているコンテンツ内を正規表現を使い CodePen のURLからIDを取得します
最初に正規表現でマッチしたIDを使い json 形式のデータを取得します
//CodePen サムネイル画像
if(empty($thumburl)){
if( preg_match_all('#(^|\])\s*http://codepen\.io/([a-z0-9_\-/]+)#im', $post_content, $matches)){
if(!empty($matches[2][0])){
$obj = $this->oembed_cache_get("http://codepen.io/api/oembed?url=http://codepen.io/{$matches[2][0]}");
if ( is_object( $obj )){
$thumburl = $obj->thumbnail_url;
$atrsize = array('width' => $obj->thumbnail_width, 'height' =>$obj->thumbnail_height);
}
}
}
}
oEmbed に対応してくれているので簡単です (^^)
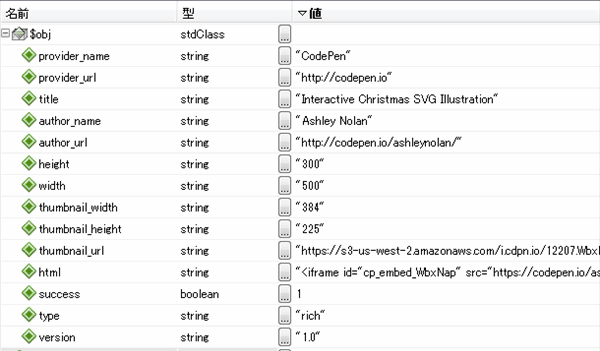
oEmbed 取得データ
先ほど作品のデータだとこんな感じです

ここにセットされている thumbnail_url を使えばサムネイル表示を行うことが可能です
今回は、ここのデータを使用して埋め込みの下に作品タイトルと作者のリンクを付けてみました
フィルターフックで埋め込み html をこんな感じでカスタマイズ出来ます
// oEmbed 埋め込み html キャッシュ対象データのカスタマイズ
//
function oembed_customhtml( $html, $data, $url ) {
$option = $this->option;
if ( is_object( $data ) && !empty( $data->type ) ){
if(!empty($option['oembed-caption'])){
if( preg_match('/codepen\.io/i', $html, $match)){
if(!empty( $data->title ) && !empty( $data->author_name )){
if(!empty( $data->author_url ) ){
$caption = '<a href="' .esc_url($url) . '" target="_blank">' . esc_attr($data->title). '</a><a href="' .esc_url($data->author_url) . '" target="_blank"> / ' .esc_attr($data->author_name) . '</a>';
}
else {
$caption = '<a href="' .esc_url($url) . '" target="_blank">' . esc_attr($data->title). ' / ' . esc_attr($data->author_name) . '</a>';
}
$newhtml = '<div class="codepen">';
$newhtml .= '<div class="codepen-wrapper">' . $html . '</div>';
$newhtml .= '<div style="margin:5px">' . $caption . '</div>';
$newhtml .= "</div>";
return $newhtml;
}
}
}
}
return $html;
}
add_filter( 'oembed_dataparse', array(&$this, 'oembed_customhtml'), 12, 3 );
ここで紹介した CodePen 埋め込みとタイトル、作者のリンク表示は Celtispack Ver1.10 で対応していますので、興味があれば WordPress Plugin : Celtispack ページからダウンロードしてみて下さい (^^)
以上
CodePen の埋め込みとサムネイル取得について紹介しました








