Jetpack 共有機能のカスタマイズ
Celtispack ver1.2.0 プラグインに Jetpack 共有ボタンの拡張機能を実装しました
従来からサポートしていた追尾機能に加えて今回は下記3機能を追加しました
- Hatenaブックマーク追加
- g+1/pocket/hatebu/pinterest カウント表示機能追加
- 共有数による人気記事ランキングウィジェット
ダウンロード
この Jetpack の共有をカスタマイズするプログラムを使いたい方は、WordPress Plugin : Celtispack ページからダウンロードすることが出来ます
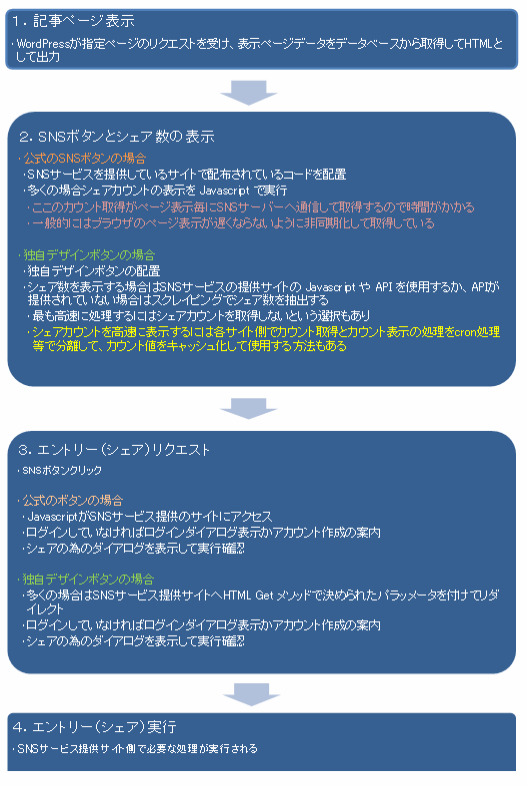
共有ボタンの処理概要
ここで共有ボタンの仕組みというか処理概要について整理してみました

しかし、この共有ボタンを提供する会社は大変だと思います
何千、何万と言うサイトに付けられた共有ボタンが表示される毎にシェアカウントを取得するために一斉にアクセスしてくるわけですから 恐ろしいですね
ほんとにサービス提供会社はよくやっていると思います
そこで、今回はこの黄色で記述している方法で実装して、サービスを提供する側の負担も軽くなるし、サイト側の表示も高速化出来るようにしてみました
えっ あんたのサイトそんなにアクセスないから影響ないだろーって (^_^;) ぐー
まあまあ それだけじゃないんです
手元に記事毎のシェアカウントデータが集まってくるので、シェアされている人気記事のランキングも作れるのですよ
はてなの人気ブックマークのようなやつです
それでは、カスタマイズ内容を順に紹介していきます (^^)
Hatenaブックマーク追加
Jetpack では新規にサービスを登録できる機能がありますが、それを使用して Hatenaブックマークを追加するとデザイン的にマッチしません
そこでプラグインとして実装したほうが自由が効きそうなのでJetpackのプログラムを調べてみました
わかりづらい部分も少しありましたが、実装できそうな感触もあったのでググってみると既にプラグインとして実装されている方がいました
これらのコードを参考に実装させて頂きました m(__)m
また、Hatena のWebフォントはどうしようかと思っていると feedly-insight プラグインを作成した林家さんが簡単な方法を紹介していてくれていました
Font Awesome などアイコンフォントにないはてなブックマークを自力で追加する簡単な方法
こういうの好きです
ただ、紹介されていた Verdana でなく Tahoma を使いました (^^)
また、これらのプラグインを真似ただけでは意味がありませんので、シェアカウントの取得をサーバー側のPHPで行うようにしました
これにより、公式ボタンを使うよりは表示が速くなりますが、表示されるカウントはキャッシュ化された少し古いカウントとなります
カウント表示機能の追加
Jetpack は、公式ボタン以外だと Twitter, Facebook, Linkedin しか共有数が表示されません
そこで公式ボタン以外を指定した場合に限定されますが、シェアカウントをPHPで取得するのに出来るだけ多くのサービスに対応するようにしました
これで Twitter, Facebook, Linkedin, Google+1, Pocket, Hatena, Pintrest の共有数が表示できます
取得方法は下記サイトを参考にしました
ソーシャルカウントの取得方法まとめ(全9サイト)
Google+ と Pocket については下記を参考にスクレイピングで取得です
Google+のカウント数を取得するために色々試した結果がこちら
ボタン表示
Jetpack3以降の共有ボタンはWebフォントを使っているので標準ではとても地味に見えます
CSSを少しカスタマイズして表示ボタンを見やすくしています
アイコン ならば表示サイズを少しだけ大きく、アイコンとテキスト ならば色をつけています
![]()
![]()
どうです。標準のものよりちょっといいかんじと思いませんか (^^)
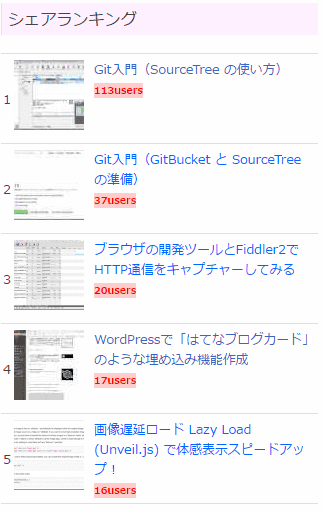
共有数による人気記事ランキングウィジェット
共有数をサーバー側で取得するとボタン表示が高速化するだけでなくもう一つ良いことがあります
共有数データが手元にあるのでそれを活用できることです
ちなみに、はてなブックマーク のような表示にしていますが、はてな だけでなく有効化されている共有ボタンでシェアされている合計値が表示されます

※公式ボタン以外の設定時にキャッシュした共有数を使用しているので、ランキングデータが表示されるまで少し時間がかかります
気長に待ってみて下さい (^_^;)
あとは、以前からあった機能ですが一応紹介しておきます
追尾型共有ボタン
共有ボタンを追尾型に変更します
設定すると最初は記事のタイトル下に表示されます
記事をスクロールするとタイトル下からトップへ張り付いて表示します
実際の感じはこの記事をスクロールしてみてください
注意事項等
- JetPack3 以上の共有が有効になっている必要があります
- 共有ボタンは投稿と固定ページのみの表示となります
- 共有数による人気記事ランキングは公式ボタン以外を使用した時のみ機能します
今回は、プログラムの処理については紹介していませんが、コードに興味がある方は、ダウンロードしたプログラムの celtispacl/module/sharedaddy 以下にあるファイルを参照して下さい
参考になるコードがあったとはいえ、ローカル環境でデバッグするために SlimJetpack で代わりに動作させてみたりとそれなりに苦労しました (^^)
最新の JetPack をローカル環境で動かす良い方法をご存じの方は教えて下さい m(__)m
以上
Jetpackの共有をカスタマイズして、Hatenaブックマークの追加と共有数による人気記事ランキングウィジェットについて紹介しました
まだ不具合等があるかもしれませんが、よろしければ試してみてください (^^)






