SoundCloud
SoundCloud は、音声の投稿共有サービスです
登録していなくても公開されている音楽や音声を無料で聞くことができます
例えば、Paul McCartney 等の有名なアーティストのものもあり、試聴用の短時間のものも多いですがフルに聞けるものもあります。また、音楽だけでなく NASA のロケットエンジン等の音源もあるのでいろいろな音声を探すのも楽しいです
但し、これらの音声、音楽等は著作権で守られているのでブログに設置する場合等では写真と同様にクリエイティブ・コモンズで許可されているか確認が必要です
また、私自身はもっぱら再生するだけなので登録の仕方等については調べて下さい m(__)m
SoundCloudを記事に埋め込む
SoundCloud のサイトで埋め込むための embed html コードを取得して記事に貼り付ける方法と WordPress の oEmbed 機能を使って記事に URL のみを貼り付ける方法があります
音声ファイル検索
SoundCloud サイトの検索ボックスにキーワード(日本語可)を入力して埋め込む音声を探します

※ブログ等で使えるクリエイティブ・コモンズの音声を探すには 無料で商用利用可能な楽曲をSoundcloudでダウンロードする方法 が参考になります
埋め込みコード取得
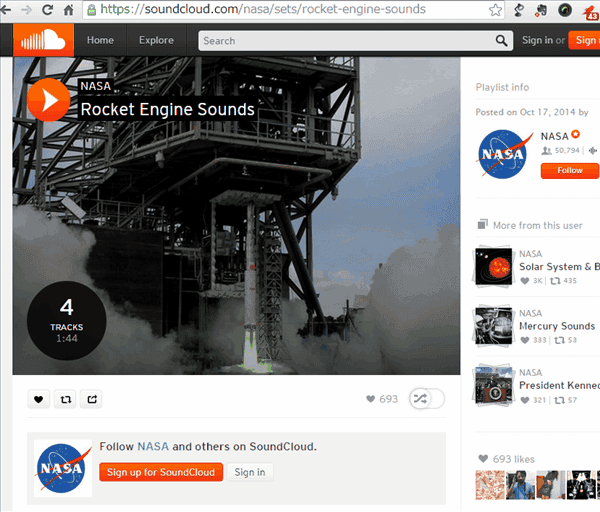
検索して埋め込みたい音楽や音声があったら、そのページを表示して画像の下の左から3番目の share ボタンをクリックします
埋め込む方法は主に下記3種類あります
- WordPress oEmbed 埋め込み用URL取得
- ビジュアルモード Embed html コード取得
- サムネイルモードEmbed html コード取得
WordPress oEmbed 埋め込み用URL

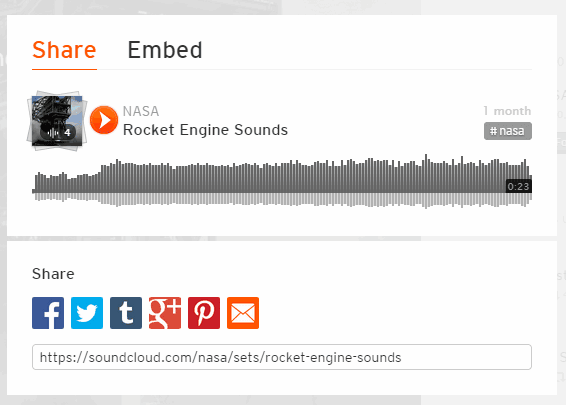
Share で表示されたURLをコピーして投稿記事に貼り付けるだけです
実際の表示はこんな感じになります
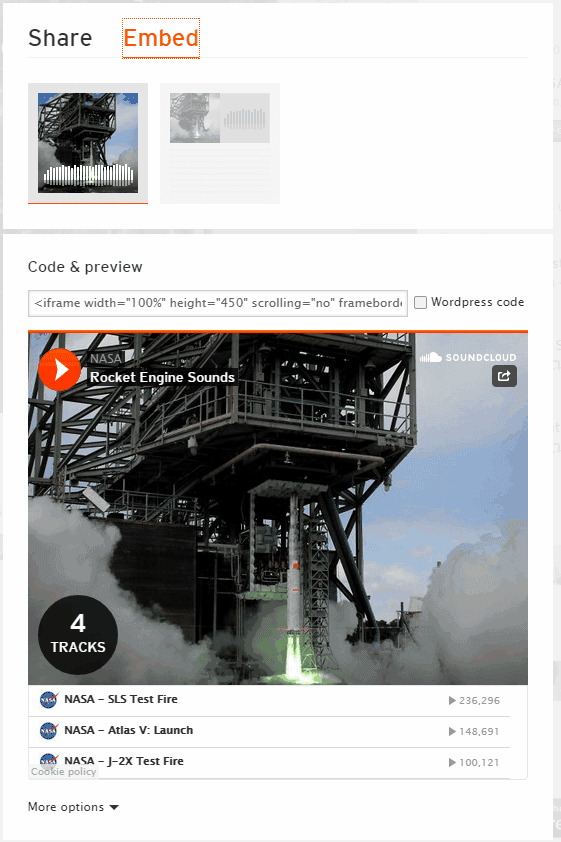
ビジュアルモード Embed html コード

