Celtispack プラグインパック
このプラグインは沢山の機能が詰め込まれています
一つ一つの機能は、定番のスーパープラグインには劣っているかも知れませんがチーム力で対抗出来るように様々な機能をバランスよく盛り込んであります (^^)
実装している機能は、Jewelbeetleテーマに最適化されたものとなってます
Celtislab製の Jewelbeetle テーマと合わせて使用するのがお勧めです
公式テーマ等でもほとんどの機能は動作すると思いますが、テーマによっては、動作しないものもあります
評価版
無料でお使いいただけますが一部機能制限があります。ご購入前の動作確認用にお使いください
ダウンロードボタンをクリックするとパスワード入力ページが表示されるので、パスワード( celtispack-free )を入力してダウンロードして下さい
パスワードを入力すると自動的にダウンロードが実行されます
ご購入(有償版)
Celtispack プラグインは、バージョン 7.0 から有償化しました
プラグイン開発やサポートを継続するために、皆様のご支援を必要としています。購入をご検討いただけると幸いです
WordPress プラグイン Celtispack v7
| 商品名 | WordPressプラグイン Celtispack |
| 動作環境 | 日本語版 WordPress 6.6 以上 (最新版推奨) PHP Ver8.1 以上 |
| その他 | 特定商取引法に基づく表記 をご確認の上でご購入下さい
|
ご購入手順
- 今すぐ購入 ボタンをクリックすると、メールアドレスとクレジットカード情報を入力するダイアログが表示されます
- クレジットカード(Visa/Mastercard/American Express/JCB)情報を入力後、お支払いボタンをクリックすると、決済処理となります
- 決済完了後にチェックアウト画面となり、ダウンロード用のリンクが表示されるのでクリックしてアドオンをダウンロードして下さい
- 入力したメールアドレスへも1年間有効のプログラムダウンロード用パスワードが送信されますので大切に保管して下さい
- デジタル商品の性質上、ご購入後のキャンセル・返金・返品はお受けできません。 ご理解のほどよろしくお願いいたします
- 決済は Stripe で処理されクレジットカード情報は当サイトには保存されません
購入情報をメールアドレスへ送信します。日常で使用されているメールアドレスをお使い下さい
プログラム更新
購入後1年間は下記ダウンロードボタンから最新版を取得することが出来ます
最新版をダウンロードして、そのファイルを管理画面のプラグイン -> 新規追加 -> プラグインのアップロード からアップロードして更新できます
Celtispack 2025/6/18 Version 7.0.2
ダウンロードボタンをクリックするとパスワード入力ページが表示されるので、ご購入時にお送りしたメールに記載されているパスワードを入力してダウンロードして下さい
パスワードを入力すると自動的にダウンロードが実行されます
また、管理画面のダッシューボードにアップデートのお知らせが表示されたらそこからアップデートすることもできます
インストール
ダウンロードした celtispack-xx.x.x.zipファイルを WordPress 管理画面のプラグイン新規追加画面を開き、アップロードからファイルを選択してインストールして下さい
アップロードしたら管理画面から有効化すれば使用することが出来ます
免責事項
本ソフトウェアを使用した事による、いかなる損害も作者は一切の責任を負いませんので、自己責任の上でご使用下さい
主な機能を紹介いたします
ユーティリティ関連機能
- サムネイル画像ユーティリティ(拡張アイキャッチ/サムネイル再作成/画質指定)
- アイキャッチ画像付きの RSS フィード
- シンプルなブログカードの埋め込み機能
- ブロックエディタの拡張機能(コア基本ブロックへのアイコン、アウトライン機能、吹き出し、アンダーラインマーカー等ちょっと気の利いた機能です)
- SNS共有ボタン表示
- 目次を生成するショートコード
- Google Code Prettify を使用したシンタックスハイライト
- Post Branch Utility(💳有償版のみ – 記事の更新複製ユーティリティ とっても便利 )
- 管理バーに表示する便利なツールへのリンクを登録/表示
Thumbnail optimize 機能
アイキャッチ/サムネイル関係の機能向上と最適化を行います
この機能を有効にしておけば、アイキャッチの設定がとても簡単にできるようになります
拡張アイキャッチ
