SNS関連のプラグインは、多数ありどれを使おうか迷うと思いますが、JetPackをSNS機能を紹介します
- パブリサイズ共有
- Google+ プロフィール
- 共有
- WP.me 短縮 URL
- JetPackコメント
パブリサイズ共有
記事を投稿した時に、SNSへ投稿したことを通知(共有)する機能です
関連付けしたSNSへ 記事のタイトルやURL を通知します
SNSとの連携
私の場合は、Twitter と Google+ を利用していますので、それを連携します
まずは Twitter の 連携 ボタンをクリックします
ダイアログが表示されるので 連携アプリを認証 をクリックします
同じように承認をクリックして連携します
Google+
同様に Google+ とも連携しておきます
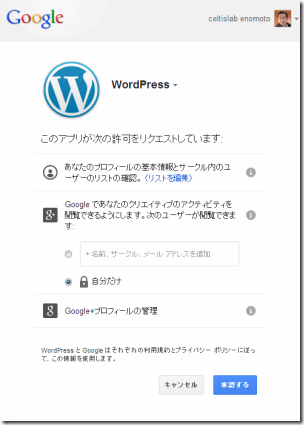
同様に承認します
google+ プロフィール
2014/11/18 追記
この機能は、Googleの検索結果に著者表示がされなくなった事に伴って、Jetpack 3.2 でサポートされなくなったようです
Google+ プロフィールを連携すると投稿記事の最後の部分に google+ プロフィールが表示されるようになります
ログイン ボタンをクリックします
同じように承認します
使い方
投稿記事の編集画面を開くとパブリサイズ共有というのが追加されています
また、編集画面の下の方にはプロフィール表示の設定が表示されます
投稿を公開したと時に連携したSNSにカスタムメッセージを投稿してくれます
共有したいSNSをチェックすると、公開した時に同時にSNSへつぶやいてくれます
SNS毎に公開と同時にしてくれるので楽ちんです (^^)
SNSへ発信するカスタムメッセージには、自動的にタイトルと記事URLが設定されるようですが、自分で追加修正することも出来ます
また、WP.me 短縮 URL を有効化しておけば、ショートURLが設定されるようですので、忘れずに有効化しておきます
記事を公開してみる
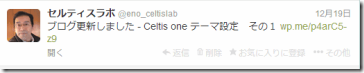
Twitter ではこんな感じになります
ちなみに タイトルとURLだけではちょっと判り難いかもと思ったので、公開ボタンをクリックする前に ブログを更新しましたの文言を追加しました
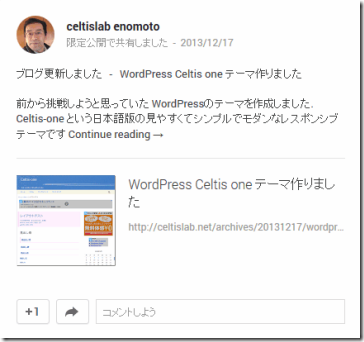
Google+ だとこんな感じ
よく見ると限定公開になっています
承認した時に 自分だけ にしてしまったようです
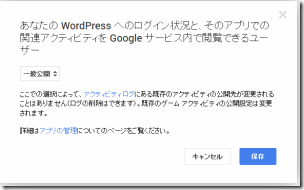
一般公開にするには、Google+の設定画面から アプリとアクティビティを管理 をクリック
編集 をクリックして一般公開に変更します
これでいいみたいです
Google+の連携や公開範囲に関しては、下記記事が参考になります
Google+ 連携でブログのコンテンツを共有 — ブログ — WordPress.com
Google+で個人情報とプライバシーを管理するためのガイド
共有
ちょっと名前がわかりにくいですが、パブリサイズ共有は、アカウントのあるSNSとの連携で投稿者自らのSNSへの発信機能でした
この共有ボタンは、サイトを閲覧してくれている人が いいね とクリックしてくれることでクリックした人が発信してくれるためのものです
従って、サイト管理者がアカウントがないSNSでもその共有ボタンを設置することが出来ます
ここにドラッグ&ドロップして下さいという文章の下部へ表示したい共有ボタンのアイコンをドロップします。
ボタンスタイルは公式を選ぶとカウンタが表示されているので、とりあえず公式にしておきました
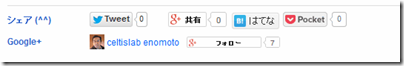
投稿記事を表示してみると、こんな感じに記事の最後へこれらが表示されることが確認出来ます
デフォルトでないものも追加できるようです
はてなブックマークを追加してみます
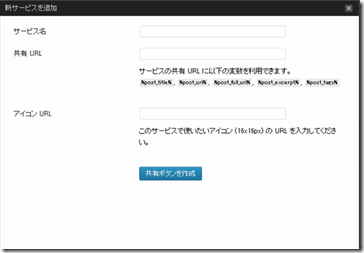
新サービスを追加 のリンクをクリックします
ここにサービス名、URL,アイコンを入力すれば良いようです
検索してみると設定例が見つかりました
サービス名を はてな にしてURLとアイコンを設定します
URL
http://b.hatena.ne.jp/bookmarklet?url=%post_url%&btitle=%post_title%
アイコン
http://cdn-ak.favicon.st-hatena.com/?url=http%3A%2F%2Fb.hatena.ne.jp%2Farticles
追加してみると微妙に不揃いです (^_^;)
ちょっと気になるのでボタンスタイルをアイコンとテキストへしました
きれいに並びました (^^)
共有ボタンの表示位置
共有ボタンは、記事の最後に表示されます
基本的には、記事を読んだ後に いいね や ツイートするのが自然な流れなのでいいのですが、やはりタイトルの下のあたりに表示させたいと言う方もいるかもしれません
Jetpack コメント
ソーシャルメディアログインに対応した新しいコメントシステムです
標準のコメントフォームよりコンパクトでいい感じです (^^)
入力しようとすると拡大表示されて、WordPress.com、Twetter, Facebook, Google+ のアカウントがあればそれを使うと入力が少し楽になります
例えば、Twetter マークをクリックするとこんな感じですでメールアドレス等を入力しなくてもコメント出来るようになります
また、このコメントシステムにしてからスパムが減りました
確かなことはわかりませんが、確実に減っています (^^)
表示もコンパクトだし、スパムにも効果があるようなのでお勧めです
その他の関連する機能
JetPack の追加ウィジェット
いくつかのウィジェットが追加登録されますが、SNS関連では、下記の2つが追加されています
Facebook Like ボックスウィジェット
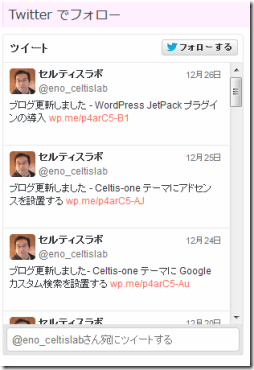
Twetter タイムラインウィジェット
サイドバー等に簡単に設置出来ます
以上、JetPack のSNS関連機能を紹介いたしました