私のサイトでは、今まで公開している WordPress プラグインの紹介は日本語で記述したもののみ用意して、あとはGoogle翻訳やDeepL翻訳等を使ってもらえば英語ページなくても問題ないでしょうというスタンスでした
ただ、今後は、プラグインのアドオン等を開発して販売していきたいということもあり、プラグインの紹介と販売ページを英語化する必要を感じたので多言語化について調べてみました
すでに多言語化プラグインには、Bogo、Polylang 等の定番がありますが、自分としてはパーマリンク等を一切変更せずに数ページのみ英語化するようなもっともシンプルなケースを想定しているので、これらのプラグインよりももっと簡単で手軽に使える多言語機能を公開中の Plugin Load Filter に追加してみました (^^)
パーマリンクについて
多くの多言語化プラグインでは、言語別のパーマリンクを生成して分類することが出来るようになっていますが、このプラグインではパーマリンクに関してなにもしません
パーマリンクに何かしらの追加や変更をするとトラブルの元になることが多いので、なにもしないというのが一番安心 (^^)
それではどうやって言語を分類するの? と思いましたね
そこは、もう割り切るしかありません
このプラグインによる多言語化は定番の多言語プラグインがカバーするような広範囲なものではなく、サイトの言語(通常は日本語)で公開している通常のコンテンツからいくつかのコンテンツを他の言語で公開したいというケースのみに絞り込んでいます
具体的には、固定ページの親子ページを利用します
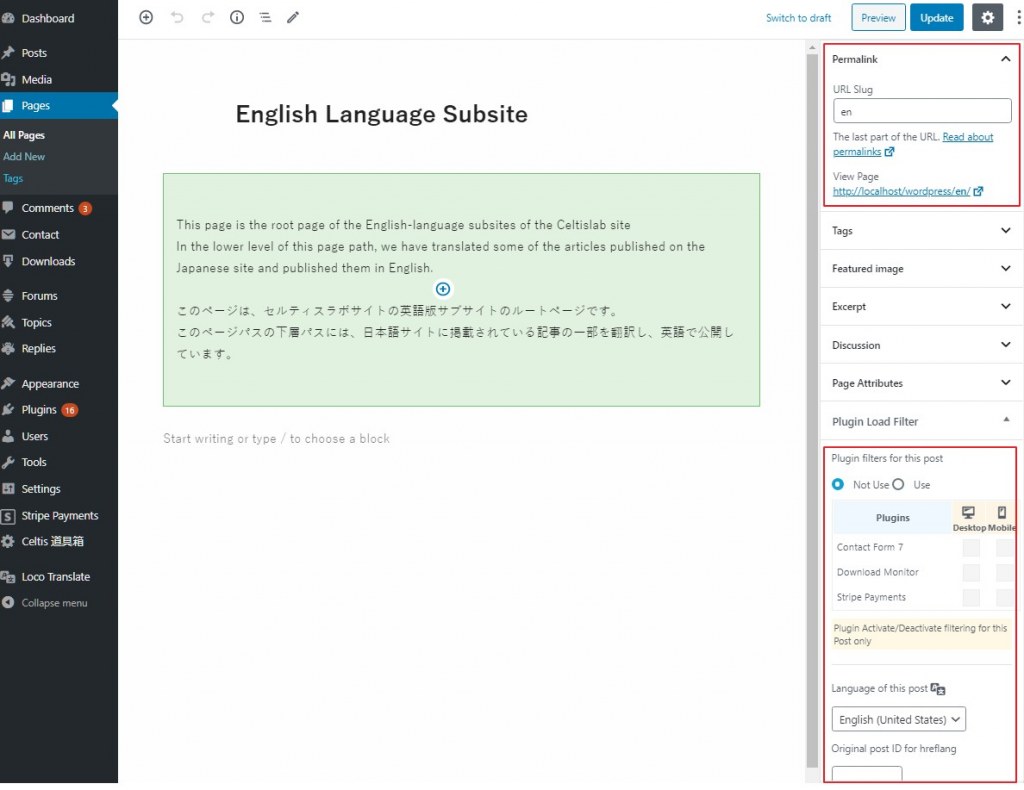
まず英語のページを作成するために、英語コンテンツのルートとするページを作り、タイトルは English Language Subsite とでもしておき(何でも良い)、スラッグを en と設定して、言語設定を English(United States) とします

