アナリティクスデータを使用したページビューと人気記事一覧を表示するウィジェットにサムネイル画像の表示機能を追加しました
また、最新記事のリストを表示するウィジェットも追加しました
プラグインのインストールやアナリティクスデータへアクセスするための設定に関しては下記記事を参照して下さい
人気記事リストにサムネイル表示
人気記事一覧を表示しているホームページはたくさんありますが、大抵の場合にサムネイル画像が表示されているので、それにならってサムネイル画像を表示させる機能を追加しました
ただ、今まで書いてきた記事にはサムネイル画像を設定していません (^_^;)
そこで、サムネイルが登録されていない場合は、記事中にある画像イメージを縮小して表示する機能も実装しました(詳細は 記事内から最大の画像を取得してサムネイル表示 を参照して下さい)
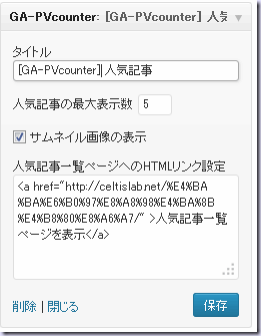
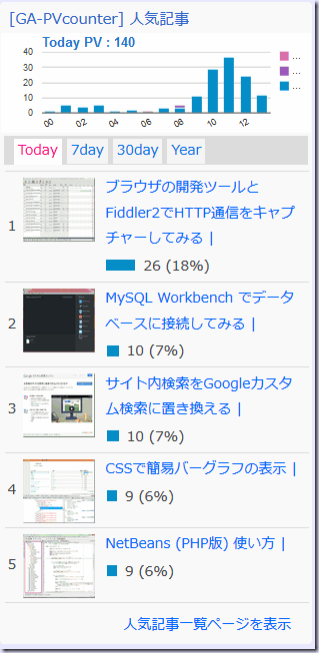
サムネイル画像の表示をチェックして実行すると表示することが出来ます
以前のバージョンより少しは見やすくなった気がします (^^)
もっと人気記事リストを表示したい場合
人気記事一覧の表示は、5から10個程度のランキングを表示している場合が多く、それ以上の一覧はリンクを設定して違うページに表示させていることが多いので、同様なことが出来るようにリンク先のページを登録できるようにオプションに追加しました
ウィジェットの人気記事一覧ページへのHTMLリンク設定項目にリンクを登録すると、リストの一番下に登録したリンクが表示されます
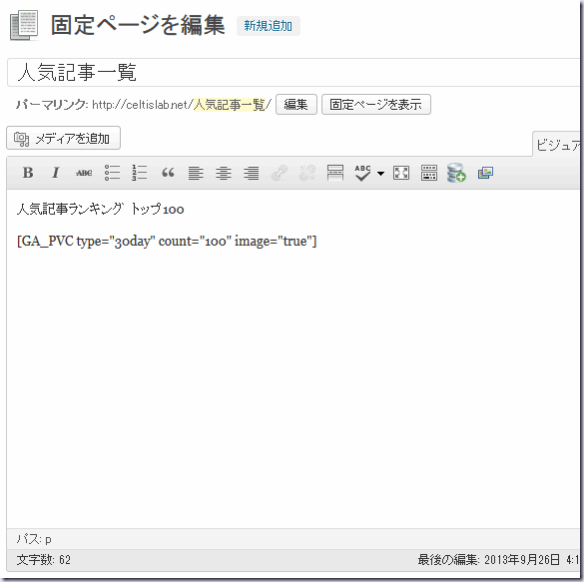
これを動作させるには、下記のようなリンク先の固定ページを作って、そこでショートコードを記述して人気記事の表示を実行させる必要があります
実行されるとこんな感じで、最大100位まで表示することが出来ます
ショートコードで指定できる項目は3つです
| type | “today”, ”7day”, “30day”, “year” | 集計期間 |
| count | “1” – “100” | 表示データ数 |
| image | “true”, “false” | サムネイル表示の有無 |
最新記事リストを表示
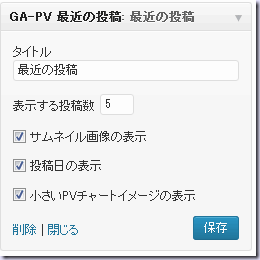
これだけでは、面白く無いので最新記事リストを表示するウィジェットを作り、小さなPVチャートを表示させてみました
目的は、最近投稿した記事がどのぐらい見られたかを簡単に確認したいというためだけの機能です (^^)
Google アナリティクスの管理画面のコンテンツを見ればページビューの多い記事はすぐに確認できるのですが、新規に投稿した記事に関してはなかなかここの上位には表示されてきません
簡単にどの程度のPVがあるか確認でき、表示的にもワンポイントとなるので実装してみました
実行するとこんな感じに表示されます
表示している小さなPVチャートは、30日間のPVを表示しています
個別記事のアナリティクスデータ取得について
ここでは、5件表示していますが、アナリティクスデータへのアクセスが多くなり過ぎないように最新記事の件数は10件までに制限しています
これは、人気記事の一覧リストをとるのと異なり、個別記事毎にアナリティクスへ問い合わせを行わなければならないからです
(参照 個別記事のアナリティクスデータ取得はフィルターがポイント)
管理画面内にのみ表示させるなら、その都度データを取得しても大した回数にはならないので、管理画面内だけの表示にするというのもひとつの考えですが、今回は通常のホームページへ表示させますので、不特定多数のアクセスでも処理できるように、10件までとしています
また、同じ理由により、人気記事の個別記事毎のPVチャートを表示するのはちょっと難しいかなと思いましたので人気記事でのPVチャートの表示は行いませんでした
(人気記事のデータはアナリティクスの管理画面から簡単に参照できるという理由もあります (^^))
記事タイトルには、全角の空白は使わないほうがよさそう
今回の作業で、アナリティクスから取得した人気記事のURLデータで一部おかしなデータがありました
たまたま全角の空白が入っているタイトルの記事を作成していたのですが、アナリティクスのURLデータでは半角の空白(%20) となってしまっていたために、リンク先のページが見つからないという症状が出てしまいました
全角の空白だけの問題なのか、ちょっとわからなかったのですが、このままではリンク切れを起こしてしまうので非常によくありません
仕方ないので、url_to_postid 関数でポストIDが取得できなかった場合は、URL内に %20 データがあるか調べて、あった場合は全角の空白(%E3%80%80)に置き換えてから再度ポストIDを取得できるか確認する処理を行って暫定的に対処しています
以上の機能を追加して GA-PVcounter Version 0.4.0 として公式サイトのプラグインを更新しました