WordPress のエディターが、Gutenbergというブロックエディターになり、対応した新しいテーマがいくつか公開されてきていますが、セルティスラボでも以前公開していた Celtis_s というテーマをベースにGutenbergに対応した Celtis Speedy テーマを作成しました
このテーマは、写真やギャラリー、スライド等をメインとしたブログにお勧めで、画像を幅広/全幅でダイナミックに表示させることも簡単にできます
シンプルですがスピードを重視したとっても高速なテーマとなっています
Celtis Speedy テーマ
超高速 WordPress テーマ Celtis Speedy
このテーマのおすすめポイント
- シンプルで高速な表示
- ブロックエディタ Gutenberg 対応
- AMP 対応
- Sass を使用したスタイリング
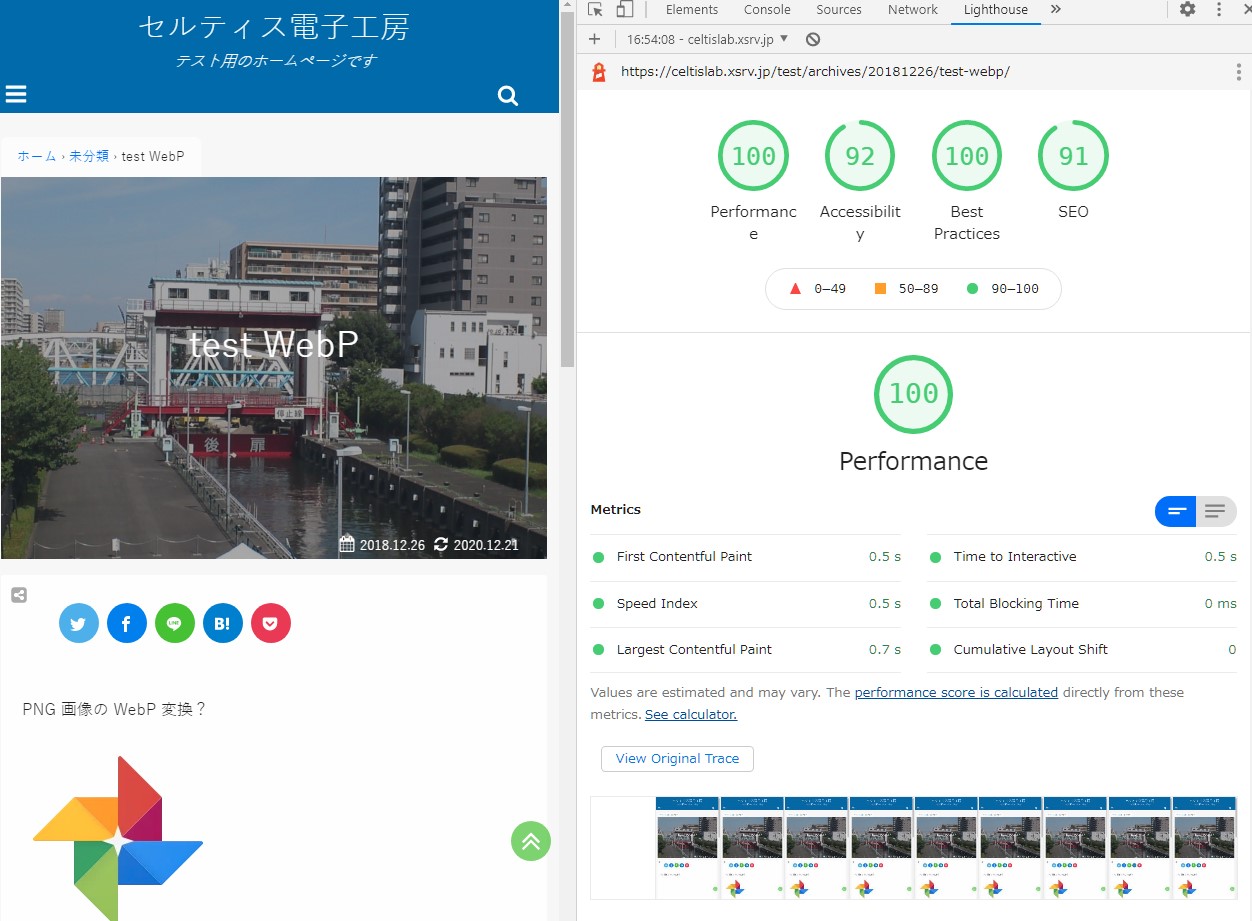
Google Lighthouse の パフォーマンスで 100点も夢ではありません 🤩

デスクトップでのテストで100点記念のスクリーンショットです
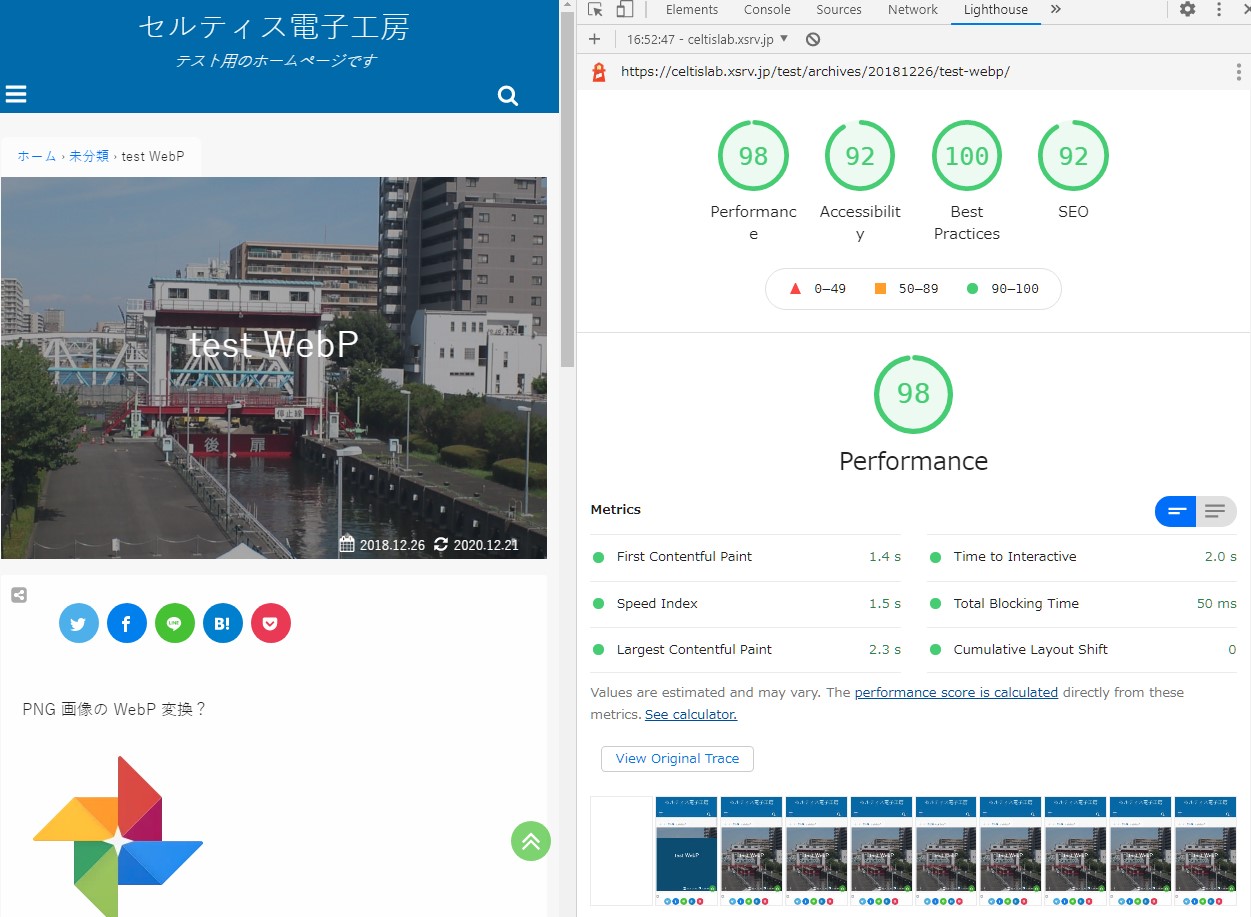
同じページをモバイルでテストするとこんな感じ

エックスサーバーでの測定です。使用したプラグインは WP Multibyte patch, Akismet, YASAKANI Cache, Celtispack の4つです。広告等の表示はしていないですし、ページによりばらつきもあるので点数の出やすいページを使っていますが、いい線いっています ^^;
有料販売テーマのような多彩なデザイン機能は持っていませんが、パフォーマンス重視のシンプルで高速なテーマをお探しならおすすめです
高速化対策
Celtis Speedy テーマを使うと、速いと言われているテーマをしのぐパフォーマンスを体験できます 😄
- 最小限の JavaScript の利用(jQuery未使用)
- シンプルデザインによる CSSデータ量の削減
- AMPページのサポート
JavaScript について
JavaScript は、サイトを印象的に見せたり使い勝手を良くするために必要な要素ではありますが、必要以上に使用するとパフォーマンスが悪化する副作用もありますし、AMPへの対応も難しくなります
このテーマでは、パフォーマンスを優先するために最小限の使用に留めています
パフォーマンスを重視しているので可能な限り JavaScript を使用しないようにしています。SNS共有ボタン、埋め込み要素のレスポンシブ対応のために superembed、ブロックギャラリー用に PhotoSwipe というJavaScript のみを使用させていただいています
※ テーマ単体では、jQuery も使用していません。これは意外に大事なことで、テーマで jquery に依存するスクリプトを使用していると全てのページで jquery が読み込まれてしまいどうしてもパフォーマンスは悪くなってしまいます
CSSについて
テーマのデザインは、CSSというスタイルシートの定義で行うのですが、より使いやすくするためにCSSを拡張したCSSメタ言語の中でもっとも普及している Sass(Scss) を使用しています
- Automattic の _s をベースにWordPress公式テーマ等の標準的な構成に準拠
- Sass を使用したテーマを新たに作成する場合のベースにもお勧めです