英語以外のページを作成する場合はその言語ロケールに合わせたスラッグを設定
内容はサイト内の一部コンテンツを英語に翻訳して公開しています程度で良いと思いますが、頑張って英語コンテンツの一覧リンクなどを表示できればベターです
するとこのページのURLに先ほど設定したスラッグが使われ、http(s)//サイト名/en/ となります。
以降の英語コンテンツはこの親ページの子ページの固定ページとして作成していきます
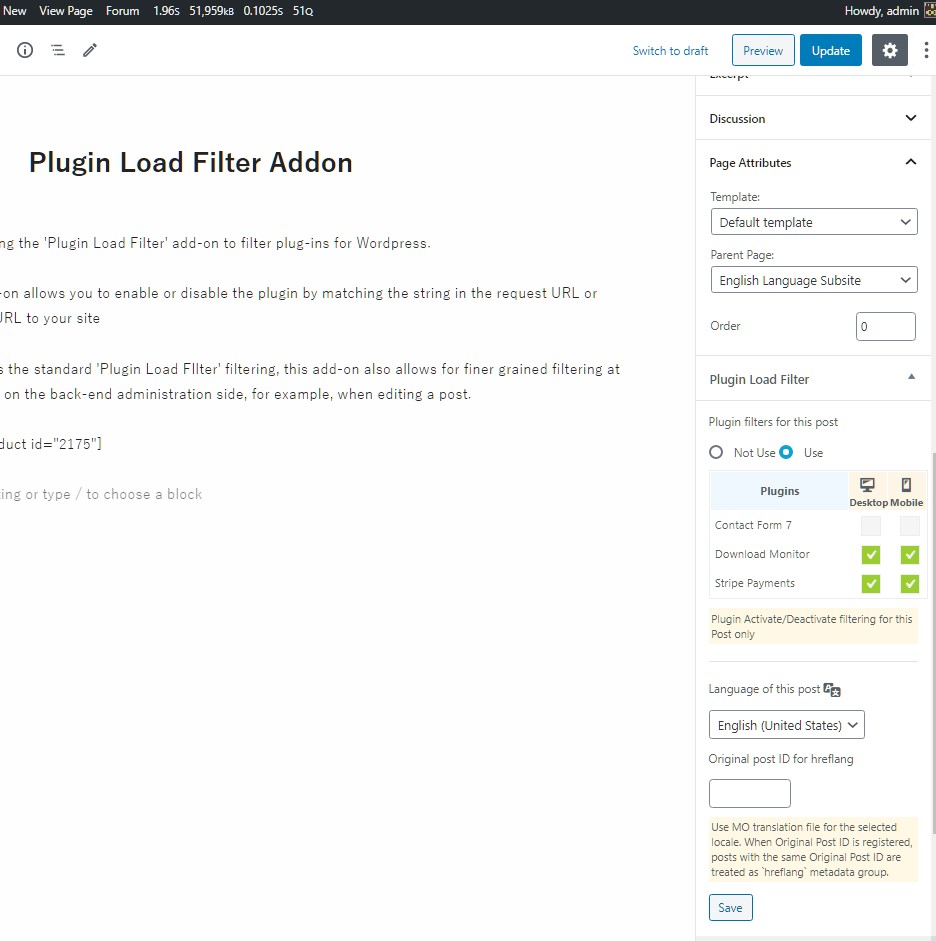
子ページを作成する場合は、Page Attributes の Parent Page に先程作成した親ページ(English Language Subsite)を指定すればOKです