テーマによってはアイキャッチ画像が設定されていないと No Image 等の画像がないよという表示がおこなわれてちょっと残念なブログとなってしまいます
拡張アイキャッチは、そんなアイキャッチ画像の設定を行っていない方でも出来るだけ No Image を表示しないようにする機能です
基本動作としては、記事内の img タグの最大 width 指定の画像を自動的に拡張アイキャッチとして設定することです
ダウンロード可能な外部の画像や動画等のサムネイル等の下記画像をサポートしています
- サイト内の画像
- gallery (最初の画像)
- サイト外の画像(ダウンロード可能な画像が対象)
- youtube (動画サムネイル)
- Vimeo (動画サムネイル)
- X(Twitter)(リンク先OGP画像)
- BlueSky(リンク先OGP画像)
- SlideShare サムネイル
- CodePen サムネイル
- SoundCloud サムネイル
アイキャッチの自動設定だけだと、動画等が混在してくる場合に意図したサムネイルを設定するのが難しくなってきます
そこでおすすめするのが半自動方式です
動画のサムネイルは oEmbed API を使ってリンク先サイトからサムネイル画像を取得して使用するので、その部分を半自動で行います
ここでは Youtube を例に説明します
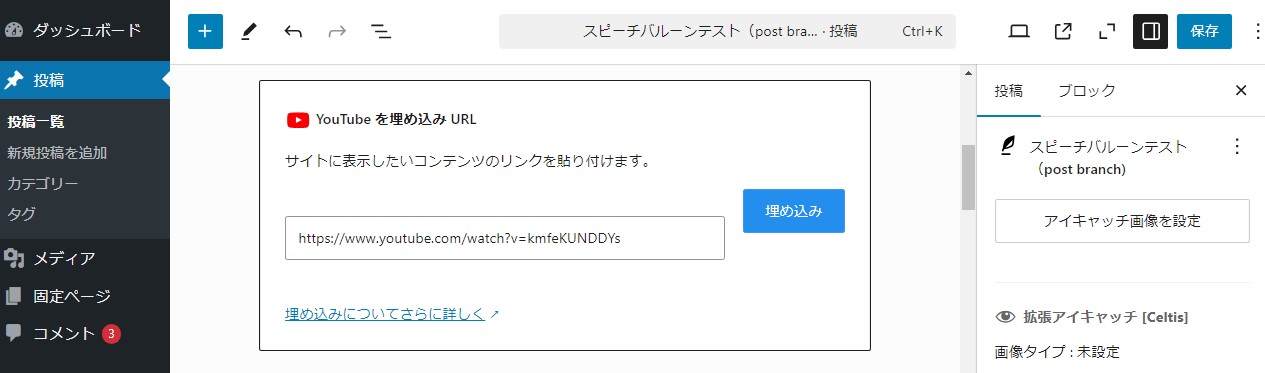
埋め込みブロックから YouTube を選択。するとURL入力用のボックスが表示されるのでURLを入力します
とりあえず下記の youtube のURLをエディターに埋め込んでみてください
” https://www.youtube.com/watch?v=kmfeKUNDDYs “
※ここでは埋め込み機能が働かないように ” で括っています

埋め込みボタンをクリックすると動画が埋め込まれます
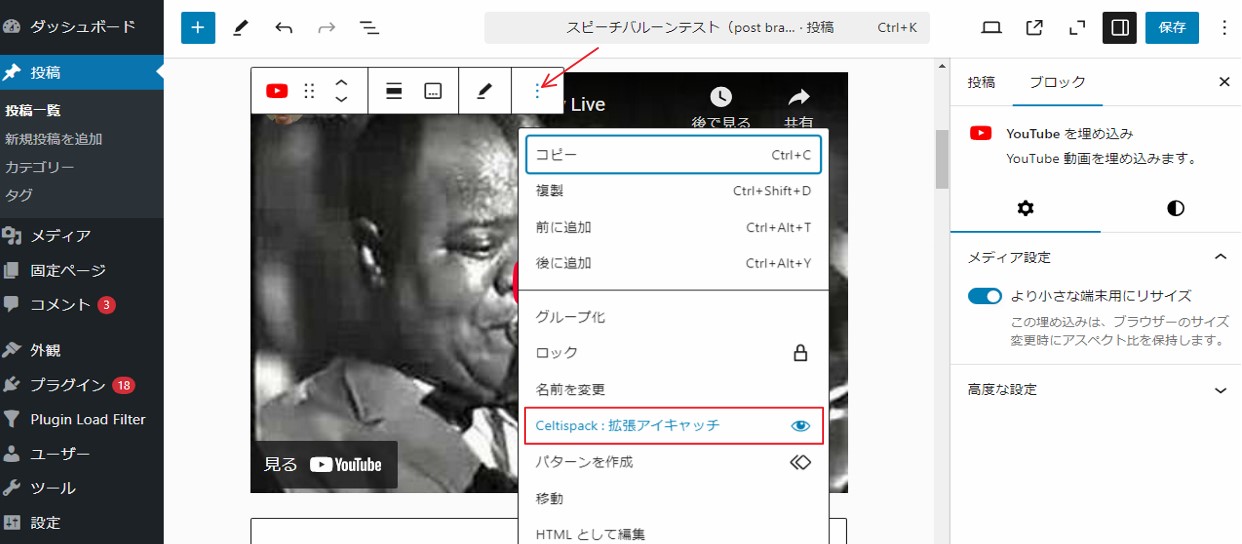
正しく埋め込まれれば下記のように表示されるはずですので、上部に表示されるメニューから拡張アイキャッチをクリックすればサムネイル画像を取得して拡張アイキャッチとしてセットされます

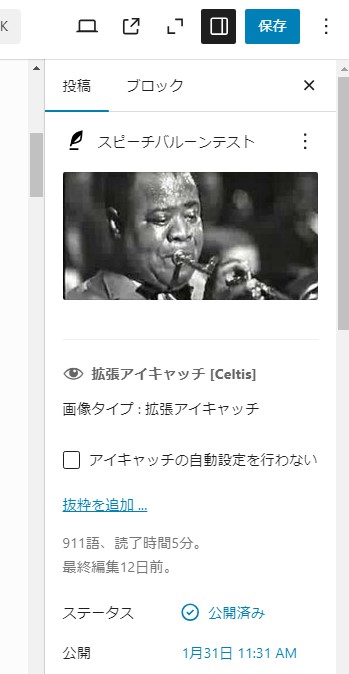
oEmbed API の通信処理をおこなうので、少し時間がかかりますがサムネイルが取得できると下記のように表示されます

これでサポートしている画像、動画、スライド等から簡単に対象を選んでサムネイル取得できます
補足事項
- 拡張アイキャッチの画像は、標準のアイキャッチ画像が設定されていない場合のみ使用されます
- 記事内に画像が存在しない、拡張アイキャッチを自動でセットしたくない場合は、アイキャッチの自動設定を停止 を設定しておけば自動セットはスキップされます
- youtube 等の動画では、oEmbed 埋め込みを対象としていますので、直接 iframe コードを貼り付けて埋め込んでいる場合は対象外となります
- 外部サイトから取得した画像データは、サイトの wp-content/uploads/celtispack/thumbnail フォルダーにキャッシュファイルとして保存しています
サムネイル再作成
拡張アイキャッチ等のサムネイル画像を活用するためには、サムネイルの再作成機能が不可欠です
WordPress のサムネイルは、画像をアップロードした時に設定画面のサムネイルサイズ設定値に基づいて自動的に作成されます。チャンスは一度きりなんです (>_<)
そのためにサイズを変更したりトリミング設定を変えた時には、Regenerate Thumbnails 等のプラグインで再作成しなければなりませんでした
この機能はこれらのプラグインを代替するもので、手間をかけずにサムネイルの最適化を自動的に行う機能です
サムネイル画像を表示する時に現在の設定値と較べて変化していたらサムネイルを自動的に再作成します
実際にサイズが変わって再作成する時には負荷はかかりますが、そのページ内のサムネイル画像だけなので、気にするほどでもありません
なにより自動的に再作成してくれるので楽ちんです
多様なギャラリーパターン、スライダーの使用やWebPやAVIFにも対応した画像最適化には、Realtime Image Optimizer のご利用がお勧めです
RSS Feeds へアイキャッチ画像出力
WordPressは標準状態でRSSフィードデータにアイキャッチ画像を出力していません
特にRSSフィードを抜粋のみに設定している場合には出力データに画像が含まれないので Feedly 等で見た時に画像なしの記事として表示されてしまいます