Sassは、CSSと互換がありながらも構造的な記述や簡易プログラム的な変数、演算、関数等の機能がつかえるので全体の見通しがよく簡潔に記述できるようになります
また、 AMPでは、CSSの容量が 75K以下という制限があるので、AMP表示時には CSS Tree Shaking を行い未使用の id, class, tag に関する定義を取り除いて CSSサイズをできるだけ抑制しています
ページキャッシュについて
サイトを高速化するにはテーマだけでは実際のところ無理ですので、多くの場合ページキャッシュプラグインを利用します
まだキャッシュプラグインをお使いになっていない場合は、私の作成した YASAKANI Cache が手軽で簡単に使えるので試してみて下さい
YASAKANI Cache では、ページキャッシュ機能や CSS ファイル縮小機能( CSS Tree Shaking )、JavaScript 非同期読み込み等の高速化だけでなく、ボットや不正なアクセスをブロック等のセキュリティの強化を行うことも出来ます
また、Plugin load filter プラグインを使うと表示ページに関係ないプラグインの読み込みを制限することで簡単に高速化対策を行うことも出来ます
テーマやプラグインを使わない高速化対策として .htaccess を適切に設定する方法もあります
mod_deflate, mod_expires を使用してHTTP通信データ量を削減
これらの機能を組み合わせるだけで Google Lighthouse で高得点を獲得することが出来ます 😄
機能
Celtis Speedy テーマは、機能は抑えつつ、出来るだけシンプルにしています
別途このテーマに最適化された Celtispack プラグインを導入することで、様々な便利機能が使用できるようになります
合わせてお使いいただくとシンプルなのに多機能というバランスの良い組み合わせとなります
テーマでサポートしている機能
- ブロックエディタ Gutenberg 対応(幅広、全幅、標準ブロック等のスタイル定義)
- Gutenberg ブロックギャラリーの PhotoSwipe 対応
- AMP (AMPページへのリンクも自動的に表示)
- OGP設定
- SNS共有ボタン及びフォローアイコン表示機能
- パンくずリスト(JSON-LD対応)
- 投稿ページ及び固定ページのサイドバー有無(1カラムのページ対応)
- 追尾型のサイドバーエリア
- 投稿ページ及び固定ページ毎のカラーパレット設定
- カスタマイズ画面からカラーパレット毎の色を簡単に設定
- ページナビゲーション
- 背景画像サポート
- ヘッダー画像サポート
- サイトロゴサポート
- メインメニュー、フッターメニューサポート
- サイトマップページ対応
- wp-sitemap.xml 生成カスタムサポート機能(WP5.5 以降)
- ウィジェットのブロック対応選択機能(WP5.8 以降)
- 著作者/著者アーカイブのセキュリティ対策
- クリックジャッキング対策として header に X-Frame-Options 設定
- bbPress(フォーラムプラグイン)用のスタイル定義
Celtispack プラグインでサポートしている機能
- サムネイルの再作成機能(Regenerate Thumbnails は不要)
- 画像の画質指定
- アイキャッチの拡張サムネイル機能
- Googleアナリティクストラッキングコード設置(AMP対応)
- ブログカード機能
- シンタックスハイライト google-code-prettify サポート
