
NetBeans7.3(PHP)を使って、XAMPP上のWordPressでプログラムの開発を行うためにエディタ操作の簡単な使い方を作ってみました。 まだ使い始めなので一部の機能しか使っていませんが、ctrl r と c…

NetBeans7.3(PHP)を使って、XAMPP上のWordPressでプログラムの開発を行うためにエディタ操作の簡単な使い方を作ってみました。 まだ使い始めなので一部の機能しか使っていませんが、ctrl r と c…

前回に引き続き、NetBeans の操作になれるためにチュートリアルをやってみました。 今回は、CSS関係の操作を行うチュートリアルです。 参考にしたチュートリアルのサイト Working with CSS Style …

NetBeans の操作になれるためにチュートリアルをやってみました。 NetBeans と Chrome ブラウザを連携させる機能 NetBeans Connector もあるようなのでどんなものか試してみます。 参考…

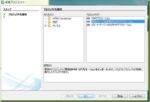
NetBeansにXAMPP上のWordPressをプロジェクトインポートして、プラグインを開発&デバッグする手順を記します XAMPP, WordPress, NetBeans, xdebug はインストール済みとしま…

PHPの開発ツールとして、NetBeans 7.3 をインストールしてみました。第一印象はかなり良い感じです。 NetBeansは、使ったことがありませんでしたが、検索するとPHPの開発によく使われているようです。最近バ…

WordPressのプログラミングテスト環境をWindows上に構築します レンタルサーバー上に構築したWordPressのホームページでPHPプログラムの開発デバッグを行うには、問題もあるのでやめておいたほうが無難です…

Chrome Developer tools を使ったCSS編集方法が大体わかったところで、見出しのデザインとマージンやパディングを調整するために必要なCSSの機能についてまとめてみます。 とりあえず知っておきたい基本的…

ツールの選定 現在適用されているCSSを調べて、ちょっと修正したいという時があると思いますが、その時に使用するツールとその使用方法についての紹介です 検索すると firefox のアドオンである firebug を使った…