詳細は RSSフィードにアイキャッチ画像を追加して Feedly で確認してみる を参照して下さい
oEmbed extend(ブログカードの埋め込み)
WordPress の oEmbed 埋め込み機能を拡張してブログカードに対応します
OGP 取得によるシンプルなブログカード表示
Hatena のブログカードのような表示を OGPデータを取得して表示する機能です
紹介するページにOGPが設置されていれば、そのページのURLを記述するだけでブログカード形式の埋め込みデータを生成して表示します
使い方は簡単でブロックエディタ標準の埋め込みブロックにURLを入力するだけでブログカードになります。
投稿や固定ページのコンテント内だけでなくウィジェットに設置する埋め込みブロックでも使用できます。また、ブロックウィジェットの埋め込みブロックに対する問題にも対応済みです
ブロックエディタの拡張機能
ブロックエディタの標準ブロックを拡張します
プラグイン形式なのでテーマを切り替えても利用できます
アイコンとアウトラインボーダー
アイコン表示機能(段落 / 見出し / リスト / ボタン ブロック)
アウトラインボーダー表示機能(段落 / 見出し / リスト / グループ ブロック)
吹き出しスタイル
リッチテキストツールバー機能追加
マーカーや下線スタイルタグを追加します
SNS共有ボタン
X(Twitter)、Bluesky、Facebook、Line、Hatena、Pocket
追尾型のシンプルな共有ボタンを記事タイトル下に表示します
目次ショートコード
SNS共有ボタンに合わせてデザインされた追尾型の目次を生成するショートコードです
モバイルでも使いやすく、スクロール位置ずれ補正処理も行っている高機能な目次です
どんな感じかは、このページでも使っているのでクリックして操作して見てください
Code Prettify (プログラムコード表示)
技術系の記事を書く場合にプログラムコード等を見やすく表示するための google-code-prettify を使用したシンタックスハイライト機能です
ブロックエディタでは、クラシックブロックから使用することが出来ます
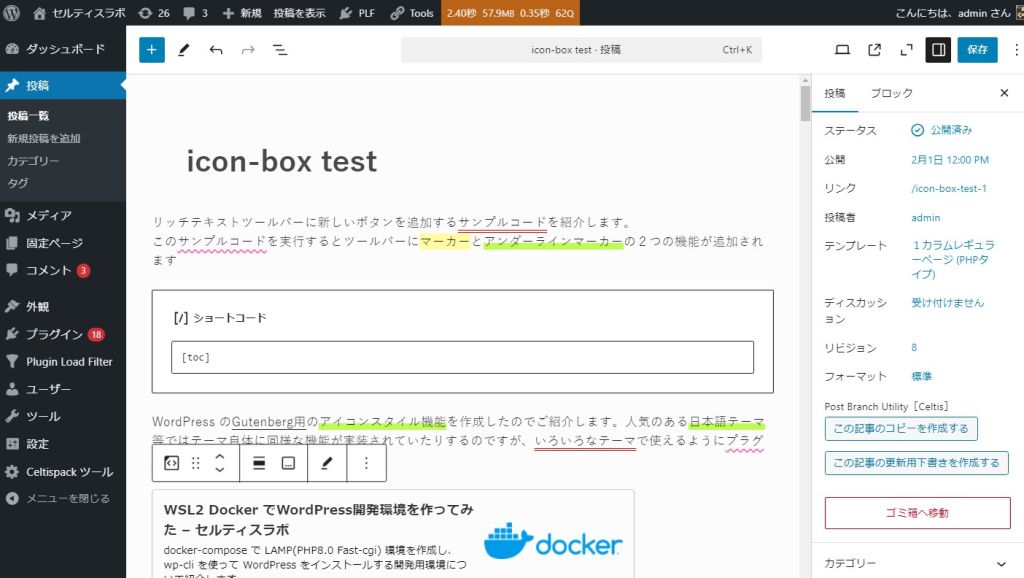
Post Branch Utility(💳有償版のみ – 記事の更新複製ユーティリティ)
このユーティリティは、記事の複製や更新時の編集作業を便利にする下記機能を追加します
- この記事のコピーを作成する
- この記事の更新用下書きを作成する

ブロックエディタ(Gutenberg)、クラシックエディタ(TinyMCE)の両方に対応しています
同様な機能のプラグインとして Yoast Duplicate Post が有名ですが、より使いやすくなっています
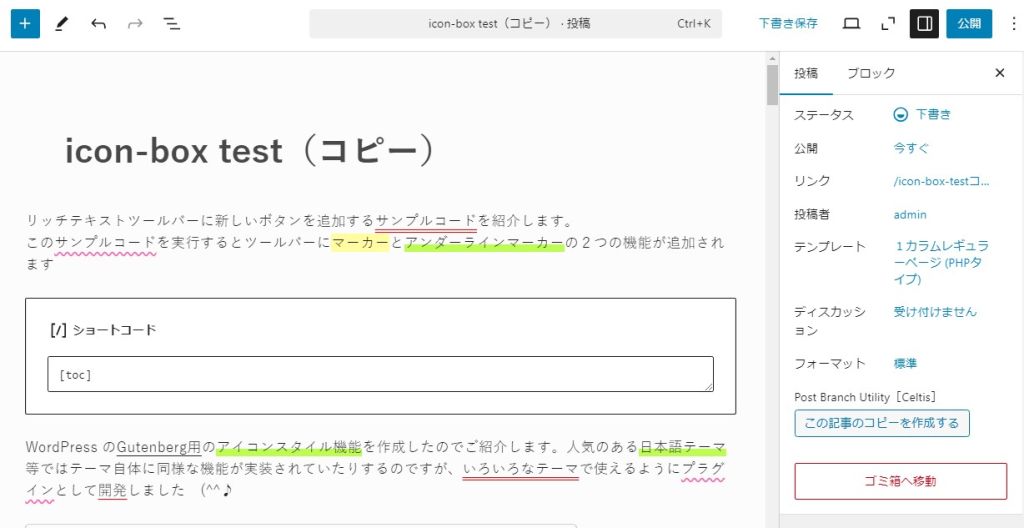
この記事のコピーを作成する
この機能は、元となる記事を複製して、それをベースに新たに記事を書く時に使用します。特定のフォーマットに基づいた記事をたくさん書く場合等に重宝します
この記事のコピーを作成する をクリックすると複製を作成して、下図のようにその編集画面へ切り替わり、通常に新規記事を作成した時と同じ要領で下書きを保存したり、公開したりすることが出来ます

複製は下記条件で作成しています
| 投稿日 | コピーしない |
| ステータス | コピーしない(下書き) |
| 抜粋 | コピーする |
| メディアファイル | 添付ファイルはコピーしない |
| 子ページ | 子ページはコピーしない |
| カスタムフィールド | コピーする(アンダースコアは除く)※1 |
| 分類 | カテゴリー、タグ、投稿フォーマットをコピー |
| タイトルの接頭辞 | なし |
| タイトルの接尾辞 | (コピー)を付ける |
| 権限 | 元記事の編集、公開権限が必要 ※2 |
- カスタムフィールドについて
カスタムフィールドには、編集画面から見ることができるものと表示されないものの2種類があります。アンダースコアで始まる名前のカスタムフィールドは、通常プラグイン等のプログラムが処理するためのものです
プログラム等で使用するために隠しているカスタムフィールドは、プラグイン等がどのような目的で使用しているのか不明なので、基本的には対象外として、アンダースコア以外のもののみをコピー対象にしています
但し、wordpress core が使っているものもありますので、_thumbnail_id(アイキャッチ)や _wp_xxxx, _format_xxxx, _edit_last は例外としてコピー対象に含めています ↩︎ - 権限について
