ホーム › フォーラム一覧 › Celtispack 及びアドオンに関するフォーラム › Instagramからサムネイルを取得できない+α
-
投稿者投稿
-
2017年2月9日 3:46 PM #5166
Anonymous
メンバーお世話になります。
只今プラグインを使用させていただいておりまして、
Instagramを埋め込んだ際の画像をアイキャッチに設定できずにおりまして
設定が良くないのか他の原因なのかわからず困っています。頼りきりで申し訳ないですが、なにか良い知恵はないものでしょうか?
wordpressのバージョンは4.7.2、wordpressテーマは「VIEW」(http://design-plus1.com/tcd-w/tcd032)を使用しています。
ちなみにtwitterの画像もサイズの大きなもの(幅1600pxを超えるようなもの)に関してはアイキャッチとして読み込めないようです。
プラグインでチェックを付けている設定は以下のとおりです。
- [拡張アイキャッチ] アイキャッチが未設定の場合に記事中の画像や動画のサムネイルを自動/選択設定
- [サムネイル再作成] サムネイル表示時にサイズを確認して、メディア設定値と異なる場合は再作成
- [PNG – JPEG変換] オリジナル画像が PNG形式の場合のサムネイルを JPEG形式で作成
- [srcset 機能] レスポンシブイメージ srcset 機能の停止
- 標準で対応していない Ustream, CodePen, SpeakerDeck(WP4.3以下)の oEmbed 埋め込み対応
- oEmbed 埋め込み用ウィジェットを追加
- oEmbed 埋め込みデータキャッシュクリアボタンを TineMCEエディタに追加
- 画像 og:image への拡張アイキャッチ設定 (※Thumbnail optimize 拡張アイキャッチ有効時)
お手数をおかけしますがどうぞご検討をお願いします。
2017年2月9日 6:05 PM #5167enomoto
キーマスター記事内に Instagramを埋め込むことは出来るけど、拡張アイキャッチに登録できないということですか
実際に手元の環境で確認したいので、いくつか確認させてください
- Twenty Seventeen 等の公式テーマでも同じでしょうか
- Celtispack や使用しているPHPのバージョンは
- Twitter や youtube 等ではとりあえず拡張アイキャッチに登録できてますか
- うまくいかない Instagram の URL を教えてください
よろしくお願いします
2017年2月10日 10:46 AM #5168Anonymous
メンバーご返信ありがとうございます。
すみません、私の使い方が間違っていたようでした。
エディタに入れるのはblockauoteから始まる埋め込みコードではなく、投稿のURLで良かったのですね。
Instagramは無事にアイキャッチに設定できました。
お手数をおかけして申し訳ございませんでした。
ちなみにこのようなtwitterの画像はサイズは大きすぎたり複数画像を設定しているので取得できないのでしょうか?
【内田真礼2nd ライブチケット一般販売開始!】2月26日代々木第一体育館にて開催される「Smiling Spiral」バンド、ダンサー、太鼓(!?)など演出てんこもり!皆さん是非お越しください!チケット販売URLはこちらから→ https://t.co/MFjRayalrs pic.twitter.com/5OAjHu4TdB
— 内田真礼 Official STAFF (@MaayaUchida) February 8, 2017
ローラ♡♡
可愛いと思ったらRT!! pic.twitter.com/dt0TaRTcpO
— ローラ♡fan (@rola_pic) July 11, 2016
プラグインのバージョンは2.3.1で公式テーマでも取得できませんでした。
通常のtwitterやyoutubeのアイキャッチは登録できています。
ご確認よろしくお願いします。
2017年2月10日 11:59 AM #5169enomoto
キーマスターInstagramのほうは、拡張アイキャッチ設定出来たようでよかったです
Twitterのほうは、ツイートの中身次第です
ちょっと技術的な話となってしまいますが、この拡張アイキャッチは oEmbed という仕組みを使って実現しています
そこで、oEmbed により取得したデータ内にサムネイル画像のリンクが含まれていればその画像のキャッシュを生成して拡張アイキャッチとして登録しています
ところが、Twitter の場合は oEmbed で取得したデータにサムネイル画像のデータは含まれていません
そこで、ツイート内にリンクがあれば(ほとんどの場合は元記事となります)そのリンクページにアクセスしてOGPデータが登録されているかを調べています
OGPでアイキャッチが登録されていれば、その画像のキャッシュを生成して拡張アイキャッチとして登録しています
従って、Twitterからはアイキャッチを取得出来ない場合も多いということです
サンプルとして教えていただいたツイートに含まれるリンク先のページにはOGPの画像データが含まれていなかったということです
2017年2月10日 4:08 PM #5170Anonymous
メンバーなるほど、twitterからの引用なのにoEmbedデータにはサムネイル画像が設定されていないのですね。
不思議ですがデータ量軽減かなにかの意味があるのでしょうね。
勉強になりました!