Embed を選択して左のビジュアルタイプを選択します
最初に紹介した oEmbed 埋め込みURLと同じような表示ですが、オプションから高さ 300/450/600px とオートプレイの指定が出来ます
また、oEmbed 埋め込みURLでは、width は、コンテンツ幅($content_width設定値)が設定されますが、ここでは width 100% となっています
※コードの横に wordpress code チェックボックスがありますが、これは JetPack や SoundCloud Shortcode プラグイン用のショートコードを取得するときに使用します。現在は WordPress標準で soundcloud oEmbed がサポートされていますので、使うことは殆ど無いと思います
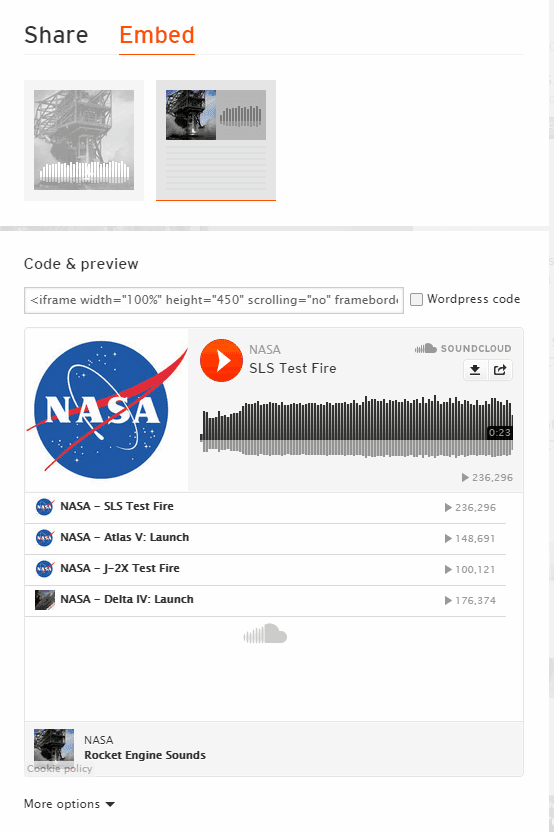
サムネイルモードEmbed html コード

Embed を選択して右のサムネイルタイプを選択します
ちなみに上図のプレビューでは、複数音声セットの場合の表示ですが、単独の音声ファイルの場合には次のようにコンパクトな表示となります

URLを oEmbed で埋め込む方法が一番簡単で、投稿記事作成時にプレビューもされるのでお勧めです
ただ、oEmbed で埋め込んだ場合は常にビジュアルタイプとなってしまうので、一応 Embed html コードの埋め込みについても紹介しました (^^)
oEmbed 埋め込みコードカスタマイズ
上で紹介した Embed html コードのビジュアルとサムネイルの違いを見ると visual=true と height 値が異なる程度です
そこで WordPress の oEmbed 埋め込み処理をフックして保存するコードを少しカスタマイズしてあげればサムネイルタイプも表示できるのでは思いやってみました
これで URL 埋め込み方法に一本化出来ます (^^)
下記コードで試しました

