WordPress のブロックエディタ用のアイコン機能を作成したのでご紹介します。人気のある日本語テーマ等ではテーマ自体に同様な機能が実装されていたりするのですが、いろいろなテーマで使えるようにプラグインとして開発しました
Celtispackに追加したアイコン機能を使うとこのページのような表示が簡単に出来るようになります (^^♪
アイコン機能の特徴
- プラグイン形式なので様々なテーマでご利用することができます
- 基本ブロックの 段落/見出し/リスト/ボタン ブロックから使用できます
- ブロックを増やすことなく基本ブロックの拡張機能として実装しているので、ブロック選択時に探したりする煩わしさがありません
- アイコンはSVG形式となっていてデフォルトで30種類から簡単に選択できます
- アイコンの代わりに任意のテキスト(文字、数字、記号等)をラベルとして表示することもできます
- カバーやメディアと文章等の他のブロック内からも簡単に利用できます
アイコンスタイル表示例
アイコンを使ったインフォメーションやアラート
インフォメーションとして各種お知らせ等の表示に使用します
使用可能な色は テーマで使用できるカラーパレットからの選択、または、カスタムカラーによる指定となります
サクセスインフォメーションではグリーン系がよく使われます
ちょっと注意が必要な場合等はイエロー系の表示がよく使われます
より重度の警告等の表示ではレッド系の表示がよく使われます
通常の段落ブロックの文字サイズ、背景色、文字色も指定できますし、アイコンは30種類から選択でき、色も指定可能なので自由度も高く、様々な用途に活用出来ます
ワンポイントラベル表示
アイコンの代わりに 文字、数字、記号等を自由にワンポイントラベルとして表示することも出来ます
番号を付けてステップや手順等の表示に活用できます
FAQのクエスチョンに使われる色は青系ですか?
FAQのアンサーには赤系がよく使われています
リストのアイコン表示例
リストにアイコンを表示することも出来ます
- リストのアイコンでちょっと目立った表示となります
- 基本的に各リストの先頭に同じアイコンが表示されます
- アイコンの代わりに文字を指定することも出来ます
ボタンのアイコン表示例
ボタンにもアイコンを表示することが出来ます
アウトラインボックス
アイコン表示に合わせ、アウトライン(ボーダー)ボックス形式の表示も可能です
アウトラインは、基本ブロックの 段落/見出し/リスト/グループ ブロックから使用できます
アウトラインでまたちょっと違った感じに表示できます
ラベル付きアウトラインボックス
アウトラインボックスにラベルを表示してより強調した表示にすることも出来ます
重要な情報を表示する場合はラベルを付けたりするのもオススメです
センター指定ならばまたちょっと違った印象となります
ラベルのサイズをテキストに合わせてショートサイズにした場合
ラベルをアウトラインボーダーに重ねて Legend 風にした場合
リストにもアウトラインボーダー表示できます
- 文字を指定した場合も基本的には 各リストの先頭に同じ文字が表示されます
- 文字に半角数字を指定した場合のみ連番として表示します
- 連番は簡易的な対応であり CSS counters() を使ったものではありません
コンテナ内の表示例
カバー や メディアと文章 等のコンテナブロック内で使うことも出来ます


Gutenberg は WordPressのブロックエディターです
段落と見出しブロックのアイコン機能は、コンテナブロックと組み合わせて使うことですこし凝った表示にも対応することが出来るようになります
使い方
Block Editor extend 機能を有効化
このアイコンスタイルは Celtispack プラグインの機能です
有効化したら、管理画面のCeltispack ツールメニューから設定を開き、Block Editor extend 機能を有効化することで使えるようになります
ブロックを選択
投稿や固定ページの編集画面を開いて、段落または見出し / リスト / ボタン ブロックを選択します

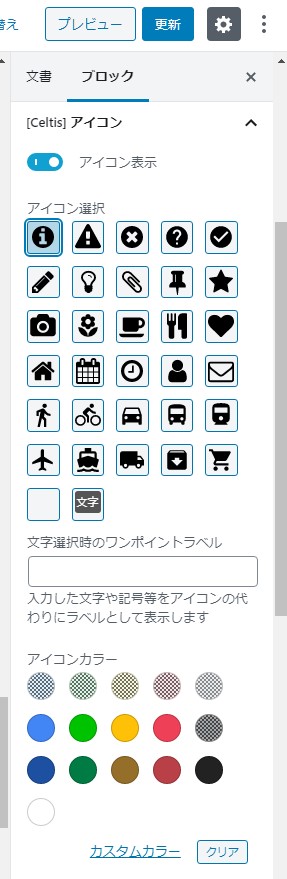
表示アイコンを選択
段落/見出し等のブロックを選択したらサイドバーの設定を開き、[Celtis]アイコン の設定パネルを開き表示するアイコンを選択します