- 関連記事ウィジェット(ブロックウィジェット非対応)
- 新着/更新記事ウィジェット(ブロックウィジェット非対応)
- 関連記事対象としたダイナミックタグクラウド(ブロックウィジェット非対応)
- 人気記事ウィジェット(YASAKANI cache 統計データ使用、ブロックウィジェット非対応)
- description meta タグの出力(SEO)
- セルフピンバックの禁止
- 期限切れの Transient キャッシュをクリア機能
Celtispack アドオン(有償)でサポートしている機能
- 記事タイトル後、h2/h3/モアタグ後、コンテンツ後にウィジェットエリア設置
- Google アドセンス(AMP対応)
- 目次作成ショートコード
- ブロックエディタの拡張機能(コア基本ブロックへのアイコン、アウトライン機能、吹き出し、アンダーラインマーカー等追加)
- 記事の複製や公開済み記事の予約更新機能
- パスワード保護機能を拡張するユーティリティ(有効期限付きパスワード生成)
- Accept Stripe Payments プラグインの決済後の送信メールへの案内情報追加機能
ちょっと気の利いた便利な機能が満載です (^^)
まだ、足りない機能もあるとは思いますので、お気に入りのプラグイン等と組み合わせて使用して頂ければと思います
デザイン/スタイル
Celtis Speedy のスタイルの特徴について紹介します
- ホームページは、カードスタイルで表示しています
- 投稿フォーマットを活用してタイプごとにアイコンで区別します
- 画像、ギャラリー、動画フォーマット時は大きな画像を使用します
- 投稿ページ及び固定ページのテンプレートを編集画面から投稿毎に指定可能
- 2カラムページ(右サイドバー)
- サイドバーなしの全幅ページ(レギュラー)
- サイドバーなしの全幅ページ(ワイド&スモールヘッダー)
- ページ毎に使用するカラーパターン(ライト/ダーク/カスタム)を指定可能。画像がメインのページならダークパターンを使い黒ベースの画像がひき立った表示できます
- 画像の添付ファイル表示は、背景画像形式で写真を大きく効果的に魅せるようにしています
- 投稿ページ及び固定ページはAMPに対応しています。AMPは1カラムページとなりますが通常ページと同等のデザインを実現しています
表示サンプルページ
下記リンクページからサンプル表示が確認出来ます
ブロックギャラリーのデモからは PhotoSwipe の動作も確認出来ます
ダウンロード
Celtis Speedy は無料でお使いいただけます
Celtis Speedy 最新版 2022/2/3 Version 3.1.1
[download id=”8711″ template=”csbutton”]
テーマ更新時の注意
更新時は表示崩れ等問題がないか十分な確認をお願いします
カスタマイズ用の子テーマ
[download id=”6937″ template=”csbutton”]
アドオン(有償)のご案内
セルティスラボが公開している WordPress テーマ Celtis Speedy と便利なユーティリティ機能が満載の Celtis プラグインパックをご利用いただきありがとうございます
セルティスラボ製テーマ、プラグインの開発を継続していくために、拡張アドオンを有償にてご提供させていただいています
セルティスラボ製テーマ、プラグインを気に入ってくださったならアドオンのご購入をご検討いただけると幸いです
インストール
