WordPressでは、oEmbed という方法を使って youtube, Vimeo, Flickr, Instagram 等の動画や画像を簡単に記事に挿入できるようになっています
oEmbed
動画や画像のURLをコピーして、記事作成時にビジュアルモード編集画面にそのまま貼り付けて挿入すれば、画像が表示されるっていうシンプルさです
裏側ではプログラムが一生懸命に動作しているのですが、表側では何事もなかったようにスマートに動画や画像を表示してくれるクールな機能です (^^)
仕組みを簡単に紹介すると、oEmbed という方法で各サービスの提供元にURLを指定して埋め込むための HTMLコードを取得して、そのコードを記事毎のポストIDとURLを紐付けて、データベースの wp_postmeta テーブルに保存しています
記事がアクセスされた時には、保存されている HTMLコードをデータベースから取得してブラウザへ出力するだけで、そのHTMLコードにより各サービス元の動画や画像が自サイトの記事に埋め込まれて表示されます。(多くのサービスで iframe により埋め込みが行われます)
oEmbed 埋め込みはウィジェットでは使えないの?
先ほど簡単に oEmbed 埋め込みの仕組みを紹介しましたが、埋め込みデータの保存がポストIDとURLを紐付けて行われているので、ウィジェットでは使えませんでした
ですが、使えれば意外に便利な気もします (^^)
調べてみるとテキストウィジェットで使う方法が見つかりました
How to Enable oEmbed in WordPress Text Widgets
下記をテーマの function.php に追加すれば一応は可能なようです
global $wp_embed; add_filter( 'widget_text', array( $wp_embed, 'run_shortcode' ), 8 ); add_filter( 'widget_text', array( $wp_embed, 'autoembed'), 8 );
でも、ちょっと待って
仕組みを思い出して下さい
ウィジェットは、各記事とは独立した存在で、ポストIDを持っていません。そこで無理やりウィジェットに oEmbed 埋め込みのURLを書き込むと、指定されたページを表示する時に、同時にそのページで表示されるウィジェットに指定されているURLをそのページのポストIDを使って処理されることになります
どういうことかと言うと、もしもあなたのサイトに100記事が公開されていたら、ウィジェットに埋め込むデータがポストID毎に作られ100個作成されるかも知れないってことです
すごい無駄なことで、せっかくのスマートな機能が台無しです
表示さえ出来れば問題ないよという方もいるかもしれませんが、既にこの方法を使っている方はゾッとしたかも知れません
そこで、その辺りの問題に対応した oEmbed 埋め込み用のウィジェットを作成してみました
肝は、管理画面のウィジェット設定画面では、ポストIDが未設定の為に通常は実行できないoEmbed 処理をいかに誤魔化して実行させるかです。未設定のポストIDを 1(代替値)に強制セットすることで実行させることが出来ます
実行すると、wp_postmeta テーブルにポストID 1 に紐付けた oEmbed データが作成されてしまいますが、それとは別にウィジェットのデータとしても保存するように処理します
表示時は、ウィジェットのデータとして保存したデータを使用するので、サイトに何百という記事があっても無駄なデータを保存することはありません
ちなみに、wp_postmeta テーブルに作られた一時データは後始末します。 安心して下さい消してます (^^)
oEmbed 埋め込みウィジェット
プログラムは、Celtispack ver1.7.0 プラグインの oEmbed extend 機能に oEmbed 埋め込み用ウィジェットとして実装しました
ダウンロード
プログラムを使いたい方は、WordPress Plugin : Celtispack ページからダウンロードすることが出来ます