この更新複製機能を使用するには、元になる記事に対して編集及び公開権限が必要です
↩︎
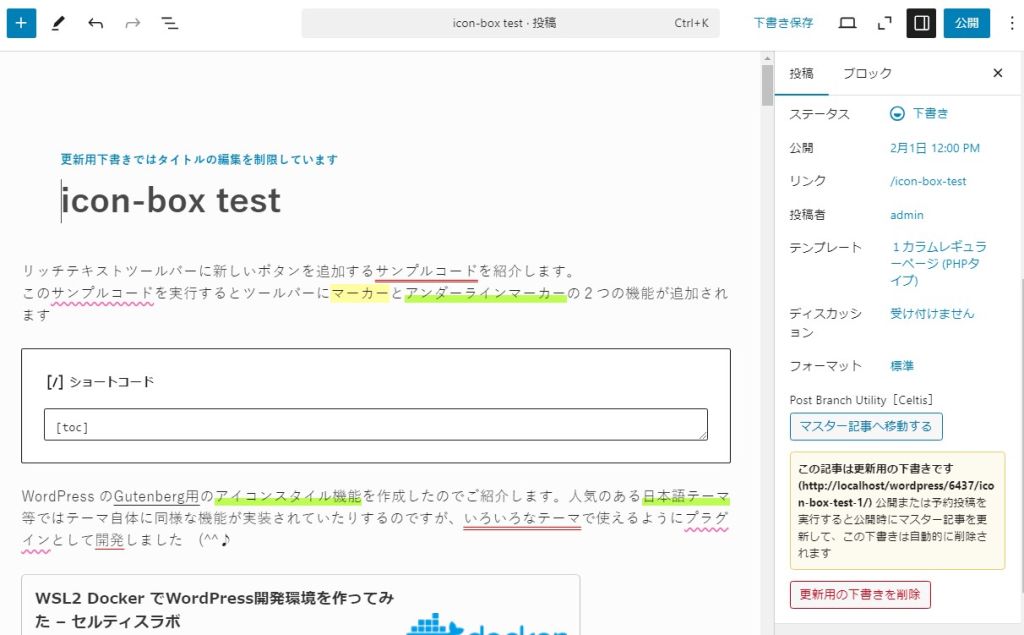
この記事の更新用下書きを作成する
WordPressは、一度公開した記事を修正したい場合には、公開したまま修正途中の保存や予約更新が出来ません。 公開済み記事を更新する場合は、更新作業を開始したら、一気に仕上げて更新するしかないのが現状で、作業量が多かったり、関連する複数の記事を修正しなければならない場合等でも途中で保存できずとても不便です
この記事の更新用下書きを作成する をクリックすると更新用の下書きを作成して、下図のようにその編集画面へ切り替わり、現在の記事を公開したまま、画像の差し替えや、内容の修正を行いつつ、作業途中での保存や、指定した時間に予約更新することが出来るようになります

更新用の下書きが作成されると元となるマスター記事の編集は制限されます
更新用の下書きの作成では、記事のコピーを作成するときの条件とは、いくつか違いがあります
| 投稿日 | マスター記事と同じ公開日時 |
| ステータス | コピーしない(下書き) |
| 抜粋 | コピーする |
| メディアファイル | 添付ファイルはコピーしない |
| 子ページ | 子ページはコピーしない |
| カスタムフィールド | コピーする(アンダースコアは除く) |
| 分類 | カテゴリー、タグ、投稿フォーマットをコピー |
| タイトルの接頭辞 | なし |
| タイトルの接尾辞 | なし |
| 権限 | 元記事の編集、公開権限が必要(寄稿者については下記参照) |
寄稿者等の公開権限がない場合の使用手順
寄稿者は、更新用下書きを作成することは出来ないので、以下の手順が必要となります
- その記事の編集公開権限のあるかたが更新用下書きを作成
- 作成した更新用下書きの投稿者が寄稿者になっていない場合は、投稿者をその寄稿者のユーザーに変更して下書き保存
- するとこの更新用下書きがその寄稿者から編集できるようになるので、寄稿者は編集終了したら、レビュー待ちとして送信
- その記事の編集公開権限のある管理者がレビュー待ちの更新用下書きを公開すると現在公開中の記事に上書きされて公開され、下書きが削除されます
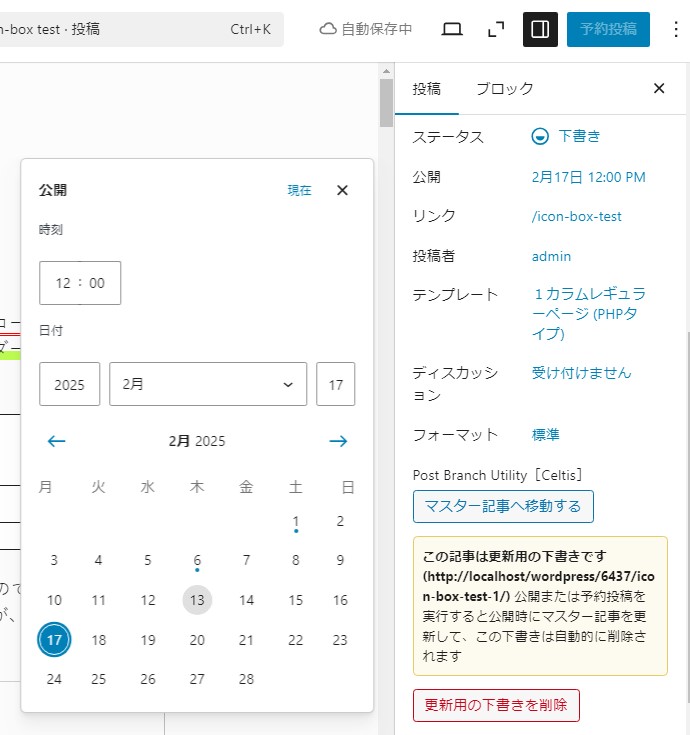
更新用下書きを使い予約更新
下図のような感じで、現在より先の公開日時を指定することで予約投稿が可能となります。

公開時の処理概要
更新用の下書き記事には、マスター記事と異なるPost IDが別途付けられていて、公開時には下記の処理を短い間隔で連続的に行うことで不都合が出ないようにしています
- 更新用下書き記事の公開
- 記事公開時に伴う処理(XML-RPC request/pingback/trackback は強制的に禁止)
- マスター記事を更新用下書き記事で上書き
- 更新用下書きの強制削除 (約30秒後に削除)
投稿一覧の表示
更新用下書きが作成されている場合には、投稿一覧を表示すると同じタイトルの記事が2つ並んで表示されることとなります

更新用下書き 表示で区別はつくようになっていますが、マスター記事側を編集されると競合してしまい都合が悪いので、マスター記事の編集は制限しています
マスター記事の編集画面では、公開操作部の 編集リンクや更新ボタン等を無効化しています
また、更新用下書きで作業を行うように誘導するメッセージを表示しています
カスタム投稿タイプを使っている場合は、設定画面にカスタム投稿タイプの選択用チェックボックスが表示されるので有効化するタイプを指定してください
但し、標準の投稿と同等のインターフェースをサポートしている場合のみ機能します
これで更新が作業しやすくなり、便利になると思います
基本的な編集操作は何も変わりませんし、間違った操作が行われないように制限もしているので迷わずに使えると思います
但し、カスタムフィールドを多用している場合は、問題がないかよくテストしてから使用することをお勧めします (^^)
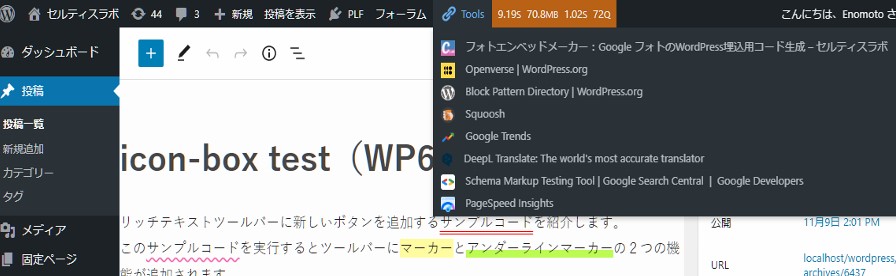
管理バーに表示する便利ツールリンク
ブロックエディタ編集画面の管理バーに便利なツールへのリンクを表示します
デフォルトでパブリック画像の利用や画像圧縮、翻訳、ブロックパターンディレクトリ等のページが登録してあります
どうってことない機能ですがよく利用するページが記事編集画面から簡単に呼び出せるので地味に便利です

ブロックエディタ編集画面での非表示ブロック設定