下記手順でテーマをインストール出来ます
- WordPress 管理画面を表示します
- 左側のメニューから外観のテーマを選択します
- 表示された画面の上部の 新規追加 をクリックします
- 表示された画面の上部の テーマのアップロード をクリックします
- ファイルを選択 ボタンをクリックして、ダウンロードしてある celtis-speedy-x.x.x.zip ファイルを選択します
- 今すぐインストール ボタンをクリックするとインストールが行われます
- 有効化すれば、このテーマが使用できるようになります
アップデートは、管理画面のダッシューボードからも行うことが出来ます
テーマを有効化すると Celtispack がインストールされていない場合は案内メッセージが表示されますので、続けて Celtispack プラグインをインストールして下さい
Celtispack プラグインをインストールしなくても使用することは可能ですが、便利機能満載のプラグインなのでインストールすることをお勧めします (^^)
免責事項
本ソフトウェアを使用した事による、いかなる損害も作者は一切の責任を負いませんので、自己責任の上でご使用下さい
子テーマについて
Celtis Speedy テーマは、SASS(SCSS)でスタイルを定義しているので、これをベースに直接カスタマイズしていただくことを想定しています
ただ、子テーマを使って運用できないというわけではありませんので、function.phpとstyle.css を使い子テーマでカスタマイズすることは出来ます
詳しくは、ダウンロードした子テーマのファイルを参照して下さい
初期設定
WordPress 管理画面を開いて、左側のメニューから外観のカスタマイズを選択します
ここからテーマのカスタマイズを行うことが出来ます
- サイト基本情報
- オプション設定
- AMP設定
- OGP設定
- SNS設定
- SEO設定
- パフォーマンス設定
- 色
- ヘッダー画像
- 背景画像
- メニュー
- ウィジェット
詳細は下記を参照してください
各機能の設定方法
Celtis Speedy は、以前公開していた Celtis_s というテーマをベースに Gutenbergエディターへの対応を行った後継テーマです
共通する部分も多いので、Celtis_s 用の記事も参考にして下さい
まだ設定や使い方の情報が足りないかも知れませんが、不定期に追加していく予定ですので、たまにこのページを参照して更新されていないか確認してみてください (^^)
テーマ開発の励みにもなるので、クールなサイトが出来たら教えて下さい (^^)
Have a good fun! ヽ(^o^)丿
フォーラムのご案内
セルティスラボ製のテーマやプラグインのサポートを行うフォーラムを作成しました。フォーラムを通してご意見やご質問に対応いたします
履歴
2022/2/3 Version 3.1.1
- WordPress 5.9 サポート
- ブロックの色指定に コアのデフォルトカラーも表示(WP5.9)
- font size 変更 large 28 -> 36px, extra large 40 -> 42px
- font size 追加 medium large 28px
- gallery, cover, button, post-featured-image ブロック等のCSS追加及び修正
- post-featured-image ブロック用 JS変更
- PhotoSwipe の Gallery block Ver2 対応