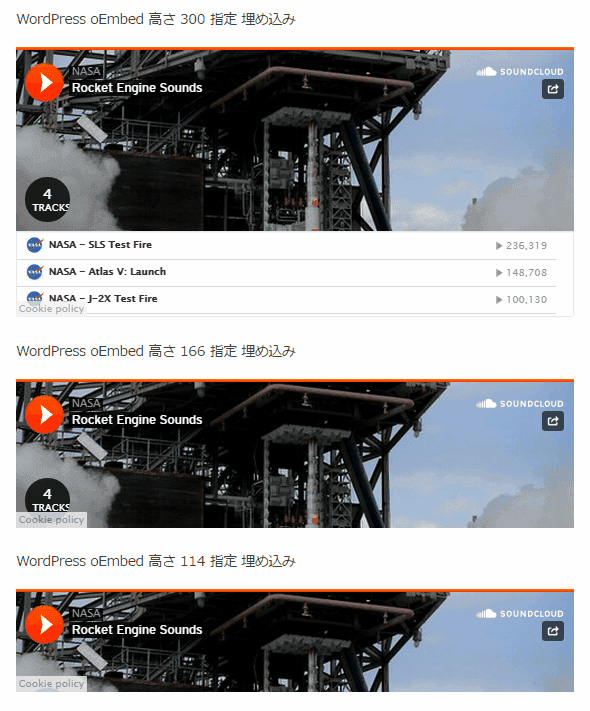
カスタマイズ前の表示

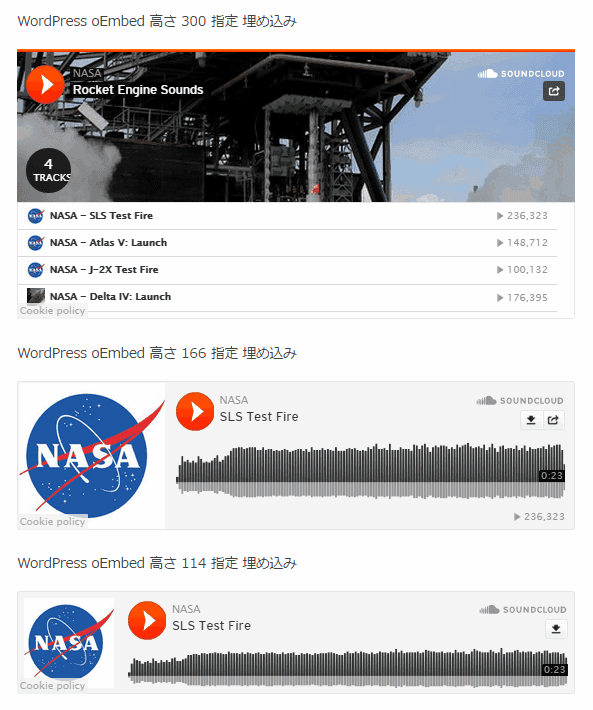
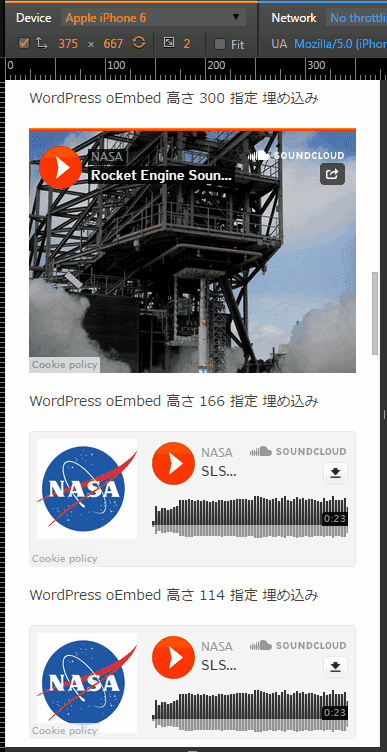
カスタマイズ後の表示
embed ショートコードを使用して height が 180 以下の場合に visual=true を false に書き換えています
サムネイルのサイズは、2種類あるようなので大きめのサムネイルは高さ 166, 小さいサムネイルは高さ 114 を指定するとちょうどよい表示となります (^^)

