WordPress が Ver5 となり、Gutenbergという新しいエディターが実装されました
Gutenbergに対応した新しいテーマがいくつか公開されてきていますが、セルティスラボでも以前公開していた Celtis_s というテーマをベースにGutenbergに対応した Celtis Speedy テーマを作成しました
このテーマは、写真やギャラリー、スライド等をメインとしたブログにお勧めで、画像を幅広/全幅でダイナミックに表示させることも簡単にできます
他のテーマでは、まだほとんどサポートされていない WebP 画像にも対応しているとっても高速なテーマとなっています
Celtis Speedy テーマ
WebP
Gutenberg
AMP
Sass
超高速 WordPress テーマ Celtis Speedy
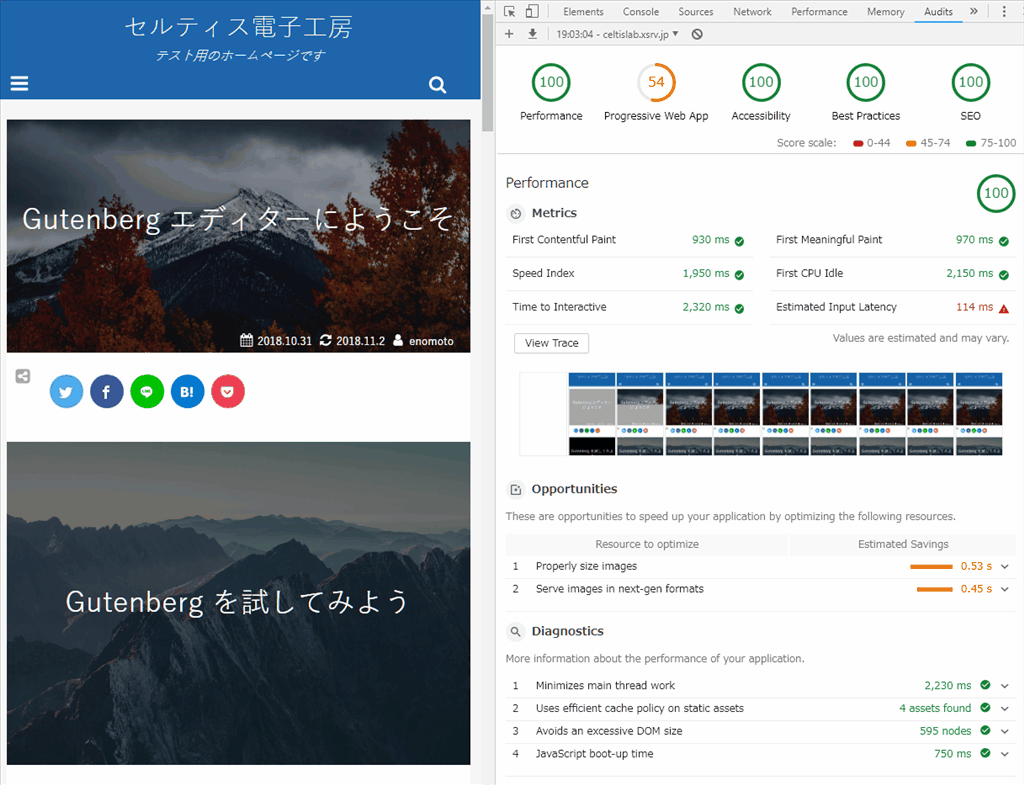
Google Lighthouse の パフォーマンスで 100点も夢ではありません (^^)

※エックスサーバーでGutenberg プラグインのサンプルページで測定しました。使用したプラグインは WP Multibyte patch, Akismet, YASAKANI Cache, Celtispack の4つです
特徴
- WebP 対応
- AMP 対応
- 遅延ロード 対応
- WP5 の新しいエディタ Gutenberg 対応
- Sass を使用したスタイリング
有料販売テーマのような多彩なデザイン機能は持っていませんが、最高のパフォーマンスを発揮するようオンリーワンを目指しているテーマです
高速化対策
Celtis Speedy は速いと言われているテーマの中でもダントツなパフォーマンスです (^^)
- WebP を活用した画像データ量の削減
- 最小限の JavaScript の利用
- シンプルデザインによる CSSデータ量の削減
WebP について
WebP 画像フォーマットは、JPG/PNG に比べて同程度の画質なら2~3割程度小さなファイルサイズとなり、モダンブラウザの8割近くがサポートされるようになってきています
高速なパフォーマンスを目指すなら使わない手はありません
JavaScript について
JavaScript は、サイトを印象的に見せたり使い勝手を良くするために必要な要素ではありますが、必要以上に使用するとパフォーマンスが悪化する副作用もありますし、AMPへの対応も難しくなります
このテーマでは、パフォーマンスを優先するために最小限の使用に留めています
※ テーマ単体では、jQuery を管理モードの一部のみで使用していますが、フロントエンド側では使用していません
CSSについて
テーマのデザインは、CSSというスタイルシートの定義で行うのですが、より使いやすくするためにCSSを拡張したCSSメタ言語の中でもっとも普及している Sass(Scss) を使用しています
- Automattic の _s をベースに公式テーマ等の標準的な構成に準拠しています
- Sass を使用したテーマを新たに作成する場合のベースにもお勧めです
Sassは、CSSと互換がありながらも構造的な記述や簡易プログラム的な変数、演算、関数等の機能がつかえるので全体の見通しがよく簡潔に記述できるようになります
また、CSSの容量に制限のあるAMP対応を行うためにCSSサイズをできるだけ抑制して、投稿とアーカイブ等のテンプレート別に分割して扱えるようにしています
高速化への対策としてCSSのインライン読み込みにも対応しています
ページキャッシュについて
サイトを高速化するにはテーマだけでは実際のところ無理ですので、多くの場合ページキャッシュプラグインを利用します
まだキャッシュプラグインをお使いになっていない場合は、私の作成した YASAKANI Cache が手軽で簡単に使えるので試してみて下さい
YASAKANI Cache では、ページキャッシュ機能や JavaScript, CSS ファイルの非同期読み込み、ボットや不正なアクセスをブロック等、高速化しながら同時にセキュリティの強化を行うことも出来ます
