Celtis_s テーマ単体のSNS機能としては、フッター部に表示する Twitter, Facebook, Google+ のフォローアイコン表示しかありませんので、共有ボタンやOGPに関してはプラグインを導入して対応します
Celtispack プラグイン Ver2.5.0 で OGPと共有ボタン機能を追加しましたので、Celtis_s テーマ Ver1.5.7 以降をお使いの場合は JetPack の共有ボタンを使う必要はありません。
AMP対応している Celtispack ver2.5.0 OGP、共有ボタン機能をおすすめします (^^♪
以下は Celtis_s テーマ ver1.5.6 までをお使いの場合に参考にしてください
また、Celtispackの共有機能を使っていても Jetpackのパブリサイズやコメント機能を使うこともできますので、必要に応じて利用することは可能です
Jetpack と Celtispack プラグインをまだインストールしていない場合は、まずはプラグインをインストールして下さい
WordPress JetPack プラグインの導入
それでは、下記共有関連機能について紹介していきます
- 共有
- パブリサイズ共有
- WP.me 短縮 URL
- JetPackコメント
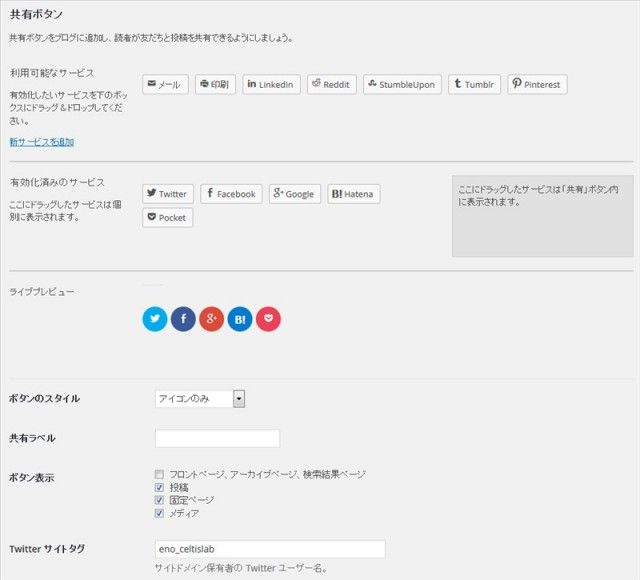
共有
共有ボタンは、サイトを訪問してくれている人が いいね とクリックしてくれることで、訪問した人が発信してくれるためのものです
従って、サイト管理者のアカウントがないSNSでも共有ボタンを設置することが出来ます

ここにドラッグしたサービスは… という文章の下部エリアへ表示したい共有ボタンのアイコンをドロップします。
ちなみにこの画像で はてなブックマーク のアイコンが表示されていますが、はてなは標準ではサポートされていませんので、Celtispack の Sharedaddy popular posts 機能を有効にすると使えるようになります
また、Sharedaddy popular posts を有効にすると はてなブックマークの追加以外にも、共有数による人気記事ランキングウィジェット、追尾型共有ボタン機能も有効化されます
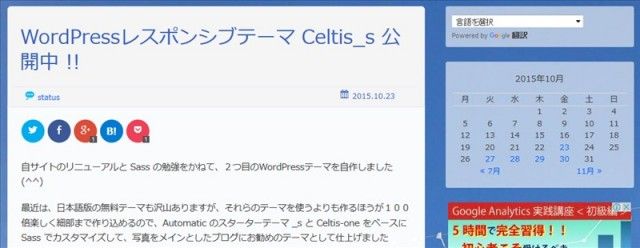
投稿記事を表示してみると、こんな感じに記事のタイトル下へ表示されることが確認出来ます

この共有ボタンは、追尾型になっていますので、記事コンテンツをスクロールすると画面上部に張り付いて表示されます
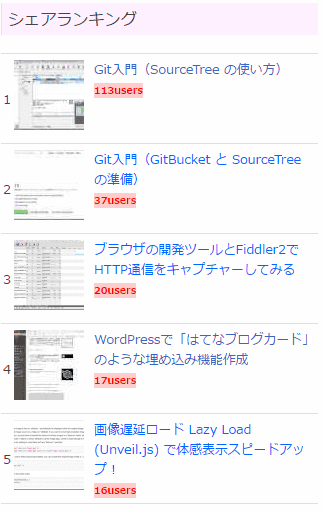
サイドバーに共有数による人気記事ランキングウィジェットを設置すれば下記のように人気記事を紹介することが出来るようになります