これでこのページのURLは http(s)//サイト名/en/スラッグ のように作成されます。
これで英語コンテンツがうまい具合に自動的に分類されるようになるのでパーマリンクで悩む必要がなくなります
デフォルトでは固定ページに抜粋やタグ等は表示されないので英語の抜粋やタグが必要なら以下のコードをご使用のテーマの functions.php へ追加すれば利用できるようになります。タグも有効化すれば一覧表示等でも活用できるようになります
//固定ページの抜粋文入力を有効化
function my_setup() {
add_post_type_support('page', 'excerpt');
}
add_action( 'after_setup_theme', 'my_setup' );
//固定ページにタグを設定
function my_add_tag_to_page() {
register_taxonomy_for_object_type('post_tag', 'page');
}
add_action('init', 'my_add_tag_to_page');
//タグアーカイブに固定ページを含める
function my_add_page_to_tag_archive( $obj ) {
if ( is_tag() ) {
$obj->query_vars['post_type'] = array( 'post', 'page' );
}
}
add_action( 'pre_get_posts', 'my_add_page_to_tag_archive' );
このプラグインの多言語機能
あらためて、このプラグインが行っている多言語処理について説明しておきます
- 投稿ごとの言語ロケールの切替え
- 多言語化したときの head タグへの hreflang メタデータの出力
実際に行っているのはこの2つに関連する処理だけですので、これにより出来ることと出来ないことを明確化してご自身の用途にあっているかを判断してください
機能が足りないと思ったら、定番の多言語化プログラムを利用することをおすすめします
言語ロケールの切替
日本語版の WordPress だとデフォルトでは日本語とEnglish (United States) の2つの言語が利用できるようになっています
このプラグインでは、投稿ごとの言語ロケールを切替え機能をサポートしています
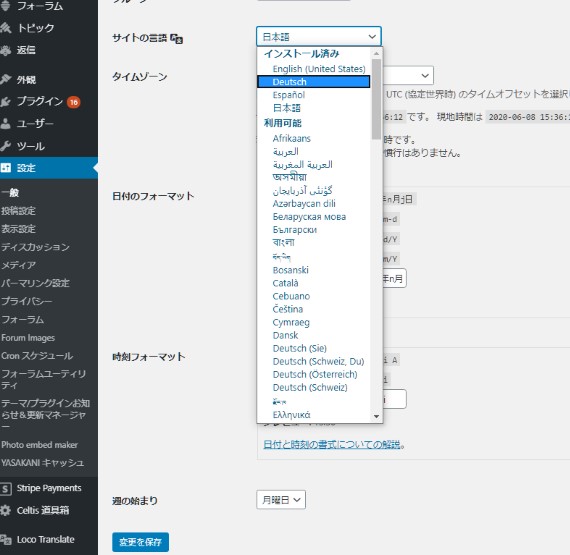
但し、切替え機能のみなので、2つの言語以外の他の言語を利用したい場合は、設定 → 一般 → サイトの言語 の利用可能言語を選択して変更を保存することによってWordPress本体の他の言語の翻訳ファイルがインストールする必要があります

また、プラグインは、そのプラグイン自体に翻訳ファイルも含まれている場合もありますが、含まれていない場合は、wordpress.org サイトのそのプラグインページの開発から翻訳ファイルのページ、https://translate.wordpress.org/projects/wp-plugins/(プラグインスラッグ)/language-packs/ を参照してみてください。対象言語の翻訳ファイルが存在していればダウンロードできるようになっています
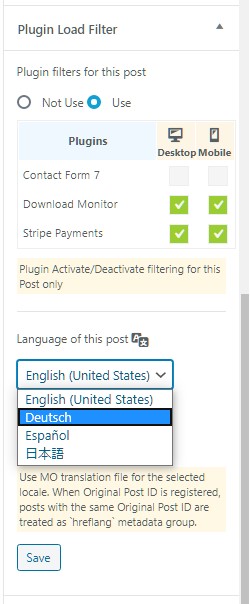
以上のような準備を行えば、インストール済みの言語から各投稿/固定ページ毎に言語ロケールを指定することが出来るようになります