ダウンロードした zipファイルを WordPress 管理画面のプラグイン新規追加画面を開き、アップロードからファイルを選択してインストールして下さい
アップロードしたら管理画面から有効化して、Celtisプラグインパック設定から oEmbed 埋め込み用ウィジェット を有効化すれば使用することが出来ます
この機能を有効にすると ウィジェットページの利用できるウィジェットに oEmbed (celtispack) というウィジェットが追加されます
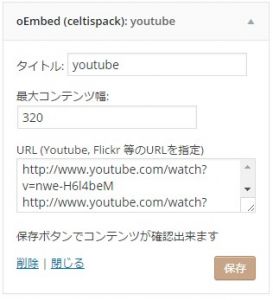
使い方

URL欄に埋め込みたい動画や画像のURLを入力するだけです。URL欄へは、複数のURLをセットすることもできますし、パラメータがサポートされている場合は [embed]ショートコードを使って指定することも可能です
最大コンテンツ幅は、サイドバーエリアの幅に合わせて指定して下さい
レスポンシブ対応のテーマならば、合わせてCeltispackの FitVids も有効にしておけば、ブラウザの表示エリアに応じて自動的にいい感じに縮小してくれます
 URLを入力したら、保存して下さい
URLを入力したら、保存して下さい
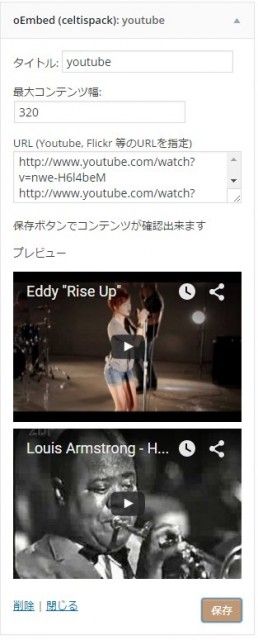
保存ボタンをクリックすると oEmbed 処理を行って取得したデータでプレビューが表示されます
※プレビューは、常時表示させるとウィジェットページの表示が重くなりすぎて操作性が悪くなるので、保存ボタンをクリックした時だけに限定しています
oEmbed Widget で動作確認したサービス
- ブログカード *1
- Twitter Video *2
- Vine
- Youtube
- Vimeo
- Flickr
- Google Photos *3
- SlideShare
- SpeakerDeck *1
- SoundCloud *1
- CodePen *1
- Ustream *1
*1 Celtispack oEmbed extend 機能有効時
*2 oEmbed extend 有効時でURL末尾に &widget_type=video を追加するとVideoスタイルで表示される
例. https://twitter.com/twitter/status/560070183650213889&widget_type=video
*3 Google Photos embed プラグイン有効時(プラグインが有効でない場合は Celtispack のブログカード形式となる)
WordPress でサポートされている oEmbed サービスなら確認していないものでも表示されると思いますが、場合によってはレスポンシブにならないものもあるかも知れません (>_<)
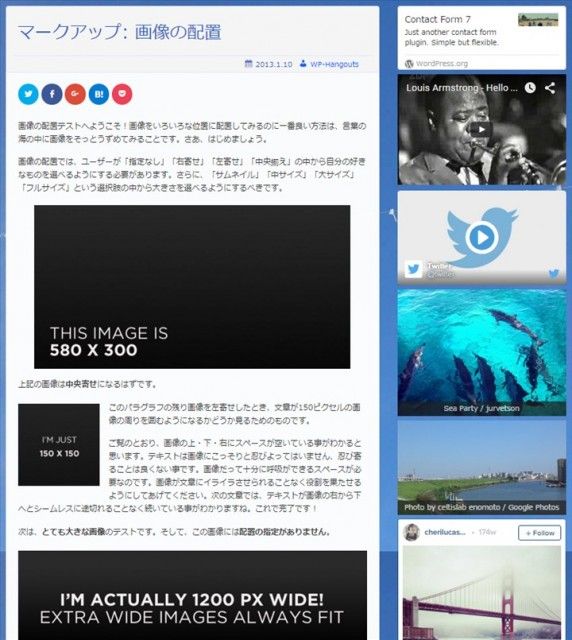
表示例

この例では上から ブログカード、Youtube, Twitter Video, Flickr, Google Photos, Instagram が表示されている様子です
一つのウィジェットに複数埋め込むんだ場合のマージンは 8px となっています
ウィジェットを分ければ、テーマで指定されているウィジェット間のマージンとなります
注意
- URLは1行に1つのみ。先頭に末尾に空白等を入れないよう注意して下さい
- レスポンシブに対応するために FitVids 機能も同時に有効化して下さい
- oEmbed を沢山埋め込むとページ表示が重くなってしまうので、使いすぎに注意です
まだ不具合等があるかもしれませんが、よろしければ試してみてください (^^)
また、プログラムの処理内容については紹介していませんが、コードに興味がある方は、ダウンロードしたプログラムの celtispacl/module/oEmbed/oembed-widget.php ファイルを参照して下さい
コメントも入っているので解説するよりコードを見てもらったほうが早いと思います (^^)