引き続きプラグインを使用させていただきます。
お忙しい中ご返答いただきましてありがとうございました。
2018年10月21日 5:15 PM #6552Anonymous
メンバーこんにちは。素人ですが教えてください。
今まではインスタURLを投稿のビジュアルエディタに貼り付けるだけで、その場でインスタ画像がエディタ上に表示され、アイキャッチボタンを押せばアイキャッチに表示されていたのですが、最近できなくなったようなのです。
以下のように「View this post on instagram」となり、このままではサムネイルを取得できないようです。

このまま投稿すると、問題なくインスタは埋め込まれ画像も表示されているのですが、アイキャッチは取得できないままです。
- 普通に画像をアップロードし、アイキャッチに設定することは可能です。
- 今まではできていた→いつの間にかできなくなりました。2018.9月くらい?
- Celtisは今現在の最新のものに入れ替えました。(Uninst→Inst)
Celtis側の問題というより、Instagramまたはembedの問題のような気もします。何かご存知の方がいらっしゃったら教えていただけませんか?
2018年10月22日 10:55 AM #6553enomoto
キーマスター試して見たところ Jetpack がインストールされているサイトで再現できました
Jetpack の ショートコード埋め込み機能が原因と思われます
現在のJetpackの設定画面では、設定一覧画面は表示されていないと思いますので、以下のようにご自身のサイト名を指定して表示させてください
https://サイト名/wp-admin/admin.php?page=jetpack_modules表示出来たら ショートコード埋め込み機能を停止すれば拡張アイキャッチも取得できるようになると思います (^^)
2018年10月23日 12:50 AM #6568Anonymous
メンバーお早いご返信ありがとうございます。
確かにJetpackをインストールしていましたので、頂いたURLから表示したページの真ん中あたりにある「ショートコード埋め込み」を「停止」してみました。
すると、今度は投稿画面〜表示したページの両方について「普通にインスタのURLを貼り付けただけの状態」で表示されてしまいました。(投稿画面ですでに埋め込みが生成されなかったのであれっとは思ったのですが)
Jetpackの埋め込みを停止しても、そちらの環境では動いていますでしょうか?私の設定が何か足りないのでしょうか・・・。
2018年10月23日 10:35 AM #6569enomoto
キーマスター私の環境では問題なく動作しています
貼り付けたURLがそのまま表示されるということは、WordPress標準機能の埋め込み機能が動作していないと思われます
Twitter や Youtube 等の埋め込みは問題なく出来ていますか?
他の埋め込みも出来ないようならセキュリティー関係が一番疑わしいです
9月ころから出来なくなったとのことですが、そのころにサーバーのセキュリティ関連の設定を変えたとか、あるいはプラグインを導入したとかはないでしょうか?