プログラム
class Celtispack_oembed {
public $option = null;
function __construct() {
$this->option = Celtispack::get_options();
//記事更新時のキャッシュクリア
add_filter( 'embed_cache_oembed_types', array(&$this, 'oembed_cache_clear') );
//embed html コードカスタマイズ
add_filter( 'oembed_dataparse', array(&$this, 'oembed_customhtml'), 12, 3 );
}
// oEmbed 埋め込み SoundCloud の html キャッシュ対象データカスタマイズ
// responsive 対応は FitVids モジュールで行う
// $matches[] 0:全体 1:width 2:height 3:visual=true 4:maxwidth 5:maxheight
static function soundcloud_customhtml($matches)
{
$newhtml = $matches[0];
if($matches[2] <= 180){ //サムネイルタイプに変更
$newhtml = preg_replace('#visual=true#', "visual=false", $matches[0]);
}
else{ //サイズ無指定で埋め込んだ場合は画像を 500x500 サイズとする
global $content_width;
if(!empty($content_width) && $content_width == $matches[1] && $matches[2] != $matches[5]){
$newhtml = preg_replace('#width="([0-9]+)"\s+height="([0-9]+)"#', 'width="500" height="500"', $matches[0]);
}
}
return $newhtml;
}
// oEmbed 埋め込み html キャッシュ対象データのカスタマイズ
function oembed_customhtml( $html, $data, $url ) {
$option = $this->option;
if ( is_object( $data ) && !empty( $data->type ) ){
if(!empty($option['oembed-soundcloud'])){
if( preg_match('/w\.soundcloud\.com/i', $html, $match)){
$newhtml = preg_replace_callback('#width="([0-9]+)"\s+height="([0-9]+)".+(visual=true).+maxwidth=([0-9]+)&maxheight=([0-9]+)#', "Celtispack_oembed::soundcloud_customhtml", $html);
return $newhtml;
}
}
}
return $html;
}
/**
* Filter the array of post types to cache oEmbed results for.
*
* 以前は WP_Embedクラスコンストラクタで add_action( 'pre_post_update', array( $this, 'delete_oembed_caches' ) )
* により更新前に oembed キャッシュをクリアしていたが、wp4.0 で呼び出されなくなったので、違うフィルタフックを用いて
* 公開・更新時に強制的に oEmbed キャッシュをクリアする処理を実行
*
* @param int $post_types
*/
function oembed_cache_clear( $post_types ) {
$post_ID = !empty($_GET['post'])? $_GET['post'] : '';
$post = get_post( $post_ID );
if(in_array( $post->post_type, $post_types)){
$GLOBALS['wp_embed']->delete_oembed_caches($post_ID);
}
return $post_types;
}
public static function init() {
$celtispack_oembed = new Celtispack_oembed();
}
}
add_action( 'setup_theme', array( 'Celtispack_oembed', 'init' ) );
ちなみにこの変更は celtispack プラグインへ盛り込む予定ですのでお待ちください (^^)
レスポンシブ対応
oEmbed で埋め込んだ souncloud のプレイヤーは width 幅に $content_width 指定値が設定されているのでレスポンシブ対応していません
そこでいつも iframe 埋め込みのレスポンシブ対応で困った時の魔法のスクリプト FitVids.js を少しカスタマイズします
変更点は2点
対象に w.soundcloud.com を追加
// Target your #container, #wrapper etc.
//ほとんどのテーマでコンテンツは entry-content class になっている
$(".entry-content").fitVids({
customSelector: [
"iframe[src*='w.soundcloud.com']"
]
});
スマートフォン等での小さな表示の場合の min-height 114px の追加です
var css = '.fluid-width-video-wrapper{width:100%;position:relative;padding:0;min-height:114px}.fluid-width-video-wrapper iframe,.fluid-width-video-wrapper object,.fluid-width-video-wrapper embed {position:absolute;top:0;left:0;width:100%;height:100%;}';
これでスマートフォンでもOKなはずです
ちなみにサムネイルサイズは小さい方に統一されます