また、Plugin load filter プラグインを使い表示ページに関係ないプラグインの読み込みを制限することで簡単に高速化対策を行うことが出来ます
テーマやプラグインを使わない高速化対策として .htaccess を適切に設定する方法もあります
mod_deflate, mod_expires を使用してHTTP通信データ量を削減
機能
Celtis Speedy テーマは、機能は抑えつつ、出来るだけシンプルにしています
別途このテーマに最適化された Celtispack プラグインを導入することで、様々な便利機能が使用できるようになります
合わせてお使いいただくとシンプルなのに多機能というベストバランスな組み合わせとなります
テーマでサポートしている機能
- WebP 画像の活用(WebP画像の生成は Celtispack プラグインを使用)
- 画像や Youtube 等の遅延ロード
- WP5 Gutenberg 対応(幅広、全幅、標準ブロック等のテーマにあわせたスタイル定義)
- Gutenberg ブロックギャラリーの PhotoSwipe 対応
- AMP (AMPページへのリンクも自動的に表示してAMPを積極的に活用)
- OGP設定
- SNS共有ボタン及びフォローアイコン表示機能
- パンくずリスト(JSON-LD対応)
- 投稿ページ及び固定ページのサイドバー有無(1カラムのページ対応)
- 投稿ページ及び固定ページ毎のカラーパレット設定
- カスタマイズ画面からカラーパレット毎の色を簡単に設定
- ページナビゲーション
- 背景画像サポート
- ヘッダー画像サポート
- サイトロゴサポート
- メインメニュー、フッターメニューサポート
- サイトマップ
- 追尾型のサイドバーエリア
- 著作者/著者アーカイブセキュリティ対策
- クリックジャッキング対策として header に X-Frame-Options 設定
- Googleカスタム検索サポート
- bbPress(フォーラムプラグイン)用のスタイル定義
Celtispack プラグインでサポートしている機能
- サムネイルの再作成機能(Regenerate Thumbnails は不要)
- WebP 画像複製機能(メディアライブラリ内のJPG/PNG画像から変換)
- JPG / WebP 画像の画質指定
- アイキャッチ未設定時の代替サムネイル機能
- ギャラリーのスライダー表示機能(AMP対応)
- Googleアナリティクストラッキングコード設置(AMP対応)
- ブログカード機能(AMP対応ページならAMPへのリンクも表示)
- シンタックスハイライト google-code-prettify サポート
- 関連記事ウィジェット(AMP対応)
- 新着/更新記事ウィジェット(投稿フォーマット、カテゴリー指定対応 AMP対応)
- 関連記事対象としたダイナミックタグクラウド
- 人気記事ウィジェット(YASAKANI cache プラグインの統計データ使用)
- jQuery1.2 / jQuery3.3 / jQuery3.3 Slim を Microsoft Ajax CDN からロード
- description meta タグの出力(SEO)
- スクリプトとスタイルシートの ?Ver 情報を取り除く
- テキストウィジェットでショートコードの使用許可
- セルフピンバックの禁止
- 期限切れの Transient キャッシュをクリア機能
Celtispack アドオン(有償)でサポートしている機能
- 記事タイトル後、h2/h3/モアタグ後、コンテンツ後にウィジェットエリア設置
- Google アドセンス(AMP対応)
- 目次作成ショートコード
- WebP対応版遅延ロード(セルティスラボ製以外のテーマ使用時)
- パスワード保護機能を拡張するユーティリティ(有効期限付きパスワード生成)
- Stripe Payments プラグインの決済後の送信メールへの案内情報追加機能
- 記事の複製や公開済み記事の予約更新機能