ちなみに、はてなブックマーク のような表示にしていますが、はてな だけでなく有効化されている共有ボタンでシェアされている合計値が表示されます
※共有数による人気記事ランキングウィジェットを使うためには、ボタンスタイルを公式以外にする必要があります。お薦めは アイコンのみ です (^^)
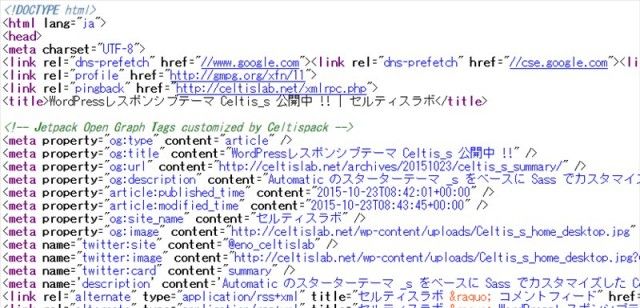
OGP
Jetpack の共有を有効化するとOGP機能も有効化されます
OGPは、ツイッターやフェースブックで利用されている機能で記事の要約や画像等をメタデータとして含むことが出来ます
アイキャッチ画像や投稿記事の抜粋がメタデータとして head 内に含まれ、SNSで共有ボタンをクリックした時にデータとして使用されます

ちなみにアイキャッチ画像の登録が面倒と言う方には Celtispack プラグインの下記関連機能を有効化することをお勧めします
- Thumbnail optimize 拡張アイキャッチ
- Jetpack OGP Extended
簡単に指定した画像をアイキャッチにすることが出来ます
また、description として各記事の抜粋が設定されますが、抜粋が入力されていなければ先頭の文章が代わりに設定されてしまいますので、SNSで拡散するときに意図した文章が伝わるようにきちんと抜粋を設定することをお忘れなく (^^)
パブリサイズ共有
記事を投稿した時に、同時にSNSへも投稿したことを通知(共有)する機能です
従って、著者自身によるSNSへの発信なので、自身のアカウントがあるSNSに限られます
関連付けしたSNSへ 記事のタイトルやURL を通知します
SNSとの連携
私の場合は、Twitter と Google+ を利用していますので、それを連携します
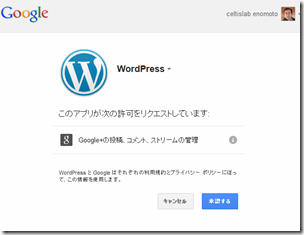
まずは Twitter の 連携 ボタンをクリックします
ダイアログが表示されるので 連携アプリを認証 をクリックします
同じように承認をクリックして連携します
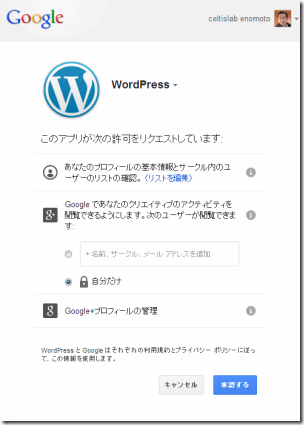
Google+
同様に Google+ とも連携しておきます
同様に承認します
使い方
投稿記事の編集画面を開くとパブリサイズ共有というのが追加されています
投稿を公開したと時に連携したSNSにカスタムメッセージを投稿してくれます
共有したいSNSをチェックすると、公開した時に同時にSNSへつぶやいてくれます
SNS毎に公開と同時にしてくれるので楽ちんです (^^)
SNSへ発信するカスタムメッセージには、自動的にタイトルと記事URLが設定されるようですが、自分で追加修正することも出来ます
また、WP.me 短縮 URL を有効化しておけば、ショートURLが設定されるようですので、忘れずに有効化しておきます
Jetpack コメント
ソーシャルメディアログインに対応した新しいコメントシステムです
標準のコメントフォームよりコンパクトでいい感じです (^^)
入力しようとすると拡大表示されて、WordPress.com、Twetter, Facebook, Google+ のアカウントがあればそれを使うと入力が少し楽になります
例えば、Twetter マークをクリックするとこんな感じですでメールアドレス等を入力しなくてもコメント出来るようになります
また、このコメントシステムにしてからスパムが減りました
確かなことはわかりませんが、減っています (^^)
表示もコンパクトだし、スパムにも効果があるようなのでお勧めです
その他の関連する機能
JetPack の追加ウィジェット
いくつかのウィジェットが追加登録されますが、SNS関連では、下記の2つが追加されています
Facebook Like ボックスウィジェット
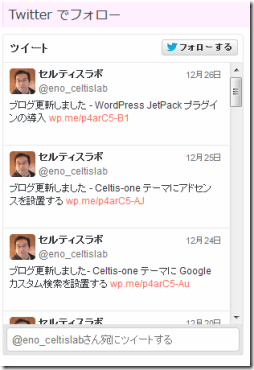
Twetter タイムラインウィジェット
サイドバー等に簡単に設置出来ます
以上、Celtis_s テーマで JetPack プラグインを使ったSNS関連機能の設定を紹介いたしました