埋め込み機能は Ajaxという機能使われていたはずなので(もしかしたら最近では Rest API も関係しているかも?)、また、拡張アイキャッチでも Ajax 通信を使用しています。
従って、セキュリティプラグイン等で Ajax 通信がブロックされていると機能しなくなります
2018年10月23日 3:28 PM #6572Anonymous
メンバーこんにちは。
TwitterとYoutubeを試してみたところ、この2つは問題なく生成されました。ですので標準の埋め込み機能は生きているようで、インスタだけで発生するようです。
インスタ関連のInstagram Galleryのプラグインから順にすべてのプラグインをON/OFFさせてみましたが特に変化はなくという感じです。
- WordPress 4.9.8(現時点で最新)
- プラグインはすべて最新のもの(溜まっていたアプデを10月半ばに最新化)
- 8月以降セキュリティ関連の項目を特に触っていない
プログラム等難しいところを自分で書き換えたりできるほどの知識がないので、基本的には触っていません。サーバーのセキュリティとして思い浮かぶことは、海外からのアクセスができなくなっていたのをできるように変更したくらいでしょうか。
自分でももう少し調べてみたいと思いますが、何か分かりましたら教えていただけましたら幸いです。
2018年10月23日 7:44 PM #6573enomoto
キーマスターテーマかプラグインの影響のような気がします
可能なら XAMPP 等(他にもいろいろあるのでなんでも良いです)ローカルで確認するためのテスト環境を作り、Twentyseveenteen 等の公式テーマを使い Celtispack プラグインのみで動作するか確認してみてください
同じ症状が再現できないと調べるのもなかなか難しいです (^_^;)
2018年10月23日 8:45 PM #6574Anonymous
メンバーお世話になっています。お返事ありがとうございます。
おっしゃる通り、
- Celtispack側の問題ではないと判断できたこと
- 他のテーマに変更した時には表示されること
- プラグインをON/OFFしても変化がないこと
- TwitterやYoutubeは問題なく表示され自動でアイキャッチが掴めていること
という状態ですので、テーマの作者(海外)へ問い合わせをしてみました。返答が帰ってくる望みは薄いですが、テーマを変更するか他の運用方法を考えるかも視野に入れながら待ってみます。
とてもよいプラグインですので応援しています。また、今後とも利用させていただきたいと思います。ありがとうございました。
2018年10月24日 11:08 PM #6575Anonymous
メンバー追記:
色々試して気づきましたのでご報告までに。
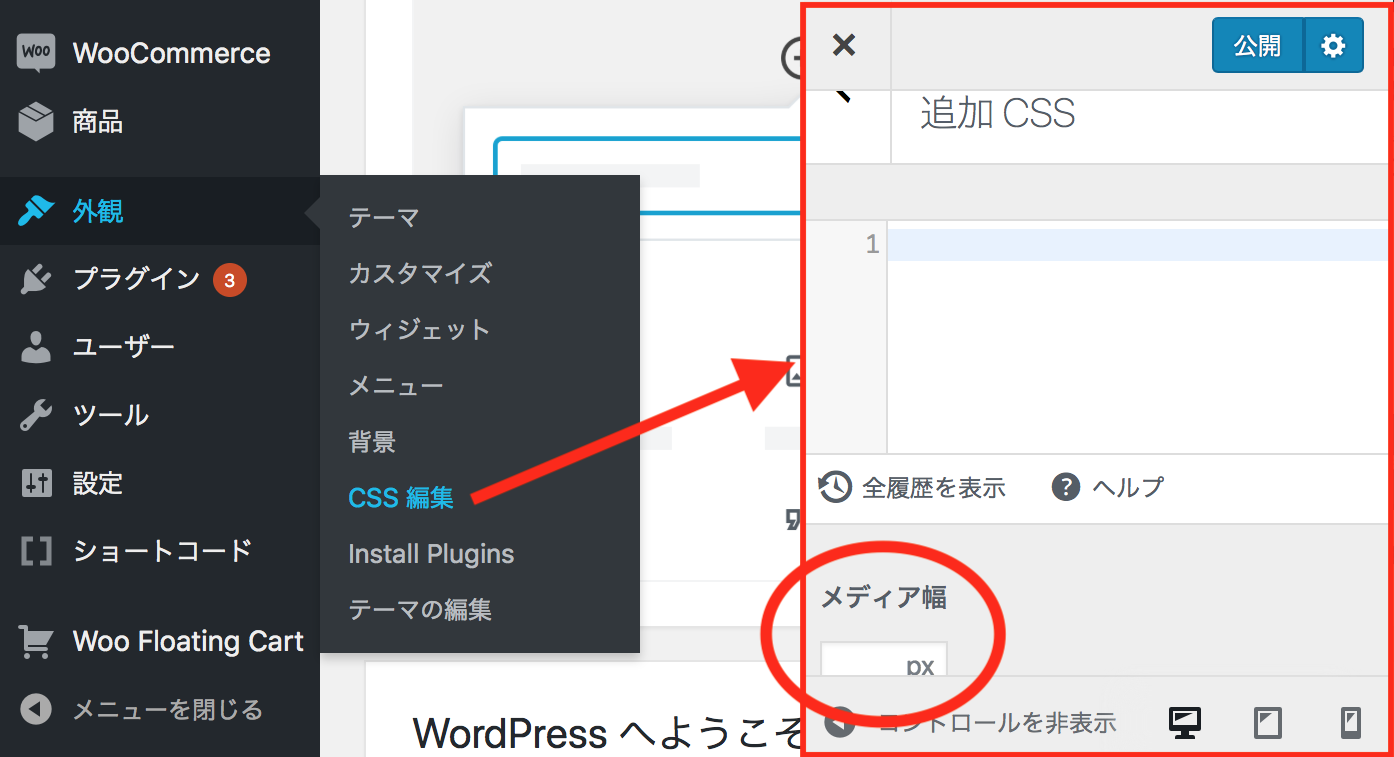
- 投稿画面でインスタURLのみ、URLそのままで表示されてしまう件