だいぶ長い記事になってきましたが、最後にサムネイルの取得について紹介しておきます
SoundCloud のサムネイルを取得
前回までに Vimeo, youtube, Vine, Instagram, Flickr 等のサムネイルを取得する方法で紹介した oEmbed を使って SoundCloud サムネイルの取得をやってみます
前回までの記事は下記を参照して下さい
- WordPress で Vimeo サムネイルを取得する方法
- WordPress で Youtubeサムネイルを oEmbed で取得
- WordPress で Vine 埋め込みとサムネイル取得
- WordPress で Instagramサムネイルを oEmbed で取得
- WordPress で Flickr videoサムネイルを oEmbed で取得
- WordPress で SlideShare サムネイルを oEmbed で取得
今回もほとんど同じように出来ます
サンプルプログラム
プログラムは、$post_content に入っているコンテンツ内を正規表現を使い SoundCloud のURLからIDを取得します
最初に正規表現でマッチしたIDを使い json 形式のデータを取得します
//SoundCloud サムネイル画像
if(empty($thumburl)){
if( preg_match_all('#(^|\])\s*https?://(www\.)?soundcloud\.com/([a-z0-9_\-/]+)\s*#im', $post_content, $matches)){
if(!empty($matches[3][0])){
$obj = $this->oembed_cache_get("https://soundcloud.com/oembed?format=json&url=https://soundcloud.com/{$matches[3][0]}");
if ( is_object( $obj )){
if(!empty($obj->thumbnail_url)){
$thumburl = $obj->thumbnail_url;
//width, height が設定されていないので 500 を仮設定
$atrsize = array('width' => 500, 'height' => 500);
}
}
}
}
}
ちなみに oEmbed の問い合わせが多くならないようにキャッシュを利用するのは前回と同様です
参照 oEmbed
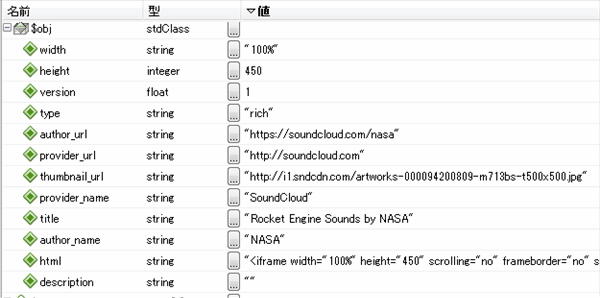
oEmbed 取得データ

オプション要素の thumbnail_width, thumbnail_height がありませんが、いくつかのデータを見たところ全て 500×500 のようでしたので暫定的に 500 として扱いました
以上
SoundCloud の oEmbed 取得 html データのカスタマイズとサムネイル取得について紹介しました









充実したサイトさんで検索するとよくたどり着きます。いつもお世話になっております。今回私はPHPでなくjqueryでサムネイル取得するにあたって参考にさせて頂きました。
さてその内容とは話が少し逸れますが、こちらのページのsoundcloudに遅延読み込み機能があるように感じました。
「実際の表示はこんな感じになります」までスクロールしてやっとsoundcloud読み込みが始まっているようです。
そこでお聞きしたいのですが、その機能はどのように実装されているのでしょうか?
wordpressプラグインを使っているわけでもないようですし、ちょっと不思議です。
コメントありがとうございます
このサイトではコメントを止めていく方針ですので、今後はサポートフォーラムをど利用くださるようにお願いいたします m(__)m
さて、ご質問の件ですが、iframe 要素を遅延ロードしています
下記記事を参照下さい
https://celtislab.net/archives/20160608/lazy-load-oembed/
但し、このサイトでは現在この記事の jQueryによる遅延ロードは使っていなく、代わりに lozad.js という遅延ロードをカスタマイズして使用しています(原理は同等)
この lozad.js を使った遅延ロードは現在 Gutenberg エディターへの対応作業中の Celtis_s Ver4.0 テーマで実装しているので WordPress5.0 がリリースされた後に公開する予定です
こんにちは。
ご返信ありがとうございます。
そちらもまた充実した記事ですね。
早速参考にしつつ、lozad.jsも見て勉強してまいります。
テーマ新公開楽しみにしております。