フォーラムへの返信
-
投稿者投稿
-
Anonymous
メンバー度々すいません。タイトルが間違っていました。キャッチアップではなく、アイキャッチです。よろしくお願いします。
Anonymous
メンバーAnonymous
メンバーご対応ありがとうございます。
アイコンなど問題なく表示されるようになりました。
また体感速度も劇的に上がりまして、重ね重ね感謝いたします。
Anonymous
メンバー承知いたしました。
ご対応ありがとうございます。
Anonymous
メンバー度々申し訳ありません。
文字列や大方のアイコンは改善されたのですが、 一部のSVGアイコンだけが表示されません。
どうやら、svgアイコンのCSSファイルがインライン埋め込みされているみたいです。(CSSの設定を行うと、indexに「st_svg-style.css」の中身がすべて出てきます)
小さなCSSはインライン埋め込みとのことなので、その影響かなと考えているのですが、なぜ表示されないのかがわかりません。
fontawesomeや他のデザインは特に問題ありません。
本当に度々で申し訳ないのですが、ご教授いただければ幸いです。
Anonymous
メンバーご返信ありがとうございます。
何とか修正できました。
Anonymous
メンバーご丁寧にお答えいただきありがとうございます。
廃止予定とのこと、承知しました。
Anonymous
メンバーありがとうございます。
Private Repliesは隠したい返信だけ都度隠せる(投稿者と返信者だけ見れる)という優れものだったようですが、プラグインの更新が止まっておりそれで不具合が起きているのかと思います。
ご丁寧な返信を頂き有難うございました。
PS 上記のような機能は今後も重宝されると思いますが、今回はbuddypressのプライベートメッセージ機能で代用することに致しました。
Anonymous
メンバー色々試しているうちに少し理解が進んだのですが、
・キーマスターからのプライベート返信は、投稿者側で見れる
・モデレーターからのプライベート返信も、投稿者側で見れる
・参加者が作成したプライベート返信のみ、投稿者側で見ることができない
という状況です。まだ解決に至っておりませんが、ワードプレスの権限はここでは関係ないのかもしれません。場違いなトピックの可能性があり、申し訳ありませんでした。
Anonymous
メンバーこんにちは。
調べて見たところ「CSSの編集」はどうやらJetpackの機能のようです。バックアップ用にミラーサイトを作りで環境設定をしていて気づいたのですが、新しく作ったこちらの環境では以前にお教えいただいたJetpackの「https://サイト名/wp-admin/admin.php?page=jetpack_modules」に繋ごうとすると「接続はプライベートではありません」で開けませんでした。ミラー環境では「View this post on instagram」が発生し続けています。もうJetpackが悪さし続けるので停止してしまおうかと思っているところです。。。
拡張アイキャッチの取得順位?についてですが、
確かに、投稿画面上では指定したEmbed画像を取得しているのですが、投稿ボタンを押すと自動的に同ページ上に存在する他のものに変わってしまうという挙動です。なので取得はできています。インスタがページ上部にあり、Youtubeや楽天リンクサムネイルなどがページ下部にあるとき、投稿ページ内の拡張アイキャッチでインスタを指定したにも関わらず、投稿後はYoutubeの画像に変わっていたりします。
再度編集画面を開くと拡張アイキャッチには投稿後に勝手に変わってしまった画像が表示されていて・・・という感じです。一度外して設定し直しても投稿すると勝手に置換されてしまう。もちろん、手動で「標準のアイキャッチ」に画像を設定した時は投稿後に変わることはありません。テーマには拡張アイキャッチのような高度な機能はついていません。ですのでCeltispackを入れさせていただいた次第です。
Anonymous
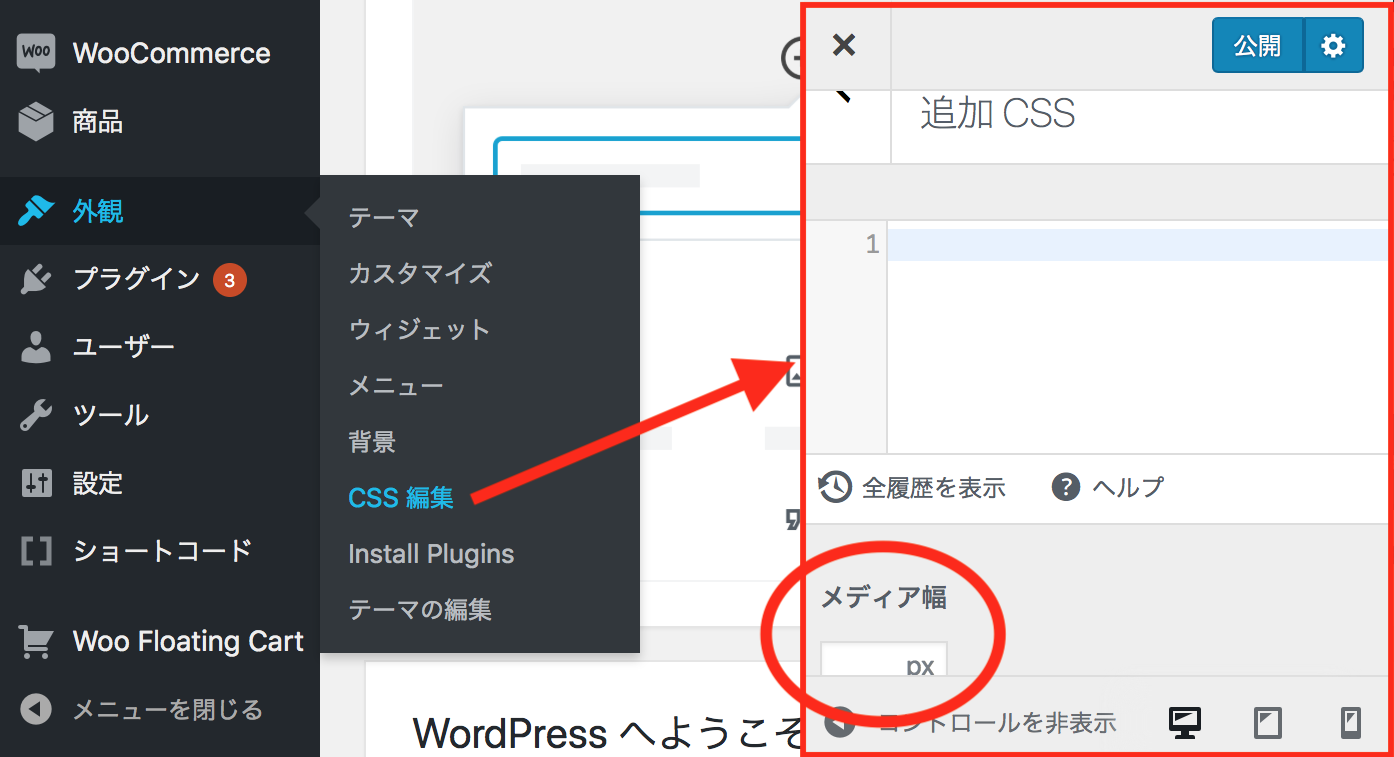
メンバー「CSS編集」の下部で「メディアの幅」というのはここです↓これは標準ですね。インスタURLをそのまま貼り付けると投稿内でインスタが大きく張り出されてしまうため、小さくするため、ここに300pxなどと入力していました。画像以外はすべて要らないのですが「フォローする」欄や、ハッシュタグなどが書かれている「キャプション」欄もくっついてきてしまい、そのままの大きさだとものによってはかなり幅をとるのです・・・。