WordPressのフルサイト編集機能が追加された事により、ブロックエディタのブロック挿入ツールに表示されるブロックが多すぎて、扱いにくくなってきています
そこで、ブロック挿入ツールから使用しない WP Core Widgets / embed / FSEブロックを非表示にできるようにしました。これによりブロック選択の表示がスッキリして扱いやすくなります
パフォーマンス関連機能
- フロントサイドの jQuery 読み込み抑制
- プラグインの翻訳MOファイルデータ適用除外
- oEmbed Discovery REST API リンク停止出力
- WordPress コアの絵文字(emoji) 無効化機能
- WordPress コアの duotone svg 無効化機能
- home_url を置換 (http -> https) する機能の無効化
WordPress は、とても利用されているCMSですので、標準でたくさんの機能が実装されています
ただ、サイトによっては使用しない機能もあるかもしれず、そのサイトで不要な機能を無効化すれば、わずかですがパフォーマンスを向上することができます
jQuery 読み込み抑制
jQuery はとても便利ですが、最近では以前ほど利用されなくなってきています。特にフロント・サイドにおいてテーマやプラグインで jQuery を使用していないなら読み込まないほうがパフォーマンスが向上します
プラグインの翻訳MOファイルデータ適用除外
プラグインの翻訳は結構パフォーマンスに影響します
プラグインのなかには、翻訳が必要なのは設定画面のみというプラグインも意外とあります
そこでフロントサイドのリクエストに対しては、除外指定したプラグインの翻訳を行わないでパフォーマンスを向上させようという、ありそうでなかった機能です
oEmbed Discovery REST API リンク停止出力
他のサイトからのWordPress標準の埋め込みカード用の検出を制限します(oEmbed 検出用タグの出力停止)
絵文字(emoji) 無効化機能
WordPress コアの絵文字(emoji) 機能を無効化します
絵文字の無効化機能はテーマや高速化のプラグインに同様の設定が実装されている場合が多いので、他のプラグイン等で無効化している場合は設定不要です
duotone svg 無効化機能
WordPress 標準の duotone 機能のフロント側での表示を無効化します
デュオトーンを使用していなくても関連するSVGが常に出力されてしまうのが気になる方は、その出力を停止してみて下さい
home_url を置換 (http -> https) 機能の無効化
WordPressは、コンテンツ内の home url 置換機能(http -> https)があります
ただ、最初から SSL(https) で作られたサイトや Serch Regex プラグイン等でURLを適切に置換済みの場合には必要ない機能なので無効化するとパフォーマンスが向上します
SEO/セキュリティ関連機能
- noindex 及び WP標準サイトマップの wp-sitemap.xml カスタマイズ機能
- OGP(Open Graph Protocol)メタタグ出力
- 構造化データ JSON-LD 出力機能
- Google アナリティクス トラッキング コード出力
- 著者アーカイブリクエストの ?author=1 → /author/[author slug]/ リダイレクト停止と著者スラッグ置換機能によるセキュリティ強化
- XMLRPC 無効化 (外部アプリ接続、トラックバック、ピンバック)
- ユーザー権限による Rest API 許可機能
noindex 及び WP標準サイトマップカスタマイズ機能
SEO対応として XML Site Map を導入するのが推奨されています
サイトマップ生成プラグインはたくさん出ているので私も以前はプラグインで対応していましたが、WordPress5.5 以降は標準で XML SiteMap 機能が実装されたので、現在は標準機能を利用しています
ただ、そのままでは機能が若干足りていないところもあり、無効化してプラグインを利用している場合も多いようです
そこで、カスタマイズ例を参考にWordPress標準のサイトマップを機能アップしたものです。WP本体で実装してある機能+αで必要十分なら利用してみて下さい
個別記事ごとの noindex の設定にも対応しています
OGP(Open Graph Protocol)メタタグ出力
OGP(Open Graph Protocol) メタタグを出力します
また、合わせて Twitter ID, Facebook App ID タグの出力にも対応しています