- パフォーマンス対策用に WP Core Global Style 読み込み停止機能追加
- その他軽微な修正多数
2021/7/29 Version 3.0.6
このバージョンは修正や廃止機能が多いので更新時は表示崩れ等問題がないか十分確認をお願いします
- WordPress 5.8 サポート
- アイキャッチ画像ブロック追加に伴い、アイキャッチのタイトルバック表示有無のオプション追加
- ウィジェットのブロック対応モード選択オプション追加(WP5.8以降)
- CSSを再構成してサイズ削減とパフォーマンスアップ
- ボタンの色をカスタマイザーの設定から外して青に変更
- ハンバーガーメニューを開いたときに表示位置が変わらないようオーバーレイへ変更(CLS対策)
- post-thumbnail サイズを 800 -> 1200 へ変更
- post-thumbnail サイズ変更に伴いベースのコンテンツ幅 800 -> 960 に変更して調整
- SVG icon データの読み込み処理を変更
- WP5.8 WebP サポートにともない このテーマで実装していた picture webp 機能を廃止
- google カスタム検索サポート機能廃止
- その他軽微な修正多数
2020/12/23 Version 2.7.2
- エディター編集画面の見出しブロックで表示位置がずれる場合があったので CSS を修正
2020/12/21 Version 2.7.1
- WordPress 5.6 サポート
- navigation-widgets サポート
- List block with background-color CSS 追加
- Button block has-custom-width CSS 追加
- CSS entry-content class -> editor-styles-wrapper class へ変更(HTML構造は互換性のため併記)
- lazyload 対応は WP5.5 でサポートされた WP core の native lazyload を使用。テーマでの対応は picture webp に限定して不要になったコードを削除
- celtispack v4.6 対応
- その他の細かな修正
2020/8/12 Version 2.6.1
- WordPress 5.5 サポート
- block editor custom-line-height, custom-units テーマサポート
- 主にブロックエディタ用CSSの修正と追加
- WP5.5 サイトマップ wp-sitemap.xml 無効化 / noindex 除外及び更新日追加カスタマイズ対応
- lazyload の webp picture 対応の修正, AMP除外(native lazyload 対応)
- メニューの2段表示機能追加
- その他の細かな修正
2020/5/22 Version 2.5.0
このバージョンは修正や廃止機能が多いので更新時は問題が起きていないか十分確認をお願いします
- データベースアクセスが最小になるように最適化
- 遅延ロードを lozad.js ベースからブラウザネイティブ遅延ロードへ変更
- デフォルトテンプレートを投稿/固定ページ別に分ける
- 画像サイズ ‘huge-image'(1600) を廃止
- style.css の headインラインCSS出力オプションを廃止