- REST API フィルター
ちょっと気の利いた便利な機能が満載です (^^)
まだ、足りない機能もあるとは思いますので、お気に入りのプラグイン等と組み合わせて使用して頂ければと思います
デザイン/スタイル
Celtis Speedy のスタイルの特徴について紹介します
- ホームページは、カードスタイルで表示しています
- 投稿フォーマットを活用してタイプごとにアイコンや色で区別します
- 画像、ギャラリー、動画フォーマット時は大きな画像を使用します
- 投稿ページ及び固定ページのテンプレートを編集画面から投稿毎に指定可能
- 2カラムページ(右サイドバー)
- サイドバーなしの全幅ページ(レギュラー)
- サイドバーなしの全幅ページ(ワイド&スモールヘッダー)
- ページ毎に使用するカラーパターン(ライト/ダーク/カスタム)を指定可能。画像がメインのページならダークパターンを使い黒ベースの画像がひき立った表示できます
- 画像の添付ファイル表示は、背景画像形式で写真を大きく効果的に魅せるようにしています(画像添付ファイルのテンプレートを用意しているテーマは希少です)
- 投稿ページ及び固定ページはAMPに対応しています。AMPは1カラムページとなりますが通常ページと同等のデザインを実現しています
表示サンプルページ
下記リンクページからサンプル表示が確認出来ます
ブロックギャラリーのデモからは PhotoSwipe の動作も確認出来ます
ダウンロード
Celtis Speedy は無料でお使いいただけます
Celtis Speedy 最新版 2019/6/21 Version 1.3.0
[download id=”7260″]
カスタマイズ用の子テーマ
[download id=”6937″]
アドオン(有償)のご案内
セルティスラボが公開している WordPress テーマ Celtis Speedy と便利なユーティリティ機能が満載の Celtis プラグインパックをご利用いただきありがとうございます
セルティスラボ製テーマ、プラグインの開発を継続していくために、拡張アドオンを有償にてご提供させていただいています
無料の WordPress テーマとプラグインパックの基本機能を試していただき、気に入ってくださったならアドオンのご購入をご検討いただけると幸いです
インストール
WordPress バージョン4.7以下の場合は、先に WordPress のバージョンを上げてからインストールして下さい(WordPress 最新版推奨)
下記手順でテーマをインストール出来ます
- WordPress 管理画面を表示します
- 左側のメニューから外観のテーマを選択します
- 表示された画面の上部の 新規追加 をクリックします
- 表示された画面の上部の テーマのアップロード をクリックします
- ファイルを選択 ボタンをクリックして、ダウンロードしてある celtis-speedy-v1.x.x.zip ファイルを選択します
- 今すぐインストール ボタンをクリックするとインストールが行われます
- 有効化すれば、このテーマが使用できるようになります
インストール済みの Celtis Speedy テーマをバージョンアップする場合は、通常は一度違うテーマに切り替えて古いバージョンの Celtis Speedy を削除してからインストールを行う必要がありますが、 Easy Theme and Plugin Upgrades プラグインを使えば更新作業が簡単になります
※Ver1.3.0 以降は管理画面のダッシューボードからアップデートする機能をサポートしています
テーマを有効化すると Celtispack がインストールされていない場合は案内メッセージが表示されますので、続けて Celtispack プラグインをインストールして下さい
Celtispack プラグインをインストールしなくても使用することは可能ですが、便利機能満載のプラグインなのでインストールすることをお勧めします (^^)
免責事項
本ソフトウェアを使用した事による、いかなる損害も作者は一切の責任を負いませんので、自己責任の上でご使用下さい