このプラグインで実装しているブログカードも OGP データをもとに生成していますし、様様なところでOGPデータは利用されているので有効化することをおすすめします
構造化データ JSON-LD 出力
SEO対応として記事を Google 等のサーチエンジンにインデックスしてもらうための構造化データを出力します
また、合わせてパンくずの構造化データ出力にも対応しています
Googleアナリティクストラッキングコード
アナリティクスを使用するためにはアカウント作成を行う必要があります
アカウントが作成できたらアナリティクス設定画面のプロパティのトラッキング情報から表示されているトラッキングコードをコピーしてここに貼り付けて、チェックボックスをチェックして下さい
全てのページでこのトラッキングコードが出力されるようになりますが、WordPressにログイン中は自サイトをアクセスしてもトラッキングコードを出力しないようにしています
※Googleウェッブマスターツールのサイト所有者の確認にアナリティクスコードを使っている場合にも支障が出ないようにアナリティクスコードは head に出力しています
他のアナリティクス用のプラグイン等を使用する場合は空欄にしておいて下さい
ユーザーIDを使ったリクエストからの著者スラッグページへのリダイレクト停止と著者スラッグ置換によるセキュリティ強化
WordPressは、サイトに登録されているユーザーのスラッグ名が隠されていません
このユーザースラッグはログイン処理で使われるのでセキュリティ的に問題があるのではとセキュリティ対策プラグイン等を導入して、著者名や著者アーカイブページ等自体の表示をブロックしているサイトが多いようです
ただ、著者名や著者アーカイブを表示したいという場合もあると思いますので、著者名、アーカイブを安全に表示できるように以下の対策をしました
- ユーザーIDから著者スラッグアーカイブページへのリダイレクト(?author=1 → /author/[author slug]/ )停止
- 著者アーカイブURLは ユーザー ID 使用に置き換え(基本パーマリンク構造時と同等)
- ユーザースラッグとブログ上の表示名が同じ設定の場合には代わりにユーザーID番号を表示してスラッグを隠す
これでユーザースラッグを隠しながら、著者名や著者アーカイブページを表示することが出来るようになります
XMLRPC 無効化 (外部アプリ接続、トラックバック、ピンバック)
セキュリティ的に問題の出やすい XMLRPC 機能を無効化します
これにより、外部アプリ接続、トラックバック、ピンバックが無効化されます
レンタルサーバー等のセキュリティ設定で同様な機能が用意されていることが多いのでそちらを利用していただければ良いのですが、ない場合にはご利用をご検討下さい
ユーザー権限による Rest API 許可機能
WordPressの Rest API 機能は、ユーザー情報が取得できたりと若干セキュリティ的に心配な部分も見られます
権限のあるユーザーのみに Rest API の使用を許可することができます
レンタルサーバー等のセキュリティ設定で同様な機能が用意されていることも多いですが、もう少しきめ細かく対応したいという場合にご利用下さい
セキュリティ強化におすすめのプラグイン
ブルートフォース、ゼロデイ攻撃等の不正アクセス対策には YASAKANI Cache プラグインのセキュリティ機能をおすすめします。ボットのブロック機能にも対応しています
また、ファイルの変更監視と復元をおこなうプラグインがあるとサイトが安心して運営できます
一部有料の機能もありますが、無料機能だけのご利用でもとても役に立つのでおすすめです
ウィジェット関連機能
- ブロックベースのウィジェットエリアを無効にして、従来のクラッシックウィジェットに戻す
- Post Widget Area (💳有償版のみ – 記事前後のウイジェットエリア)
- テキストウィジェットでのショートコード使用
- 最近/更新投稿を表示するウィジェット
- 関連する投稿を表示するウィジェット
- 投稿カテゴリに関連付けられたタグクラウドを表示するウィジェット
- YASAKANI Cache 統計を使用した人気記事ウィジェットとショートコード
このプラグインに付属するウィジェットはすべてクラッシックタイプとなっています。
ブロックベースのウィジェットエリア無効化
WordPress本体のブロック対応はどんどん進んでますが、ウィジェットに関してはご利用のプラグインがクラッシックタイプのウィジェットしか提供していないという場合もまだ多いのが現状です(このプラグインもです…😅)