- bbpress.css を bbPressプラグインが読み込むよう css フォルダーへ移し style.css から分離
- photoswipe js 用のCSS読み込みを最適化
- TinyMCE 用のお知らせボックス廃止(CSSのみ残す)
- amp-img 変換処理の不具合修正
- celtispack v4.5 対応
- その他の細かな修正
2020/4/27 Version 2.1.0
- gutenberg 7.9.1 対応用 CSS 調整
- header, bbPress CSS 調整
- TikTok embed (WP5.4) のAMPページ対応
- アイキャッチ画像を遅延ロードの対象から除外(リロード時のちらつき対策)
- jQuery Ajax 処理を fetch に置き換え
2020/4/2 Version 2.0.0
- WordPress 5.4 サポート
- 動作環境を WordPress 5.3 以上に変更
- テーマベースを英語表記にして、日本語翻訳ファイル .po .mo を添付するように変更(readme等の一部ファイルは日本語のまま)
- モバイルの基本フォントサイズを 15.5 -> 15 へ変更
- SNSフォローアイコン表示に YouTube とお問い合わせページURLを追加
- ページナビゲーションのマークアップ変更
- gutenberg 編集画面の古いクラス名 editor-xxxx を新しい block-editor-xxx へ修正
- css 余白等全体的な調整、ホームカードのCSSにメディアクエリー追加
- download monitor プラグイン用のカスタムテンプレート(ダウンロード数非表示ボタン用)バンドル
- lazyload が動作しない場合があったので修正
2020/1/6 Version 1.5.1
- blockquote css 変更及びその他多くの CSS を調整
- インラインCSSデータの読み込みを高速化
- メニューデータの読み込みを高速化
- テーマで使用している SVG データの読み込みを高速化
2019/12/16 Version 1.5.0
- css テーマカラーにグラデーションモードを追加
- css tree shaking for AMP の not使用セレクタ判定処理変更
- タイトル背景画像(アイキャッチ)の表示エリアを少し大きく
- モバイルの基本フォントサイズを 16 -> 15.5 へ変更
- h1 213% -> 2.25em(225%) 等の CSS 調整
- ブロックエディタ用カラーパレットへバイオレット系の色追加と並び順を変更
2019/11/29 Version 1.4.2
- bbpress v2.6 対応に伴う関連 CSS の調整
- モバイルでの font-weight を調整
- タイトル h1-h6 margin 調整
2019/11/22 Version 1.4.1
- WordPress 5.3 対応
- css tree shaking for AMP に not使用セレクタ、未使用変数定義の削除機能のバグ修正
- PhotoSwipe 未指定でも動作していまう場合があったので修正
- 添付ファイル画像ページが表示されないバグを修正
- celtispack v4.3.1, celtispack-addon v1.2.2 に対応
2019/10/4 Version 1.3.6
- gutenberg ver 6.5.0 対応用に CSS 調整
- カスタマーザーに添付/アーカイブページの noindex 指定オプション追加