子テーマについて
Celtis Speedy テーマは、SASS(SCSS)でスタイルを定義しているので、これをベースに直接カスタマイズしていただくことを想定しています
ただ、子テーマを使って運用できないというわけではありませんので、function.phpとstyle.css を使い子テーマでカスタマイズすることは出来ます
詳しくは、ダウンロードした小テーマのファイルを参照して下さい
初期設定
WordPress 管理画面を開いて、左側のメニューから外観のカスタマイズを選択します
ここからテーマのカスタマイズを行うことが出来ます
- サイト基本情報
- オプション設定
- AMP設定
- OGP設定
- SNS設定
- 高速化設定
- 色
- ヘッダー画像
- 背景画像
- メニュー
- ウィジェット
詳細は下記を参照してください
各機能の設定方法
Celtis Speedy は、以前公開していた Celtis_s というテーマをベースに WebP や Gutenbergエディターへの対応を行った後継テーマです
共通する部分も多いので、Celtis_s 用の設定記事も参考になりますので合わせて御覧ください
Sass(scss) から css ファイルへの変換方法
AMP対応について
まだ設定や使い方の情報が足りないかも知れませんが、不定期に追加していく予定ですので、たまにこのページを参照して更新されていないか確認してみてください (^^)
テーマ開発の励みにもなるので、クールなサイトが出来たら教えて下さい (^^)
Have a good fun! ヽ(^o^)丿
フォーラムのご案内
セルティスラボ製のテーマやプラグインのサポートを行うフォーラムを作成しました。フォーラムを通してご意見やご質問に対応いたします
履歴
2019/6/21 Version 1.3.0
- wp5.2.2 / gutenberg 5.9.0 に合わせて CSS 調整とコード整理
- ブロックエディター編集画面でのダークモード対応
- メインメニュー関連の CSS 変更
- editor-style.css を scss ファイルから生成するよう変更
- AMP CSS 縮小化の為にカスタマイザーによるCSS設定を追加から上書きへ変更
- pocket シェア数の取得方法を修正
- 2カラムページでカクついていた CSS修正
2019/5/29 Version 1.2.2
ブロック使用 AMPページで CSS 50k オーバーの場合があったので未使用ブロックのCSS削除機能追加
2019/5/24 Version 1.2.1 WordPress 5.2 対応版
- wp_body_open アクションフック追加
- celtispack v4.1.0, celtispack-addon v1.1.0 に対応
- ダッシュボードへテーマのお知らせ&更新通知を表示する機能を追加
- google+ share/follow button の削除
- facebook シェア数の取得を止めた
- Automattic AMP plugin v1.1.0 に合わせてAMP判定修正
- CSS微修正, カラーパレット追加, bbpress css firefox での表示崩れ修正
2019/2/15 Version 1.1.1
wp-block-gallery / Photo Embed Maker 用の PhotoSwipe 機能追加
一部CSSを修正
2019/1/31 Version 1.0.8
firefox65 WebP 対応で background-image の時の不具合を修正
2019/1/30 Version 1.0.7
AMP除外設定のバグ修正
2019/1/23 Version 1.0.6
- Celtis_s テーマの後継として、WordPress 5 Gutenberg 対応の高速でシンプルなテーマを開発
- WebPサポート
- AMPサポート
- Gutenbergサポート


 セルティスラボ
セルティスラボ