ページ毎の言語ロケールを切替えることで、その言語に合わせてWordPress本体、プラグイン、テーマの MO翻訳ファイルを読み込むようになります
また、まともなテーマやプラグインを使用しているなら、head に出力される lang 属性や OGP のロケール情報も自動的に切替わるはずです
hreflang メタデータ出力
もう一つの機能は、SEOの重複コンテンツを防止するための hreflang 出力機能です
英語で作成したページが、その英語ページだけの内容ならこの機能は不要ですが、元記事として日本語のコンテンツがあり、それを英語に翻訳したコンテンツの場合に実質的に同じ内容のものが異なる言語で書かれているに過ぎません
日本で検索した場合は日本語記事が、英語圏で検索した場合は英語記事が検索されるように Google に正しく伝えるために hreflang メタデータを使用します
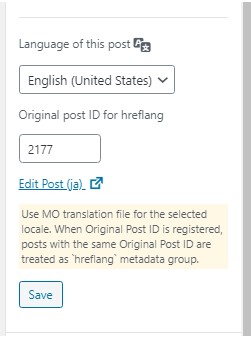
使い方は簡単で、日本語で書いた元記事(オリジナル)の Post ID を英語に翻訳した記事の Original post ID for hreflang 欄に設定します

この例の場合は、日本語の元記事の Post ID が 2177 ということです。Save すると日本語ページへの編集リンクが表示されます
日本語の編集ページ側は元記事の Post ID は空欄のままでOKです。
日本語ページの編集画面には、英語ページの編集リンク表示されるはずです
英語ページを作成したら、英語ページと日本語ページの両方のページで下記のような hreflang が出力されているか確認してください(ブラウザのページソースの表示等で確認できます)
<link rel="alternate" hreflang="en_US" href="http://localhost/wordpress/en/plugin-load-filter-addon/" /> <link rel="alternate" hreflang="ja" href="http://localhost/wordpress/plugin-load-filter-addon/" />
キャッシュプラグインをお使いの場合は、キャッシュにより設定が反映されない場合がありますのでご注意下さい
このプラグインでは出来ないこと
このプラグインの多言語機能で出来ることは上記機能のみです
定番の多言語化プラグインのような下記機能はありません
- サイトタイトルとサイトデスクリプションの翻訳
- メニューの翻訳
- コンテンツの自動翻訳
- アーカイブや検索ページ等の翻訳
- フロントページ側の言語切替表示(ショートコード・ウィジェット)
- ウィジェットの言語別表示設定
がっかりしましたか
使用しているテーマやプラグインがきちんと多言語化をサポートしているかどうか肝となりますが、意外といけるかもとお思いなら使ってみてください (^^)
PHPがある程度出来るなら、英語ページ用のテンプレートファイルを用意すればかなり自由に色々できるようになります
例えば、サイトタイトルとサイトデスクリプションを英語で直接出力するとか
メニューなら、テーマによってはメニューの説明エリアを使った2段表示をサポートしている場合も多いのでそれですませてしまうのが手軽ですが、英語ページと出し分けたいなら英語ページ用のメニューを別に作成してそれを呼び出すことも可能です
コンテンツに関しては、数ページ程度なら Google 翻訳や DeepL翻訳を使えば簡単に翻訳できるので問題ありません
英語用のテンプレートについて
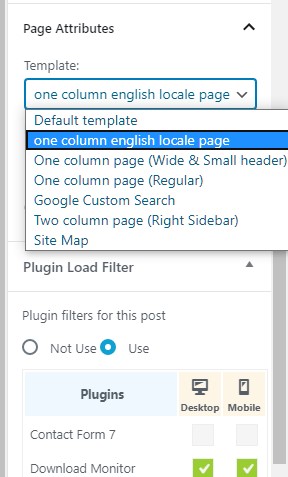
作成したテンプレートが投稿毎に選択できるようにするにはテンプレートファイルに下記のような記述が必要です。
例えば、singular-en.php というテンプレートファイルを作成して、先頭に下記のような記述をしておけば作成したテンプレートが編集画面の Page Attributes から選択出来るようになります。
<?php /** * The template for displaying english locale posts. * * Template Name: one column english locale page * Template Post Type: post, page * * @file singular-en.php * @author xxxxxxxx * @version Release: 1.0.0 */

Template Name にテンプレートの名称を設定し、Template Post Type で post と page を指定しておくと投稿と固定ページでテンプレートを選択できます。この2行はとても重要なので忘れずに記述して下さい
以上
Plugin Load Filter に実装した多言語サイト構築用の言語切替え機能について紹介しました



 Google Developers
Google Developers