インスタの複数ページというのはちょこちょこあるようです、、、
例えば:https://www.instagram.com/p/BpWNTsZnuVN/
1つの投稿で複数枚の写真が内蔵されています。拡張アイキャッチが好きなものが選べない状態は、テーマによるのでしょうか。感覚では一番早く掴めた画像が取られるのかな?(通信速度など?)と思っていたのですが謎です。代替案でごまかして運用しています。
ちなみにですが、テーマはRaraのBake and cakeを使っています。アイキャッチの挙動に少し癖があるので、ある程度の不都合は諦めていますが、これを使いだしてから急にアクセスが増えたので今更変えられず・・・。と言う感じです。
Anonymous
メンバー追記:
色々試して気づきましたのでご報告までに。
- 投稿画面でインスタURLのみ、URLそのままで表示されてしまう件
→「CSS編集」の下部で「メディアの幅」を指定してためのようです。ここを空白に戻すとURLがプレビューされました。これはテーマによるのかもしれません。
プレビューできた後は拡張アイキャッチに指定できるようになりました。今は指定せずに運用しています。
別件で
- プレビューできたインスタを拡張アイキャッチに指定すると「サムネイルが取得できませんでした」となる件が発生していた。
→たまたまですが、試していたインスタが複数の写真で構成されていたためのようです。複数同時にupされたページであったため。 - Youtubeと同じページにインスタを貼り付けると、または楽天などのアフィの商品が存在する場合にインスタを明示的に拡張アイキャッチ指定しているのに、投稿&プレビュー後にはいつもYoutubeや商品の画像にアイキャッチが変わっている件
→諦めました。同ページでは使わないようにします。
以上、お世話になりました。ありがとうございました。
Anonymous
メンバーお世話になっています。お返事ありがとうございます。
おっしゃる通り、
- Celtispack側の問題ではないと判断できたこと
- 他のテーマに変更した時には表示されること
- プラグインをON/OFFしても変化がないこと
- TwitterやYoutubeは問題なく表示され自動でアイキャッチが掴めていること
という状態ですので、テーマの作者(海外)へ問い合わせをしてみました。返答が帰ってくる望みは薄いですが、テーマを変更するか他の運用方法を考えるかも視野に入れながら待ってみます。
とてもよいプラグインですので応援しています。また、今後とも利用させていただきたいと思います。ありがとうございました。
Anonymous
メンバーこんにちは。
TwitterとYoutubeを試してみたところ、この2つは問題なく生成されました。ですので標準の埋め込み機能は生きているようで、インスタだけで発生するようです。
インスタ関連のInstagram Galleryのプラグインから順にすべてのプラグインをON/OFFさせてみましたが特に変化はなくという感じです。
- WordPress 4.9.8(現時点で最新)
- プラグインはすべて最新のもの(溜まっていたアプデを10月半ばに最新化)
- 8月以降セキュリティ関連の項目を特に触っていない
プログラム等難しいところを自分で書き換えたりできるほどの知識がないので、基本的には触っていません。サーバーのセキュリティとして思い浮かぶことは、海外からのアクセスができなくなっていたのをできるように変更したくらいでしょうか。
自分でももう少し調べてみたいと思いますが、何か分かりましたら教えていただけましたら幸いです。
Anonymous
メンバーお早いご返信ありがとうございます。
確かにJetpackをインストールしていましたので、頂いたURLから表示したページの真ん中あたりにある「ショートコード埋め込み」を「停止」してみました。
すると、今度は投稿画面〜表示したページの両方について「普通にインスタのURLを貼り付けただけの状態」で表示されてしまいました。(投稿画面ですでに埋め込みが生成されなかったのであれっとは思ったのですが)
Jetpackの埋め込みを停止しても、そちらの環境では動いていますでしょうか?私の設定が何か足りないのでしょうか・・・。
- 投稿画面でインスタURLのみ、URLそのままで表示されてしまう件
-
投稿者投稿