- css tree shaking for AMP に 未使用変数定義の削除機能追加
2019/8/20 Version 1.3.5
- gutenberg プラグイン v6.3.0 対応用 CSS 修正
- SNS シェア数の取得 cron が動作していなかったので修正
2019/7/8 Version 1.3.3
- 投稿データの公開更新時に URL から挿入した画像のサイズを取得してメタ情報に width, height を保存(AMP 表示時に使用)
- AMP ページ表示時に Celtispack プラグイン等の CSS からも未使用の定義を削除するように変更
- 気象データ埋め込み Windy のレスポンシブ対応(SuperEmbed.js カスタマイズ)
- AMP CSS Gallery block の alignfull 指定時の不具合修正
2019/7/2 Version 1.3.2
- AMP CSS から不要な定義を削除する処理を変更してより縮小化するように修正
- gutenberg 6.0.0 対応用に CSS 調整
2019/6/26 Version 1.3.1
- AMP CSS から未使用のカラー定義等を削除して容量を縮小化
- picture WebP 遅延ロード不具合修正
2019/6/21 Version 1.3.0
- wp5.2.2 / gutenberg 5.9.0 に合わせて CSS 調整とコード整理
- ブロックエディター編集画面でのダークモード対応
- メインメニュー関連の CSS 変更
- editor-style.css を scss ファイルから生成するよう変更
- AMP CSS 縮小化の為にカスタマイザーによるCSS設定を追加から上書きへ変更
- pocket シェア数の取得方法を修正
- 2カラムページでカクついていた CSS修正
2019/5/29 Version 1.2.2
ブロック使用 AMPページで CSS 50k オーバーの場合があったので未使用ブロックのCSS削除機能追加
2019/5/24 Version 1.2.1 WordPress 5.2 対応版
- wp_body_open アクションフック追加
- celtispack v4.1.0, celtispack-addon v1.1.0 に対応
- ダッシュボードへテーマのお知らせ&更新通知を表示する機能を追加
- google+ share/follow button の削除
- facebook シェア数の取得を止めた
- Automattic AMP plugin v1.1.0 に合わせてAMP判定修正
- CSS微修正, カラーパレット追加, bbpress css firefox での表示崩れ修正
2019/2/15 Version 1.1.1
wp-block-gallery / Photo Embed Maker 用の PhotoSwipe 機能追加
一部CSSを修正
2019/1/31 Version 1.0.8
firefox65 WebP 対応で background-image の時の不具合を修正
2019/1/30 Version 1.0.7
AMP除外設定のバグ修正
2019/1/23 Version 1.0.6
- Celtis_s テーマの後継として、WordPress 5 Gutenberg 対応の高速でシンプルなテーマを開発
- WebPサポート
- AMPサポート
- Gutenbergサポート


 セルティスラボ
セルティスラボ