そこでウィジェットを使い慣れたクラシックタイプに戻すための設定です
Post Widget Area (💳有償版のみ – 記事前後のウイジェットエリア)
ウィジェットエリア(dynamic_sidebar)は、テーマでサイドバーやフッター部によく設けられていますが、定型文やアドセンス広告等を記事内に表示できるようにコンテンツ内の3箇所のウィジェットエリアを追加します
記事タイトル後、モアタグ後 / 2番目のh2前 / 2番目のh3前 、コンテンツ後 にウィジェットエリアを設置します
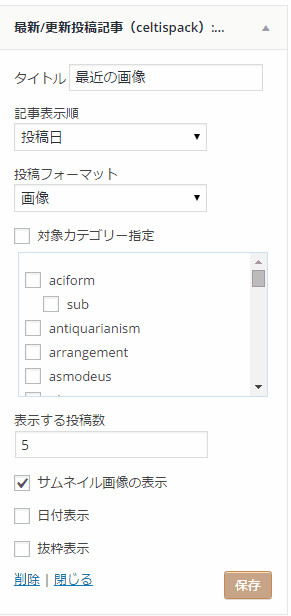
Recent posts Widget (最新記事表示の拡張版)

最近の記事/更新記事を表示するウィジェット
新着/更新記事を画像を付けて紹介します
カテゴリーを指定出来ますので、条件を変えて複数設置すれば、関連グループ毎の表示が可能です
また、投稿フォーマットを活用されている方は、画像やギャラリー、動画等のフォーマットタイプ別の最新記事を表示することも出来ます
Related posts Widget (関連記事表示の拡張版)

関連記事を表示するウィジェット
同じカテゴリーの関連記事を画像を付けて紹介します
関連記事の表示では様々な定番プラグインがありますがシンプルなものをお探しなら試してみてください
Dynamic Tag Cloud (タグクラウド拡張版)
投稿記事のカテゴリーに関連したタグを表示するウィジェット
公式サイトにも登録していたプラグインですがいまいち人気がありませんでした (^_^;)
タグクラウドは様々なジャンルの記事を書いているとゴチャゴチャと訳の分からない表示になりがちです。そこで表示している記事により関連カテゴリーを自動的に調べて、そのカテゴリーの記事に関連するタグのみを表示するタグクラウドを作ってみました
Popualr Post Widget (人気記事表示)
YASAKANI Cache の統計データを使った人気記事ウィジェットとショートコード
人気記事の表示では WordPress Popular Posts 等の定番がありますがシンプルなものをお探しなら試してみてください
メンテナンス関連機能
- WP options データベーステーブルのメンテナンス機能
- ブログカードやYouTubeなどの埋め込みキャッシュデータクリア機能
- 期限切れの一時キャッシュクリア機能
- Celtispack プラグイン更新の自動確認許可
- Celtispack プラグインを削除するときにオプション データをクリアしない設定
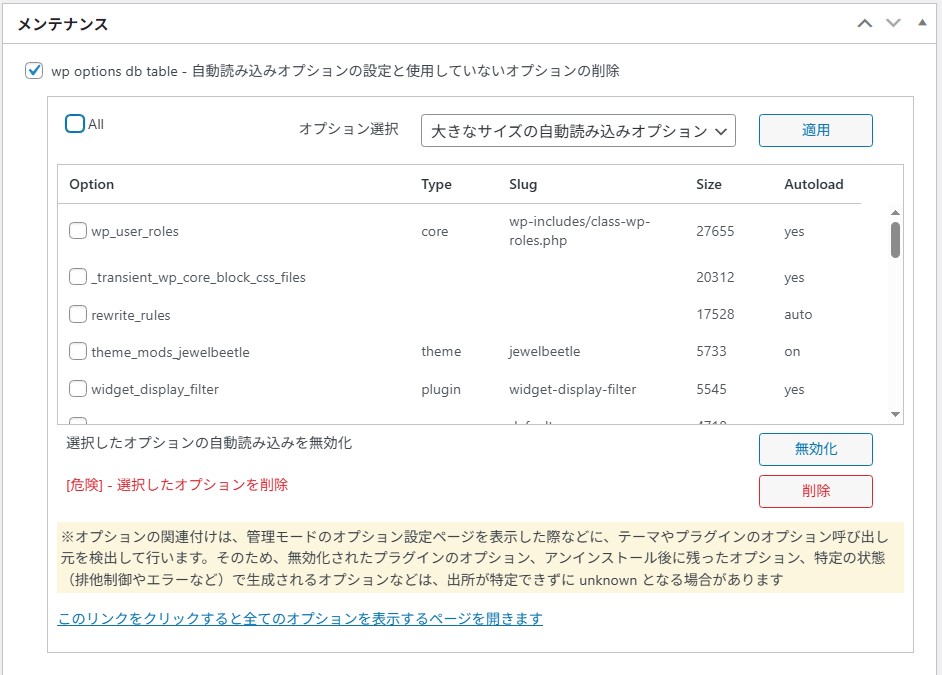
WP options データベーステーブルのメンテナンス機能
プラグインやテーマ等のオプションデータのメンテナンスを行います

プラグイン等では使用しているオプションデータをアンインストール時にクリアしないものもあり、options テーブル内には、すでに使用しなくなったデータが残り WordPress 実行時のパフォーマンス低下の原因の一つになっています
そのような、パフォーマンス低下の原因となる大きなデータサイズの自動読み込みの解除や使用していないオプションの削除を簡単に行えるようにする機能です
期限切れの一時キャッシュクリア機能
Transient cleaner (期限切れキャッシュのクリア)
データベースに残っている期限切れ一時キャッシュデータをクリアしてデータベースのパフォーマンスを低下を抑制します
oEmbed キャッシュデータクリア&コード確認
oEmbed データを投稿に埋め込むとそのキャッシュデータを簡単に削除する方法が標準では用意されていません。そこで、これらの埋め込まれた oEmbed データのキャッシュをエディタの編集画面からクリアする機能を追加しました
oEmbed で埋め込まれているコードを個別に確認/カスタマイズすることも可能です。
ちょっと便利なその他機能
Celtispack では、さらにいくつかの便利な機能が追加されています😀
以下は無条件で有効化される機能です
- 固定ページの抜粋文入力を有効化
- 管理画面の記事一覧のサムネイル表示
- 管理画面の固定ページ一覧のサムネイル、スラッグ表示
- フッターにクエリー数と処理時間を挿入
以上
大変多機能ですが、ほとんどの機能が簡単に有効化/無効化で選択出来ます
Celtispack 以外にもいくつかの便利なプラグインを公開しています
デジタル商品のダウンロード販売等をお考えなら下記のプラグインがお勧めです
会員制のフォーラム(bbPress)を運用したい場合は、bbPress の機能を拡張する下記プラグインがお勧めです
