CSSファイルをpreloadで非同期にロードについて
-
YASAKANI Cacheとても便利に使わせていただいております。
ページキャッシュの設定でHTMLとJSは問題なく使えるのですが、CSSにチェックを入れるとデザインが崩れてしまいます。

崩れるのは「ヘッダー上の文字列」と「SNSアイコン」です。文字列はadmin.cssが含まれている気がしますが、正確にはわかりません。一度プラグインをYASAKANI Cache以外停止して試しましたが、変わりませんでした。
CSSの設定だけで表示速度が10ポイントほど変わるので、何とかしたいと考えております。分かる範囲でご教授いただければ幸いです。
使用しているテーマ:アフィンガー5
サーバー:Xサーバー
WordPress 5.1.1
Yasakani Cash 2.2.4
プラグインを停止してもダメということは、アフィンガー5のテーマだと何らかの問題が出てしまうということだと思います
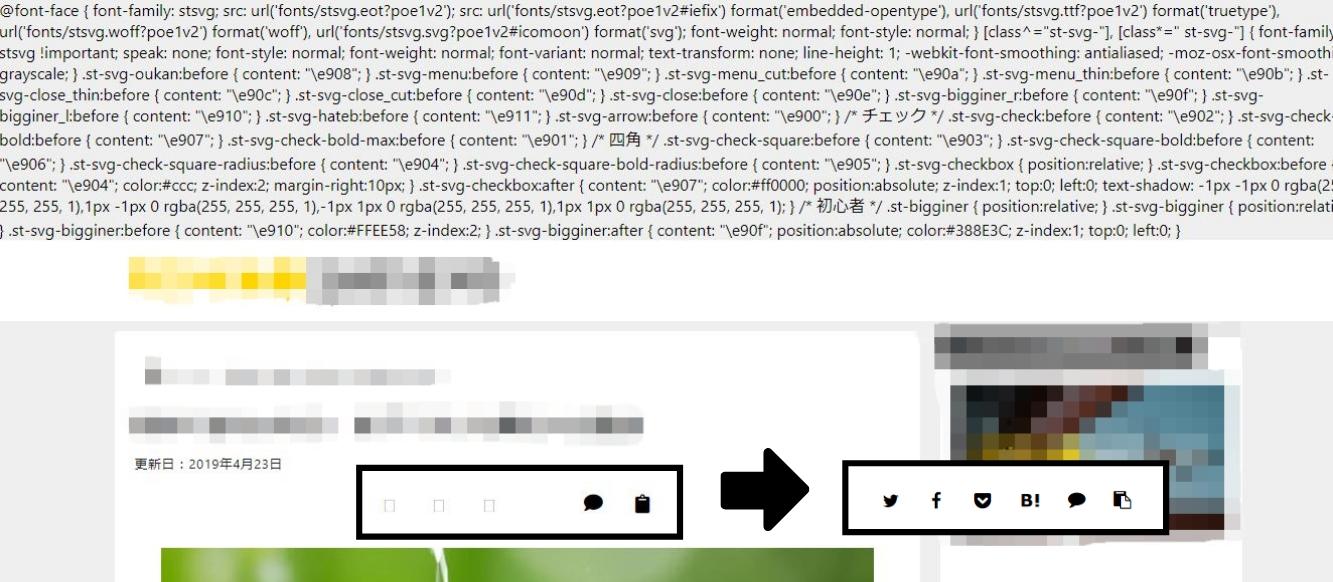
推測ですが、画像を見るとCSSの内容がトップに表示されているようなので、おそらく一部のCSSがインラインで読み込まれるようになっていて、その部分がCSSとして処理できずに文字列として表示され、その為にSNSアイコンあたりのスタイルが当たってないと思われます
Yasakani Cache の CSS preload 非同期読み込み処理がうまく機能しない原因がなにかあると思いますが、アフィンガー5は有料テーマなので詳細な調査はできません
もし、テーマに高速化の設定として、CSSをインラインで読み込むようなものがあるのなら、それを無効化してみてはいかがでしょうか?
ご返信ありがとうございます。
何とか修正できました。
度々申し訳ありません。
文字列や大方のアイコンは改善されたのですが、 一部のSVGアイコンだけが表示されません。
どうやら、svgアイコンのCSSファイルがインライン埋め込みされているみたいです。(CSSの設定を行うと、indexに「st_svg-style.css」の中身がすべて出てきます)
小さなCSSはインライン埋め込みとのことなので、その影響かなと考えているのですが、なぜ表示されないのかがわかりません。
fontawesomeや他のデザインは特に問題ありません。
本当に度々で申し訳ないのですが、ご教授いただければ幸いです。
YASAKANI cache の CSS preload 処理時にバグがあるようです
CSS中に url でファイルを読み込んでいる場合はインラインから除外しているのですが、その除外処理がうまく動作していないようです
連休明けには WordPress5.2 がリリース予定となっていますので、その動作検証と合わせて修正いたしますので、それまでの間は CSS preload をOFFのまま運用してください
CSS preload 処理のバグを修正しました
ver2.2.5 に更新したので試してみてください
ご対応ありがとうございます。
アイコンなど問題なく表示されるようになりました。
また体感速度も劇的に上がりまして、重ね重ね感謝いたします。