アイコン表示の代わりにワンポイントラベルを表示する場合は、文字 を選択して、ラベルとして表示したい文字を入力して下さい
この画像は Celtis Speedy テーマの設定です。表示されるカラーパレットはお使いのテーマのカラーパレットとなるのでテーマ毎に異なります。カラーパレットにない色の場合はカスタムカラーから設定して下さい
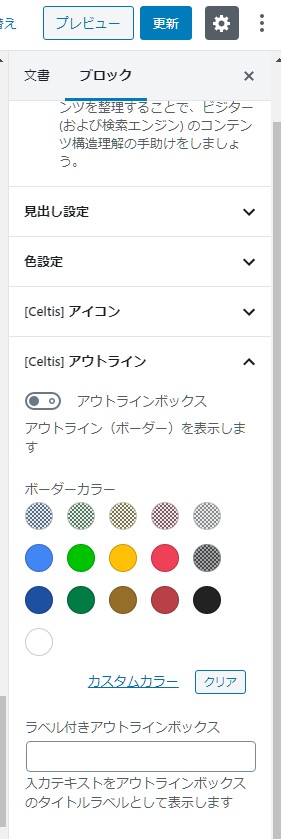
アウトライン(ボーダー)等の設定
必要ならサイドバーの、 [Celtis]アウトライン からボーダーボックス表示の設定を行います

また、段落/見出しブロック等の標準の設定。例えば文字色やサイズ、左寄せ/中央寄せ/右寄せ等も合わせて行って下さい
CSSのスタイル定義が干渉する場合
このアイコンスタイル機能は、CSSの疑似要素 before, after を使用しています
いろいろなテーマで使用できるように CSS定義の一部に important を付け加えていますが、テーマによっては干渉して表示が崩れる場合があるかも知れません。表示が崩れる場合はテーマ側のCSSの干渉している定義に not(.is-style-cpicon) 等を追加することで干渉を防ぐことが出来ます m(__)m
少しの手間でデフォルトで定義済みの30種以外のアイコンを使うことも可能です
アイコンデータの変更方法
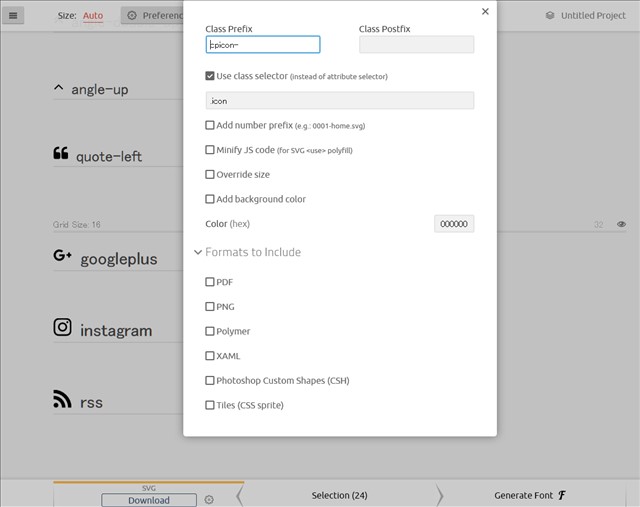
SVGアイコンファイルを用意
IcoMoon (IcoMoonの使い方は検索等でお調べ下さい) を利用して、SVGファイルを作成します。ここで利用するSVGファイルを作成する場合は、アイコン選択後、「Generate SVG & More」 のほうをクリックして作成します(Generate Font ではないのでお間違えなく)

使用するアイコンを選択したら、Class Prefix に cpicon- を指定して下さい。この指定がないとCeltispack アドオン拡張機能でアイコンを正しく扱えないので忘れずに設定して下さい
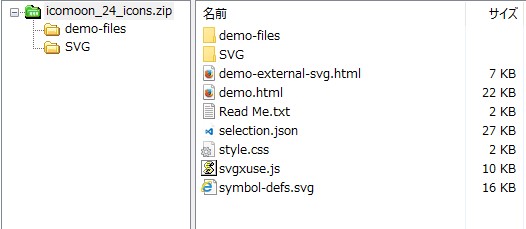
Download をクリックして、作成したファイルをダウンロードして解凍します

このなかの symbol-defs.svg ファイルのみを使用します
SVGファイルのアップロード
使用中のテーマ(通常は子テーマ)と同じディレクトリ(フォルダー)にFTP等を使用して作成した symbol-defs.svg ファイルをアップロードします
使用しているテーマにコード追加
使用中のテーマ(通常は子テーマ) の function.php ファイルに以下のようなコードを追加します
- 自分用のSVGファイルに差し替え
- 自分用のSVGファイル内から有効にする個別のSVGの id を指定
//自分用のSVGファイルに差し替える
function my_file_svg_cpicons($file) {
$file = __DIR__ . '/symbol-defs.svg';
return $file;
}
add_filter( 'file_svg_cpicons', 'my_file_svg_cpicons' );
//SVGファイル内から有効にするアイコンのID (cpicon-xxxxx) を選択する
function my_css_svg_cpicons($iconlist) {
$iconlist = array( 'cpicon-info', 'cpicon-warning', 'cpicon-cross', 'cpicon-question', 'cpicon-check_circle',);
return $iconlist;
}
add_filter( 'css_svg_cpicons', 'my_css_svg_cpicons' );
アイコンの id は、symbol-defs.svg ファイル内の cpicon- から始まる固有の名称です。編集画面のアイコンの選択リストに表示したいアイコンの id をサンプルコードのように array 配列で指定すれば表示されます
これで自分用のSVGアイコンが選択/表示出来るようになります
以上
WordPress プラグイン Celtispackに追加したアイコン機能の紹介でした (^^)