→「CSS編集」の下部で「メディアの幅」を指定してためのようです。ここを空白に戻すとURLがプレビューされました。これはテーマによるのかもしれません。
プレビューできた後は拡張アイキャッチに指定できるようになりました。今は指定せずに運用しています。
別件で
- プレビューできたインスタを拡張アイキャッチに指定すると「サムネイルが取得できませんでした」となる件が発生していた。
→たまたまですが、試していたインスタが複数の写真で構成されていたためのようです。複数同時にupされたページであったため。 - Youtubeと同じページにインスタを貼り付けると、または楽天などのアフィの商品が存在する場合にインスタを明示的に拡張アイキャッチ指定しているのに、投稿&プレビュー後にはいつもYoutubeや商品の画像にアイキャッチが変わっている件
→諦めました。同ページでは使わないようにします。
以上、お世話になりました。ありがとうございました。
2018年10月25日 11:12 AM #6576enomoto
キーマスター報告ありがとうございます
「CSS編集」の下部で「メディアの幅」 っていう設定がよくわかりませんが、これはテーマ特有の機能?
インスタグラムをやってないので詳しくないのですが、複数の写真で構成されているやつっていうのもあるのですか。
参考までにそのインスタのURLを教えていただけますか
また、同じページに Youtube とインスタを貼り付けても私の環境では問題なくどちらでも好きな方を拡張アイキャッチに指定することが出来ています
これも、ご使用のテーマ特有の症状なのでしょうか?
何れにせよ、とりあえず設定できるようになったとのことなので良かったです (^^)
2018年10月25日 4:24 PM #6577Anonymous
メンバー「CSS編集」の下部で「メディアの幅」というのはここです↓これは標準ですね。インスタURLをそのまま貼り付けると投稿内でインスタが大きく張り出されてしまうため、小さくするため、ここに300pxなどと入力していました。画像以外はすべて要らないのですが「フォローする」欄や、ハッシュタグなどが書かれている「キャプション」欄もくっついてきてしまい、そのままの大きさだとものによってはかなり幅をとるのです・・・。

インスタの複数ページというのはちょこちょこあるようです、、、
例えば:https://www.instagram.com/p/BpWNTsZnuVN/
1つの投稿で複数枚の写真が内蔵されています。拡張アイキャッチが好きなものが選べない状態は、テーマによるのでしょうか。感覚では一番早く掴めた画像が取られるのかな?(通信速度など?)と思っていたのですが謎です。代替案でごまかして運用しています。
ちなみにですが、テーマはRaraのBake and cakeを使っています。アイキャッチの挙動に少し癖があるので、ある程度の不都合は諦めていますが、これを使いだしてから急にアクセスが増えたので今更変えられず・・・。と言う感じです。
-
投稿者投稿
- このトピックに返信するにはログインが必要です。