また、複数ページにわたる説明書やチュートリアル等をWebで公開することをお考えなら、コンテンツを簡単に管理、公開できる下記のプラグインがお勧めです
フォーラムのご案内
Celtispack プラグインをご利用いただきありがとうございます
プラグインのサポートを行うフォーラムを作成しました。フォーラムを通してご意見やご質問に対応いたします
※フォーラムへは 運用ルールと使い方 をお読みいただき規約にご同意のうえ、 メンバー登録 を行いご参加下さい
また、フォーラムでの情報共有を望まない場合は、ご購入時のお取引番号を記載の上、メールにてお問い合わせください
更新履歴
Ver 7.0.2
2025-6-18
php エラー修正
Ver 7.0.0 (有償版)
2025-4-23
評価版に2つの機能を追加して有償版として公開
- post branch utility
- post-widget-area
Ver 6.1.0 (評価版)
2025-4-22
- WP6.8 対応
- option maintenamce 自動読み込みオプションの設定と使用していないオプションの削除機能追加
- scss -> next css に変更
- lazy-tweet 埋め込みしたツイートの遅延ロード機能廃止
Ver 6.0.14
2024-12-16
- WP6.7 対応
- load_plugin_textdomain 呼び出しを init 後に変更
- hook-utils.php を更新
- sns share に bluesky 追加(暫定対応)
- 拡張アイキャッチ bluesky ogp からの画像サムネイル生成追加(暫定対応)
- 拡張アイキャッチ AVIF 対応追加(GDライブラリがAVIF対応の場合のみ)
- Rest API からの拡張アイキャッチ取得の不具合修正
- core-block-ext css調整
Ver 6.0.12
2023-11-6
- WP6.4 対応
- Hook http_api_transports is deprecated により関連処理を削除
- mb_convert_encoding HTML-ENTITIES 処理を mb_encode_numericentity へ置き換え
- js lodash.assign を Object.assign に置き換え
Ver 6.0.10
2023-8-16
- WordPress 6.3 対応
- sns share : X(twetter) Icon 変更
- unload duotone : WP6.3 の変更に対応
- hide-aurhor-slug : コメントユーザー等を考慮して置き換え対象を publish_posts 権限以上のユーザーに変更
- その他の細かな修正
Ver 6.0.8
2023-3-30
- WordPress 6.2 対応
- PHP 8.2 対応
- core-block-ext 拡張ブロック機能を FSEテンプレート内のブロックにも対応
- hide-aurhor-slug rest api の一部等で著者名の置き換えができていない箇所があったので対応
- CSS調整とその他の細かな修正
Ver 6.0.5
2022-12-21
- Jewelbeetle テーマに合わせて大規模なリファクタリング
- mo-translate-filter フロントサイドでのプラグイン翻訳フィルター機能追加
- wp-sitemap-custom noindex 及び WP標準サイトマップの wp-sitemap.xml カスタマイズ機能追加
- ogp OGP(Open Graph Protocol) メタタグを出力する機能追加
- json-ld 構造化データ JSON-LD をシングラーページに出力する機能追加
- hide-author-slug 著者アーカイブのスラッグを消し、リンクを author ID ベースへ置き換える機能追加
- lazy-tweet 埋め込みしたツイートの遅延ロード機能追加
- admin bar に表示するお気に入りツールへのリンク機能追加
- addon から 拡張ブロック機能を移設
- addon から 目次ショートコード機能を移設
- addon から REST API フィルター機能を移設
- wp core global style / duotone svg 停止機能を duotone 機能のみに変更
- xmlrpc 無効化機能に例外リクエスト機能追加
- 国際化対応(翻訳ファイル同梱)
- oembed-widget 機能廃止

 セルティスラボ
セルティスラボ








